
标题栏的渐变效果
使用到的相关装饰器、Class以及相关方法:@Input、@ViewChild、Content、ionViewDidLoad
① @Input 装饰器:用来获取页面元素自定义属性值。
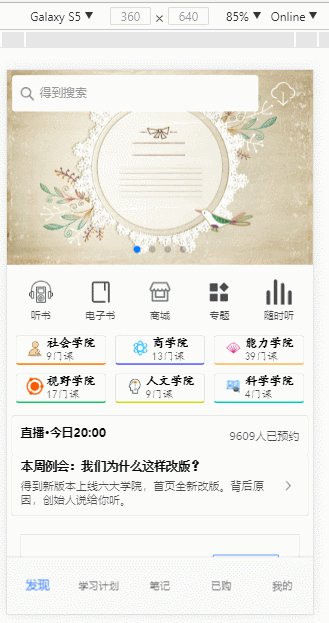
<app-header search-show="false" title="发现"></app-header>
在页面 finder.html 页面中,通过调用的控件,并且定义了两个属性 search-show、title;
title : String = '';//默认标题
@Input("search-show") set setDefaultSearchStatus(value:boolean){ } @Input("title") set setTitle(value:String){ this.title = value; }
在组件关联的 .ts 页面中,通过使用 @Input 装饰器,并且实现其 set 方法,完成对 title 的赋值。
通过使用 {{title}},完成对页面数据的绑定

②通过 @Viewchild 和引用 Content 实现对 scroll 监听,Events 的订阅者模式完成数据的回调
在 finder.js 中,重载 ionViewDidLoad 方法
import { IonicPage, Content, Events} from 'ionic-angular';
import { Component, ViewChild } from '@angular/core';
@IonicPage()
@Component({
templateUrl:'./finder.html',
styles:['./finder.scss']
})
export class FinderPage{
constructor(private events:Events){
}
// 页面监听
@ViewChild(Content)content : Content;
ionViewDidLoad(){
this.content.ionScroll.subscribe(($event:any)=>{
this.events.publish("finder_scroll_status",[$event.scrollTop]);//finder_scroll_status 用于回调接收
}) }
在 app-header.ts 中通过 Events 完成接收:
constructor(private events:Events,private ngzone :NgZone){ // 获取【发现】页面中 scroll 监听数据 // ngzone 用来进行页面重构 this.events.subscribe('finder_scroll_status',(params)=>{// subscribe 订阅者模式,完成就收回调数据 }) }
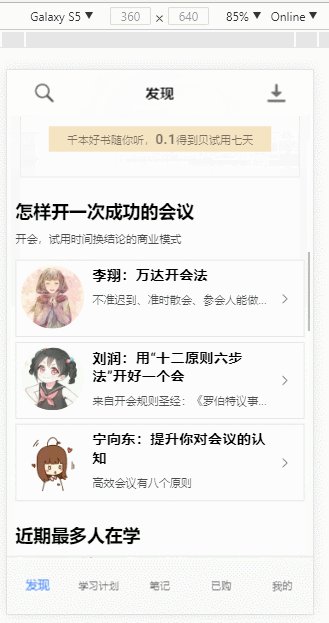
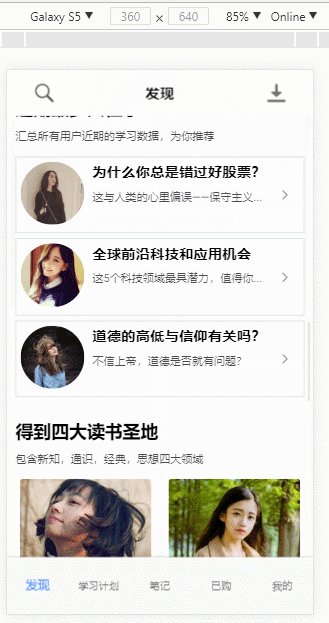
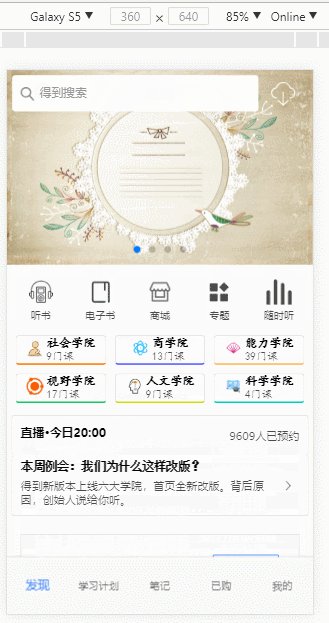
③渐变效果的实现:通过回调得到的页面 scroll 的移动位置,计算标题的 opacity 元素属性,通过改变 opacity 来实现渐变效果。因为要动态的改变页面样式,所以还需要引用 ngZone 服务,用来及时的更新页面
app-header.ts完整代码:

import { Component, Input, ViewChild, NgZone } from '@angular/core';
import { IonicPage, Events } from '../../../node_modules/ionic-angular';
@IonicPage()
@Component({
selector: 'app-header',
templateUrl: 'app-header.html',
styles:['./app-header.scss']
})
export class AppHeaderComponent {
title : String = '';//默认标题
private search_nav_height = 0;//搜索框高度
private normal_title_nav = {//普通的标题栏
opacity:0,
opacityChild:0
};
private normal_search_nav = {//普通的搜索栏
opacity:1
};
@Input("search-show")
set setDefaultSearchStatus(value:boolean){
}
@Input("title")
set setTitle(value:String){
this.title = value;
}
@ViewChild('normalSearchNav') normal_search_el;//获取页面普通搜索框
@ViewChild('normalTitleNav') normal_title_el;//普通的 title
constructor(private events:Events,private ngzone :NgZone){
// 获取【发现】页面中 scroll 监听数据
// ngzone 用来进行页面重构
this.events.subscribe('finder_scroll_status',(params)=>{
if(this.normal_search_el && this.normal_search_el.nativeElement.offsetHeight>0){
this.search_nav_height = this.normal_search_el.nativeElement.offsetHeight;
}
this.ngzone.run(()=>{
if(this.search_nav_height >= params[0] ){//掩藏标题栏 || 显示search
if(this.normal_search_nav.opacity >= 0){
this.normal_search_nav.opacity = 1 - (params[0]/this.search_nav_height);
this.normal_search_el.nativeElement.style.display = '';
this.normal_title_nav.opacity = (params[0]/this.search_nav_height);
this.normal_title_nav.opacityChild = 0;
}
}
if(this.search_nav_height < params[0]){//掩藏搜索栏 || 显示title
this.normal_search_nav.opacity = 0;
this.normal_title_nav.opacity = 1;
this.normal_search_el.nativeElement.style.display = 'none';
if(params[0]-this.search_nav_height >= this.search_nav_height/3){//子元素的一个延时显示
this.normal_title_nav.opacityChild = 1;
}
}
})
})
}
}
app-header.html完整代码:

<!-- Generated template for the AppHeaderComponent component --> <ion-grid class="app-grid-header" no-padding> <ion-row class="margin-6 zindex-999" no-padding #normalSearchNav> <ion-col col-10> <ion-input no-padding [style.opacity]="normal_search_nav.opacity" class="bg-white border-r-4 bg-search" type="text" placeholder="得到搜索"></ion-input> </ion-col> <ion-col col-2> <i class="i-png-down i-png"></i> </ion-col> </ion-row> <ion-row class="bg-white absolute width" [style.opacity]="normal_title_nav.opacity" padding #normalTitleNav> <ion-col [style.opacity]="normal_title_nav.opacityChild" col-2> <i class="btn-search i-png"></i> </ion-col> <ion-col [style.opacity]="normal_title_nav.opacityChild" col-8> <span class="span-center text-center font-w-6 font-middle">{{title}}</span> </ion-col> <ion-col [style.opacity]="normal_title_nav.opacityChild" col-2> <i class="btn-down i-png"></i> </ion-col> </ion-row> </ion-grid>
先这样吧~
