作者背景描述:
本人就职于外资IT企业,担任电商订单处理产品开发经理一职,领导过非常多次大小项目的开发工作,对电商平台订单处理流程非常熟悉。
公司专注鞋服行业相关软件开发和服务,公司规模100多人以上,在台北,广州,成都,上海,北京,国外等均有分公司。
为什么写此系列文章?
本人在学校至工作到现在十余年时间,使用.net C# 开发语言,结合在公司实际开发,和市场的需求中,NET.开发的商业企业级系统遇到的缺点有如下:
1.程序首次加载慢,因为虚拟机编译的原因。
2.WINFORM界面开发不够炫丽,精美。
3.WINFORM界面设计人员难找。
4.程序可以被反编译。
5.安装包过大,部署麻烦,framework.
6.跨平台不够好。
结论:
结合近年来前端设计的走向,最终选择了qt+vue+element UI+sqlite(数据库根据需要情况选择)
qt负责接口和硬件处理
sqlite做数据存储
vue+element UI 实现前端。
预览Demo:

vs2019 c++开发环境安装配置-连载【3】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)
特别说明:使用vs2019主要是因为习惯,功能强大。
下载地址:
https://visualstudio.microsoft.com/zh-hans/

双击安装程序如下:

点击继续


下载完后,如下图:

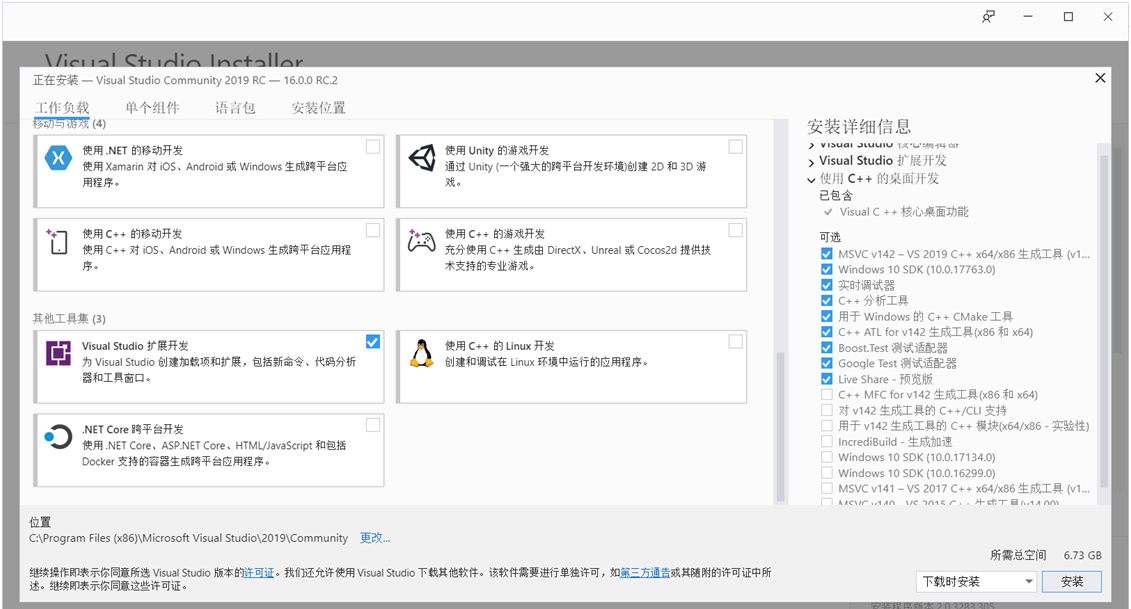
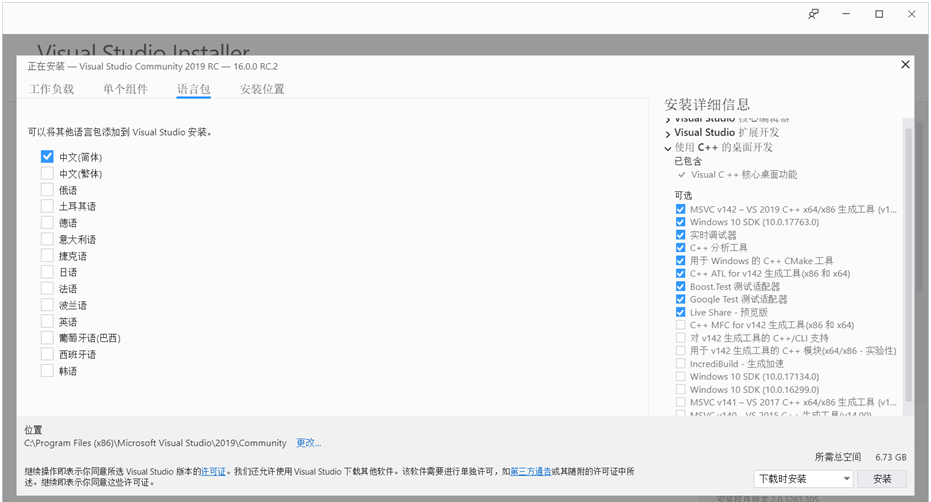
工作负载 在这里只需要使用到的只有C++,其它的语言不演示。如下:

选择使用C++的桌面开发和Visual Studio 扩展开发


安装位置,根据自己情况更改

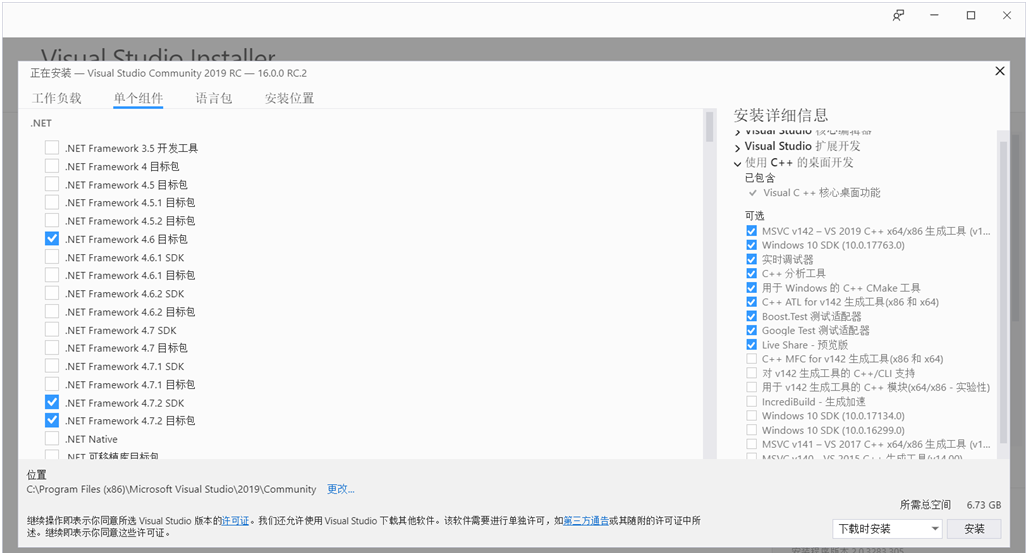
单个组件自行安装

语言包默认

点安装,然后是漫长的等待。
完成后双击启动

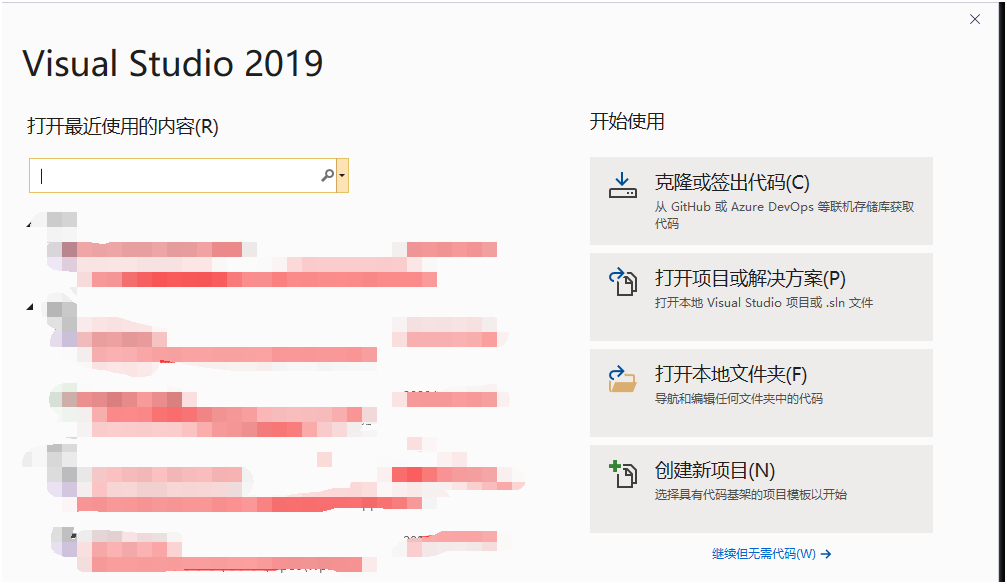
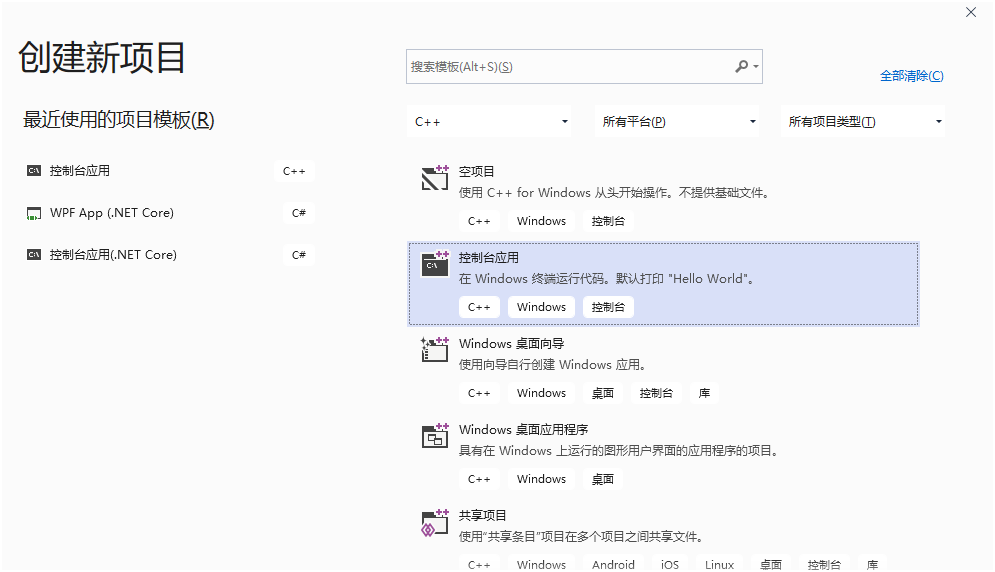
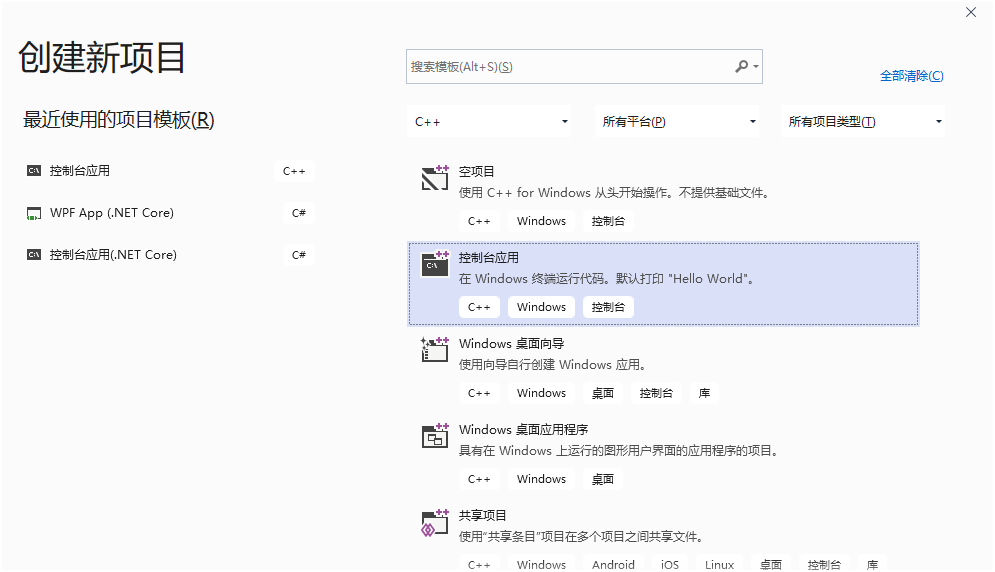
在下图选择 创建新项目

选择控制台应用 ,如下


点下一步:

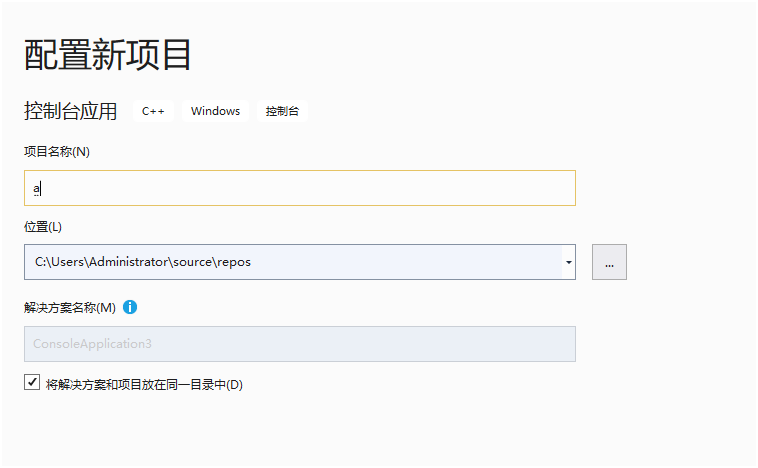
输入项目 名称,点创建

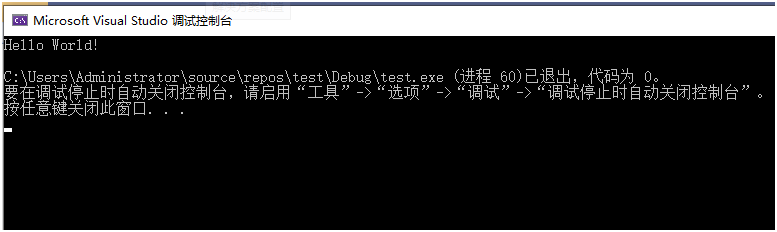
按F5 运行调试,如下:

接下来下一节讲解QT开发环境集成。