原文地址:http://www.jb51.net/web/70360.html
现在移动设备越来越普及,用户使用智能手机、pad上网页越来越普遍。但是传统的fix型的页面在移动终端上无法很好的显示。因此,Ethan Marcotte提出一种响应式web设计的概念。
响应式web设计的英文为Responsive Web Design,简写为RWD。
在图书馆借到一本O'REILLY的《Head First Moblie Web》,里面讲到了一些做RWD的技巧。
今天学到的两招是:
1、使用media信息来帮助判断屏幕尺寸
2、使用百分比来替换以前使用的像素来声明宽度等与尺寸相关的信息
看看今天试验的成果(本文最后有试验例子的下载链接):
视频:
全屏幕显示页面时

将浏览器拉窄模仿移动设备时:

如何做到呢?
首先,在css文件中使用media语句
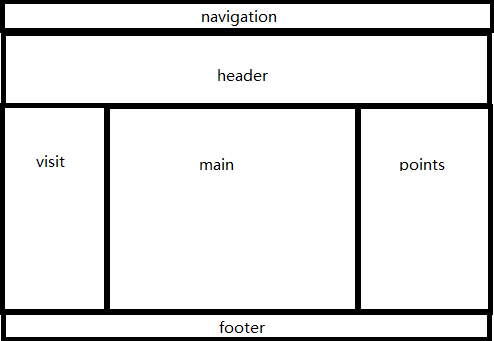
要想想让网页可以根据不同的设备尺寸做出相应,就需要事先为各种尺寸做好准备。例如,在正常的PC显示器中,可能会分三栏显示,如:

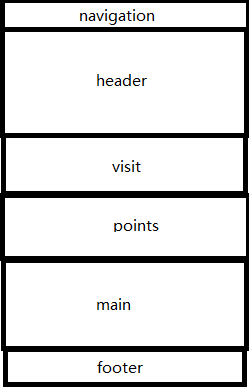
而在移动设备,比如智能手机中可能就需要分布成流式,如下:

显然,这两者的CSS分布是不同的,上图的三栏显示中,左右两边的column需要各自float到所需的方向上,而下图的流式布局中,各个块之间 是串行向下显示的。因此,可知至少对于每一个不同的CSS分布,应该有不同的策略。现在可以编辑两个不同的CSS文件,然后使用<link> 指令做引入。但是还可以使用@media语句,进行逻辑判断。如下:@media screen and (min-480px){/*css style*/}
其中,screen是media众多类型的一种,其他常见的media类型还有print。而min-width是media的feature之一。media有很多feature可以用来帮助我们做逻辑判断,常见的还有monochrome(单色的)、max-width等。
借助这个@media语句,我们就可以做出类似if-else的逻辑判断了。例如,例子中给出的两种不同情况的判定,分别使用如下语句:
/***********desktop structural css*************/
@media screen and (min-481px) {
/*桌面浏览器所显示的网页CSS*/
}
/***********mobile structural css*************/
@media screen and (max-480px){
/*手机端浏览器所显示的网页CSS*/
}
语句中,and代表的是逻辑“and”,如果想表示逻辑“or”可以使用“,”,例如@media print, screen and (monochrome){/**/}
就表示处于“print设备上”或“单色的屏幕设备”中时,使用大括号中的CSS设置。
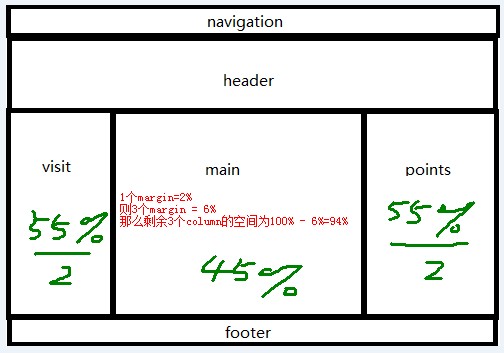
其次,将与尺寸相关的像素单位替换成百分比形式。
初次设计时,就直接按照百分比进行设计,如

另外,也可以按照传统网页的设计方法,先定好各个区域的像素,如main区域为460px,那么如果设定的整个网页宽度为960px的话,则main的宽度为460/960=47.92%,重构网页的话可以采用这种换算的方法。
【试验例子下载】