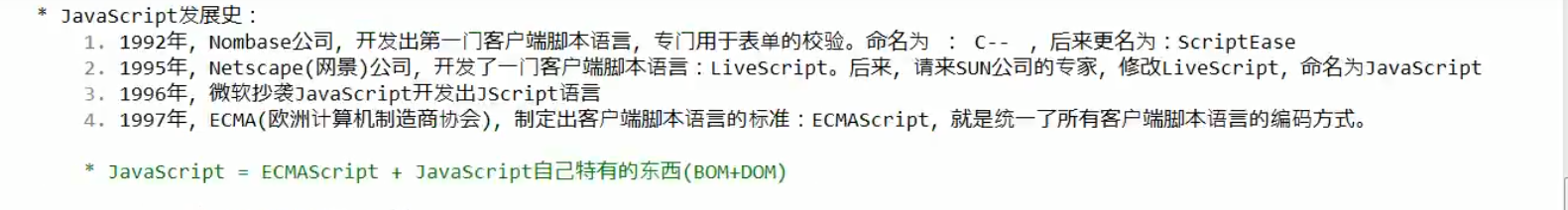
引入Javascript的发展史

JavaScript的基本语法篇
1.与HTML结合的方式

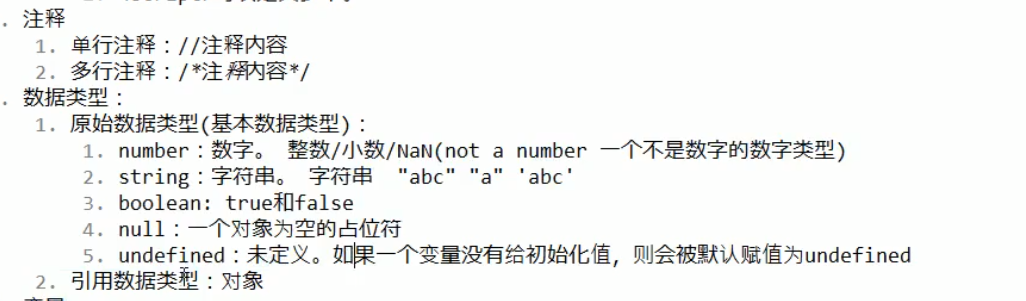
2.0 注释与数据类型

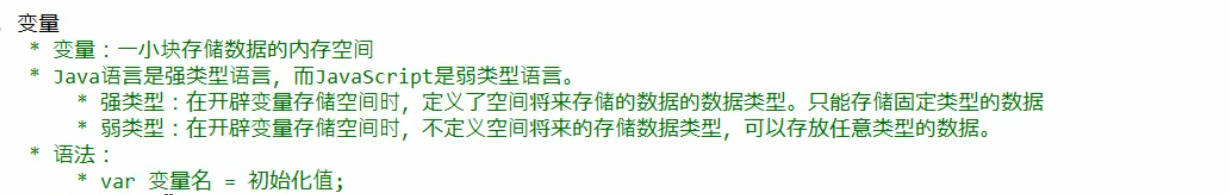
3.0 变量

4.0 运算符
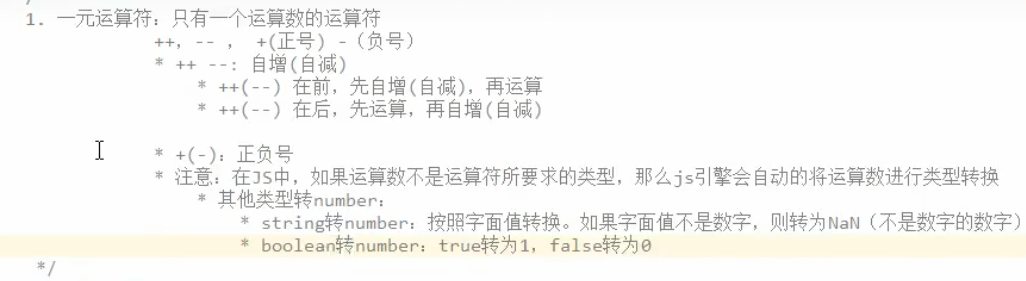
(1)一元运算符

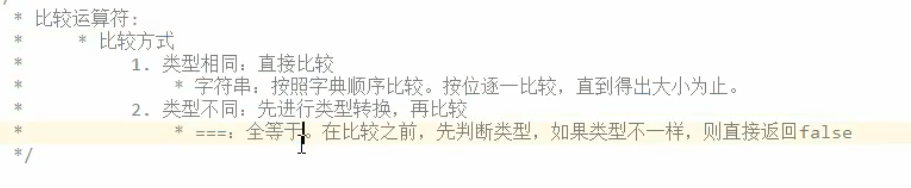
(2)比较运算符

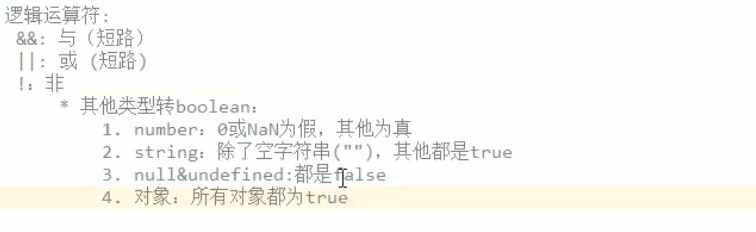
(3)逻辑运算符

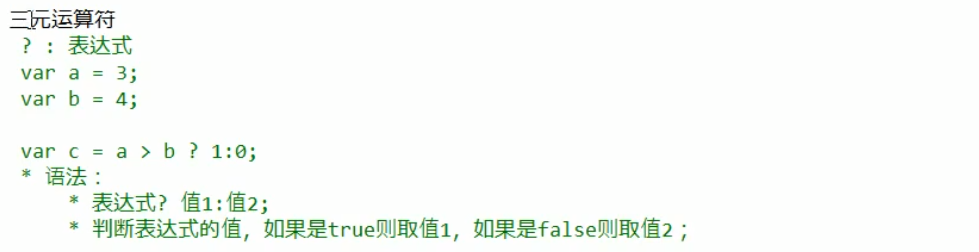
(4)三元运算符

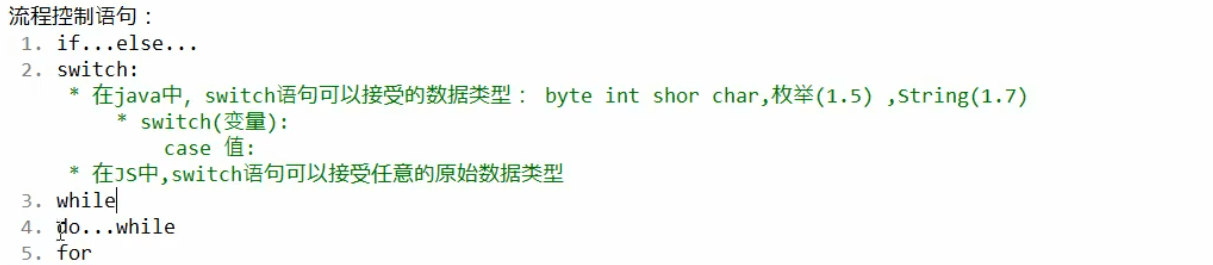
5.流程控制语句

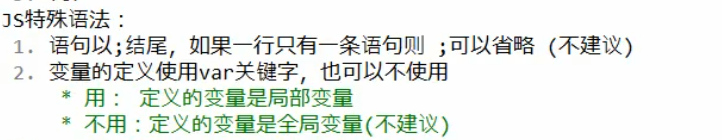
6.JS特殊语法

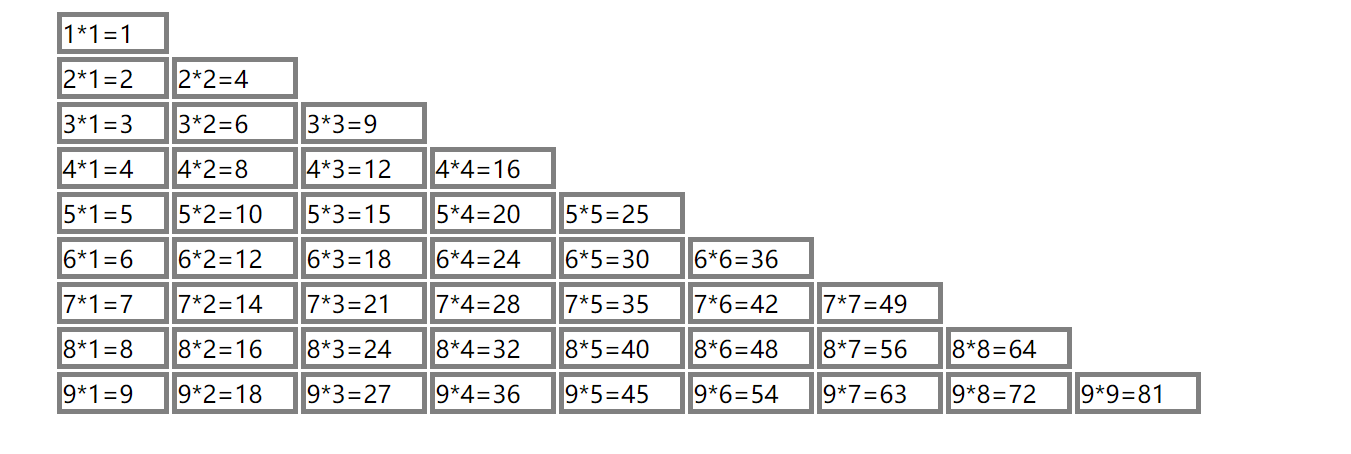
练习:在页面上打印一个99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td{
border: 3px solid gray;
}
</style>
<script>
document.write("<table align='center'>");
for(var i=1;i<=9;i++)
{
document.write("<tr>");
for (var j=1;j<=i;j++)
{
document.write("<td>");
document.write(i+"*"+j+"="+(i*j)+" "+" "+" "+" ");
document.write("</td>");
}
document.write("</tr>");
}
</script>
</head>
<body>
</body>
</html>

JavaScript之对象篇
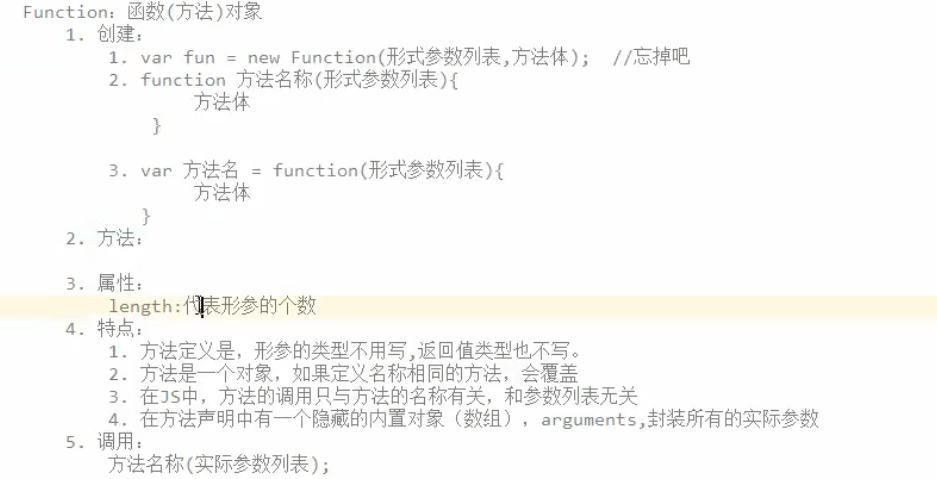
1.0 function对象

2.0 Array

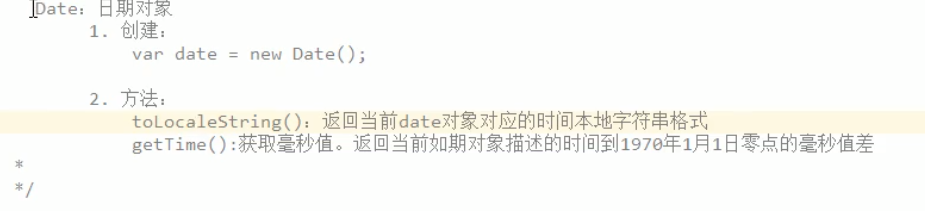
3.0 date

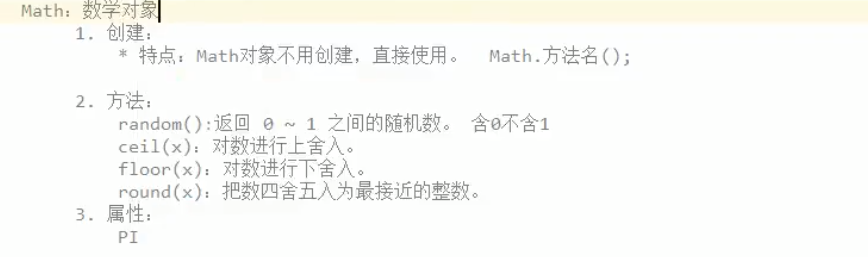
4.0 math

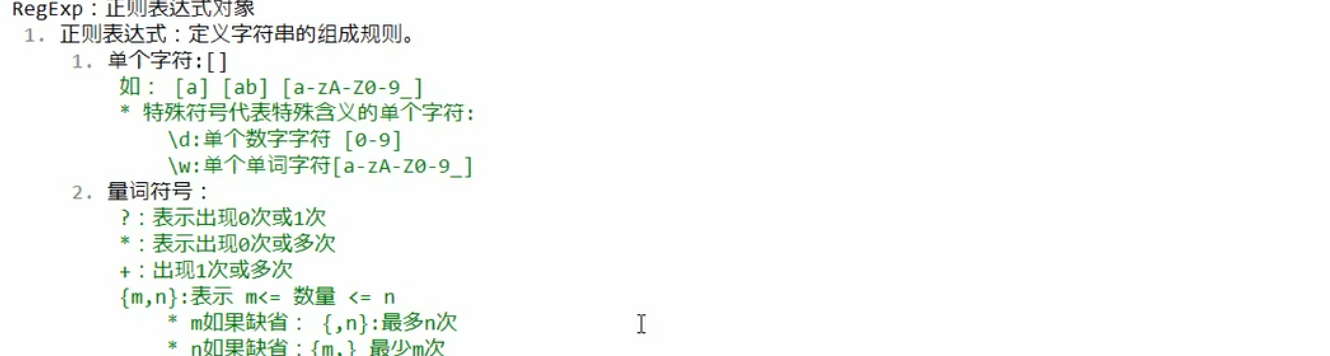
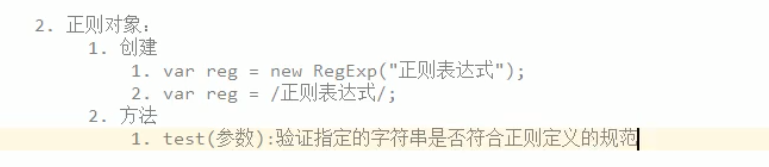
5.0 正则表达式对象RegExp


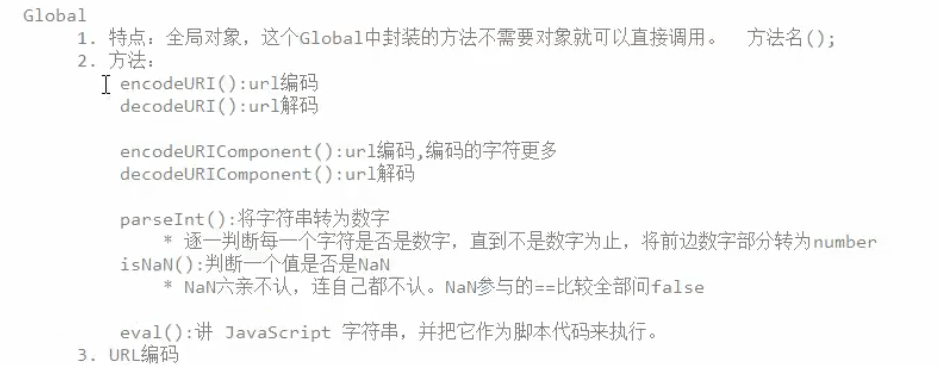
6.0 Global对象