Webgl加载时间过长
https://blog.csdn.net/xj1009420846/article/details/96306716
https://blog.csdn.net/u013172864/article/details/80737620
UNITY打包H5解决自适应方法
https://blog.csdn.net/vrmogui/article/details/86499981
unity加载webgl,在看到unity的logo前,pc浏览器3秒左右,移动端5-10秒
这个太慢了

为了全屏,替换index.html
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, height=device-height ,initial-scale=1.0">
<title>Unity WebGL Player | th5</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/tt.json", {onProgress: UnityProgress});
function Reset(){
var canvas = document.getElementById("#canvas");
canvas.height= document.documentElement.clientHeight;
canvas.width = document.documentElement.clientWidth;
}
</script>
</head>
<body onresize="Reset()" ,scroll= no, style="overflow:hidden">
<div id="unityContainer" style=" 100vw; height: 100vh; margin: auto"></div>
</body>
</html>
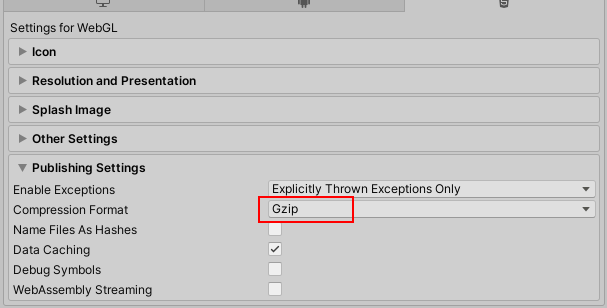
据说下面操作能提升加载速度(测试发现减少3s左右)
新建文件.htaccess 里面内容AddEncoding gzip .unityweb
然后把.htaccess放到打包出的build目录种