1、切换tab,链接后面的参数携带不过去。解决方案有两种:
(1)用数据缓存
(2)用全局变量存储globalData
tab页面分享给别人时,参数是可以携带过去的。
2、判断是否连上wifi
wx.startWifi({ complete: res => { wx.getConnectedWifi({ success: res => { // 连上wifi要做的操作 } }) } })
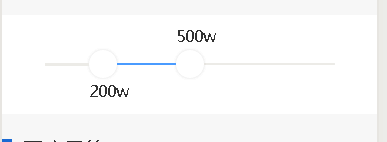
3、使用mpvue写价格区域组件
html:
<div class="recd-post__slide__wraper"> <div class="recd-post__slidegray" :style="{price1*580/1000-28+'rpx'}"></div> <slider :value='price1' @changing="slider1changing" @change="slider1change" activeColor="#E4E4E4" class="recd-post__slide" :min="0" :max="1000" /> <slider :value='price2' @changing="slider2changing" @change="slider2change" activeColor="#4B9AFF" class="recd-post__slide" :min="0" :max="1000" /> <div class="recd-post__lable" :style="{left:price1*580/1000-28+'rpx'}">{{price1+'w'}}</div> <div class="recd-post__lable" :style="{left:price2*580/1000-28+'rpx'}">{{price2+'w'}}</div> </div>
sass:
.recd-post{ &__slide{ width:580px; position: absolute; top:80px; left:0; margin:0; &__wraper{ width:580px; margin:0px auto; padding:25px 0; height: 100px; position: relative; } } &__slidegray{ height: 6px; background: #e9e9e9; position:absolute; top:97px; left:0; z-index:4; // width:200px; } }
js:
data() { return { price1Right: 200, price2Right: 500, price1: 200, price2: 500, percent1: 200 } }, methods: { slider1change(x) { if (x.target.value >= this.price2) { this.price1 = this.price1Right } else { this.price1Right = x.target.value } }, slider2change(x) { if (x.target.value <= this.price1) { this.price2 = this.price2Right } else { this.price2Right = x.target.value } }, slider1changing(x) { this.percent1 = x.target.value this.price1 = x.target.value // console.log(x) }, slider2changing(x) { this.price2 = x.target.value } }
效果如下图

4、去处button按钮默认边框
button::after{border:none;}
5、小程序图片压缩(原博https://blog.csdn.net/qq_41473887/article/details/80678276)
wxml:
<view bindtap='aa'>选择图片</view> <canvas canvas-id="photo_canvas" style="{{canvasWidth}}px;height:{{canvasHeight}}px;position: absolute;left:-300px;top:-300px;"></canvas>
js:
aa() { var _this = this; wx.chooseImage({ count: 1, sizeType: ['compressed'], success: function (photo) { wx.getImageInfo({ src: photo.tempFilePaths[0], success: function (res) { var ctx = wx.createCanvasContext('photo_canvas'); var ratio = 10; var canvasWidth = res.width var canvasHeight = res.height; _this.setData({ aaa: photo.tempFilePaths[0], canvasWidth2: res.width, canvasHeight2: res.height }) // 保证宽高均在200以内 while (canvasWidth > 200 || canvasHeight > 200) { //比例取整 canvasWidth = Math.trunc(res.width / ratio) canvasHeight = Math.trunc(res.height / ratio) ratio++; } _this.setData({ canvasWidth: canvasWidth, canvasHeight: canvasHeight })//设置canvas尺寸 ctx.drawImage(photo.tempFilePaths[0], 0, 0, canvasWidth, canvasHeight) //将图片填充在canvas上 ctx.draw() //下载canvas图片 setTimeout(function () { wx.canvasToTempFilePath({ canvasId: 'photo_canvas', success: function (res) { console.log(res.tempFilePath) _this.setData({ bbb: res.tempFilePath }) }, fail: function (error) { console.log(error) } }) }, 100) }, fail: function (error) { console.log(error) } }) }, error: function (res) { console.log(res); } }) }