最近在开发APP的过程中,遇到一个问题,就是内容有一个固定的头部和底部。
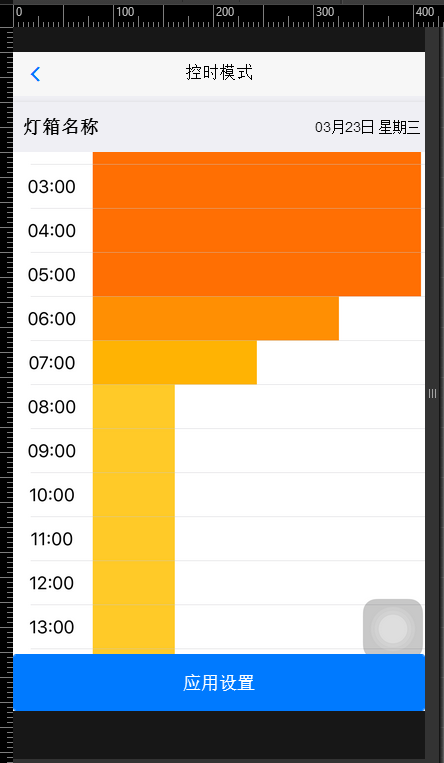
头部就是我们常用的header了,底部的话,就放置一个button,用来提交页面数据或者进入下一个页面等,效果如下:

这里面需要注意到的地方就是,头和底是固定的,但是中间的部分呢,由于要设置24小时的内容,从图中可以看到,只显示了03:00~13:00的内容,剩下的内容没显示出来。这里面,我们就需要用到区域滚动了,就是保持头和底不动,中间滚动,所以,我们就要用到MUI的scorll组件,根据MUI官网的介绍,如下:
scroll(区域滚动)
在App开发中,div区域滚动的需求是普遍存在的,但系统默认实现又有如下问题:
- Android平台4.0以下不支持div滚动
- Android平台4.0以上支持div滚动,但不显示滚动条
- 弹出层的div滚动在iOS平台存在事件透传的问题
因此,mui额外提供了区域滚动组件,使用时需要遵循如下DOM结构
<div class="mui-scroll-wrapper"><div class="mui-scroll"><!--这里放置真实显示的DOM内容--></div></div>区域滚动组件默认为absolute定位,全屏显示;在实际使用过程中,需要手动设置滚动区域的位置(top和height)
若使用区域滚动组件,需手动初始化scroll控件,代码如下:
mui('.mui-scroll-wrapper').scroll({deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006});
但是我发现,我在实际使用中,这样代码虽然能用,但是有些地方他还没有讲明白,如果贸然添加这样的一个区块代码,不一定能实现滚动效果,所以,我增加了一些注释,以便各位理解如下:
我贴上代码,代码就是我上面截图的内容,如下:
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">区域滚动例子</h1> </header> <div class="line mui-bar-nav" style="text-indent: 10px; height: 50px; line-height: 50px; margin-top: 50px;"> <div class="line" style="200px; float: left; font-weight: bold; font-size: 18px;"><label id="lbLightName">灯箱名称</label></div> <div class="line" style="120px; float: right; text-align:left;">03月23日 星期三</div> </div> <div class="mui-content"> <div id="scroll1" class="mui-scroll-wrapper" style="top: 100px; bottom: 50px;"> <!--MUI默认是position是absolute--> <div class="mui-scroll"> <img src="img/contrlTypeNext.png" width="100%" /> <ul class="mui-table-view"> <li class="mui-table-view-cell"> 第一个选项卡子项-1 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-2 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-3 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-4 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-5 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-6 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-7 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-8 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-9 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-10 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-11 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-12 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-13 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-14 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-15 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-16 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-17 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-18 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-19 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-20 </li> </ul> </div> </div> </div> <div class="line" style="position: absolute;bottom: -10px; z-index: 10;"> <!--需要固定在底部,所以需要用到绝对定位,另外,由于MUI本身的组件的z-index要高于我们自己的div,所以,这里需要自定义z-index,一般10就足够。--> <div id="btnCtrl" class="mui-btn mui-btn-primary mui-btn-block"> 应用设置 </div> </div>
里面有一些注释文字,如果未能理解,可以仔细阅读,最后,我放上全部代码以便各位调试,如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" charset="UTF-8"> mui.init(); </script> </head> <body> <!--侧滑菜单容器--> <div id="offCanvasWrapper" class="mui-off-canvas-wrap mui-draggable"> <!--菜单部分--> <aside id="offCanvasSide" class="mui-off-canvas-right"> <div id="offCanvasSideScroll" class="mui-scroll-wrapper"> <div class="mui-scroll"> <div class="content"> <p style="margin: 10px 15px;"> <button id="offCanvasHide" type="button" class="mui-btn mui-btn-danger mui-btn-block" style="padding: 5px 20px;">关闭侧滑菜单</button> </p> </div> <div class="title" style="margin-bottom: 5px;">管控面板</div> <ul id="menulist" class="mui-table-view mui-table-view-chevron mui-table-view-inverted"> <li class="mui-table-view-cell"> <a class="mui-navigate-right" href="../projectMapMain.html"> 地图管理 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right" href="../listManagement.html"> 列表管理 </a> </li> </ul> <div class="title" style="margin-bottom: 5px;">系统申请</div> <ul class="mui-table-view mui-table-view-chevron mui-table-view-inverted"> <li class="mui-table-view-cell"> <a class="mui-navigate-right" href="../lightApply.html"> 灯箱申请 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right" href="../lightSearch.html"> 灯箱编辑 </a> </li> </ul> <div class="title" style="margin-bottom: 5px;">数据管理</div> <ul class="mui-table-view mui-table-view-chevron mui-table-view-inverted"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> KAI报表 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 区域分析 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 趋势报表 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 减排分析 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 光衰分析 </a> </li> </ul> <div class="title" style="margin-bottom: 5px;">系统设置</div> <ul class="mui-table-view mui-table-view-chevron mui-table-view-inverted"> <li class="mui-table-view-cell"> <a class="mui-navigate-right" href="../accountManagement.html"> 账号管理 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 用户管理 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 修改密码 </a> </li> </ul> </div> </div> </aside> <div class="mui-inner-wrap"> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">区域滚动例子</h1> </header> <div class="line mui-bar-nav" style="text-indent: 10px; height: 50px; line-height: 50px; margin-top: 50px;"> <div class="line" style="200px; float: left; font-weight: bold; font-size: 18px;"><label id="lbLightName">灯箱名称</label></div> <div class="line" style="120px; float: right; text-align:left;">03月23日 星期三</div> </div> <div class="mui-content"> <div id="scroll1" class="mui-scroll-wrapper" style="top: 100px; bottom: 50px;"> <!--MUI默认是position是absolute--> <div class="mui-scroll"> <img src="img/contrlTypeNext.png" width="100%" /> <ul class="mui-table-view"> <li class="mui-table-view-cell"> 第一个选项卡子项-1 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-2 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-3 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-4 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-5 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-6 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-7 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-8 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-9 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-10 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-11 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-12 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-13 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-14 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-15 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-16 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-17 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-18 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-19 </li> <li class="mui-table-view-cell"> 第一个选项卡子项-20 </li> </ul> </div> </div> </div> <div class="line" style="position: absolute;bottom: -10px; z-index: 10;"> <!--需要固定在底部,所以需要用到绝对定位,另外,由于MUI本身的组件的z-index要高于我们自己的div,所以,这里需要自定义z-index,一般10就足够。--> <div id="btnCtrl" class="mui-btn mui-btn-primary mui-btn-block"> 应用设置 </div> </div> </div> </div> <script type="text/javascript"> var vText = null; //灯箱名称 var vLng = null; //经度 var vLat = null; //纬度 var vNextPage = null; mui.init(); //侧滑容器父节点 var offCanvasWrapper = mui('#offCanvasWrapper'); //主界面容器 var offCanvasInner = offCanvasWrapper[0].querySelector('.mui-inner-wrap'); //菜单容器 var offCanvasSide = document.getElementById("offCanvasSide"); //关闭侧滑按钮 var offCanvasHide = document.getElementById("offCanvasHide"); //Android暂不支持整体移动动画 if (!mui.os.android) { var spans = document.querySelectorAll('.android-only'); for (var i = 0, len = spans.length; i < len; i++) { spans[i].style.display = "none"; } } offCanvasHide.addEventListener('tap', function() { offCanvasWrapper.offCanvas('close'); }); //移动效果是否为整体移动 var moveTogether = false; //侧滑容器的class列表,增加.mui-slide-in即可实现菜单移动、主界面不动的效果; var classList = offCanvasWrapper[0].classList; //变换侧滑动画移动效果; mui('.mui-input-group').on('change', 'input', function() { if (this.checked) { offCanvasSide.classList.remove('mui-transitioning'); offCanvasSide.setAttribute('style', ''); classList.remove('mui-slide-in'); classList.remove('mui-scalable'); switch (this.value) { case 'main-move': if (moveTogether) { //仅主内容滑动时,侧滑菜单在off-canvas-wrap内,和主界面并列 offCanvasWrapper[0].insertBefore(offCanvasSide, offCanvasWrapper[0].firstElementChild); moveTogether = false; } break; case 'main-move-scalable': if (moveTogether) { //仅主内容滑动时,侧滑菜单在off-canvas-wrap内,和主界面并列 offCanvasWrapper[0].insertBefore(offCanvasSide, offCanvasWrapper[0].firstElementChild); } classList.add('mui-scalable'); break; case 'menu-move': classList.add('mui-slide-in'); break; case 'all-move': moveTogether = true; //整体滑动时,侧滑菜单在inner-wrap内 offCanvasInner.insertBefore(offCanvasSide, offCanvasInner.firstElementChild); break; } offCanvasWrapper.offCanvas().refresh(); } }); //主界面和侧滑菜单界面均支持区域滚动; mui('#offCanvasSideScroll').scroll(); mui('#offCanvasContentScroll').scroll(); //实现ios平台的侧滑关闭页面; if (mui.os.plus && mui.os.ios) { offCanvasWrapper[0].addEventListener('shown', function(e) { //菜单显示完成事件 plus.webview.currentWebview().setStyle({ 'popGesture': 'none' }); }); offCanvasWrapper[0].addEventListener('hidden', function(e) { //菜单关闭完成事件 plus.webview.currentWebview().setStyle({ 'popGesture': 'close' }); }); } (function($) { $('#scroll').scroll({ indicators: true //是否显示滚动条 }); mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006 }); })(mui); //菜单列表点击事件 mui('.mui-table-view-inverted').on('tap', 'a', function() { var id = this.getAttribute('href'); var href = this.href; if (href == null || href == '') { // plus.nativeUI.toast('正在开发中...'); return; } //Android暂不支持整体移动动画 if (!mui.os.android) { var spans = document.querySelectorAll('.android-only'); for (var i = 0, len = spans.length; i < len; i++) { spans[i].style.display = "none"; } } offCanvasWrapper.offCanvas('close'); mui.openWindow({ id: id, url: this.href, styles: { popGesture: 'close' }, show: { aniShow: 'pop-in' }, waiting: { autoShow: false } }); }); //菜单列表点击事件 mui('#segmentedControl').on('tap', 'a', function() { var vValue = this.getAttribute('href'); var vDt = new Date().Format("yyyy-MM-dd hh:mm:ss.S"); var vLightName = vText; var vID = vText.substr(vText.length - 1, 1); var btnArray = ['是', '否']; mui.confirm('确认设置【' + vLightName + '】为:' + vValue + '% ?', '提示', btnArray, function(e) { if (e.index == 0) { vValue = parseInt(vValue); if (vValue == 25) { vValue = 255 / 4; } else if (vValue == 50) { vValue = 255 / 2; } else if (vValue == 75) { vValue = 255 / 4 * 3; } else if (vValue == 100) { vValue = 255; } vValue = parseInt(vValue); $.ajax({ type: "get", //具体项目中,我们用的是post方式,这里只是做一个示例 url: vUrl + "NetLableMgr_Login.asmx/SetCmdToDbHTML?jsoncallback=?", //后台生成订单的那个接口 data: { jsonParam: "{"AddByUserId":1,"Cmd":"" + vValue + "","CmdFlag":1,"CmdType":"SetPwm","ControlUserId":1,"DevAddr":1,"DevId":" + vID + ","DevLineIndex":1,"GatewayId":1,"GroupAddr":0,"ID":1,"ProjectId":1,"TypeProjGateDevGroup":1}", UUID: '1', Dt: vDt }, dataType: "jsonp", jsonp: "jsoncallback", timeout: 3000, async: false, success: function(data) { // var vData = JSON.stringify(data); // plus.nativeUI.toast(vData); if (data.Status) { plus.nativeUI.toast('操作成功。'); } else { plus.nativeUI.toast('操作失败,请重试。'); } }, error: function(xhr, type, errorThrown) { console.log(xhr); console.log(type); console.log(errorThrown); } }); } else { // plus.nativeUI.toast('您已取消'); } }) }); mui.plusReady(function() { var wv = plus.webview.currentWebview(); vText = wv.lightName; vLng = wv.lng; vLat = wv.lat; document.getElementById("lbLightName").innerHTML = vText; }) //添加上一个页面自定义事件监听 window.addEventListener('DIY_DATA', function(event) { //获得事件参数 //`var id = event.detail.id; vText = event.detail.lightName; vLng = event.detail.lng; vLat = event.detail.lat; document.getElementById("lbLightName").innerHTML = vText; }); </script> </body> </html>
好了,本次教程到此结束,转载请保留原作者地址以及姓名(本人无偿分享经验,有偿接单制作APP(基于MUI)和中小型管理系统(基于EasyUI),有需要可以联系我。);
我新建一个QQ群,如果有问题,可以在群里提。如果合适,也会根据大家提的比较多的问题,来写篇博文,帮助更多的人,群号:275523437
点击链接加入群【.Net,MVC,EasyUI,MUI,Html,JS】:http://jq.qq.com/?_wv=1027&k=2A0RbLd
(如果有私活,或者一起合作的,也可以私信找我呀,嘿嘿);
作者:南宫萧尘
E-mail:314791147@qq.com
日期:2016-04-03