一、SurfaceFlinger是什么?
SurfaceFlinger接受缓冲区,对图形数据进行合成,然后发送到屏幕渲染。
WindowManager与SurfaceFlinger关系
WindowManager为SurfaceFlinger提供缓冲区和窗口元数据,SurfaceFlinger可使用这些信息将Surface合成到屏幕上。
二、SurfaceFlinger做了哪些事儿?
- 响应客户端事件,创建Layer,并与客户端Surface建立连接。
- 接收客户端数据及属性,修改Layer属性,如:大小、颜色、透明度等。
- 将创建的Layer内容刷新到屏幕上。
- 维持Layer序列,将Layer最终输出做出裁剪计算。
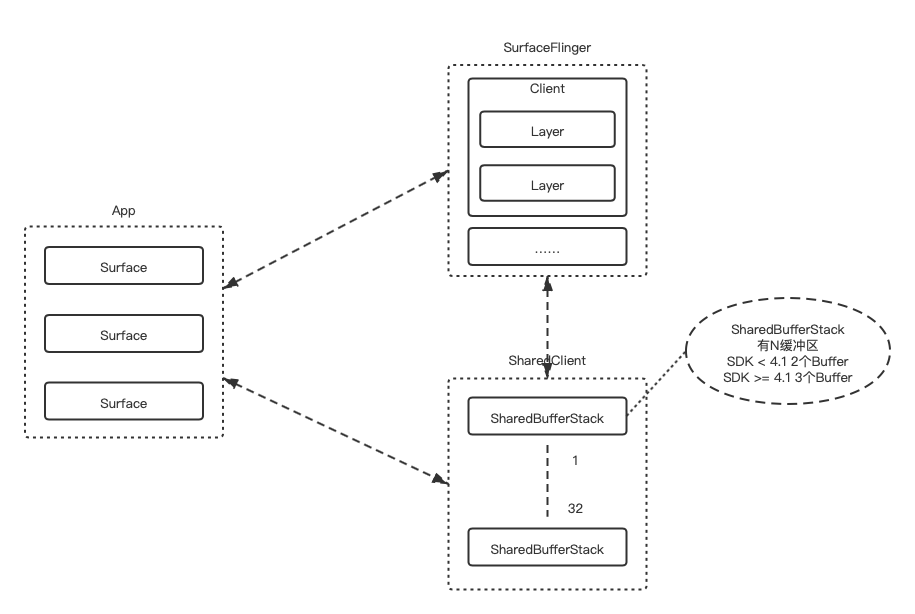
三、App与SurfaceFlinger通信
Surface和Layer(FrameBuffer)关系
在应用客户端创建一个Window,同时创建一个Surface,在SurfaceFlinger服务中会创建一个与之对应的Layer(FrameBuffer)。
应用与SurfaceFlinger通信

应用与SurfaceFlinger间是两个不同进程,不同进程间IPC通信几种方式:Socket、管道、共享内存。
在Android中,应用与SurfaceFlinger间IPC通信使用共享内存实现的,每个应用都会创建一个SharedClient,在SharedClient中有32个SharedBufferStack,每个SharedBufferStack对应应用中的一个Surface,正常一个Surface对应一个Window。
在SharedBufferStack中有N个缓冲区,在Android 4.1之前每个SharedBufferStack有2个缓冲区Buffer,在Android 4.1之后有3个缓冲区Buffer,这就是常说的二级缓冲和三级缓冲。
在应用中最多可以有多少个Window?
因为,一个Window对应一个Surface,一个Surface对应SharedClient中一个SharedBufferStack,在SharedClient中最多有32个SharedBufferStack,也就是在应用中最多有32个Window。