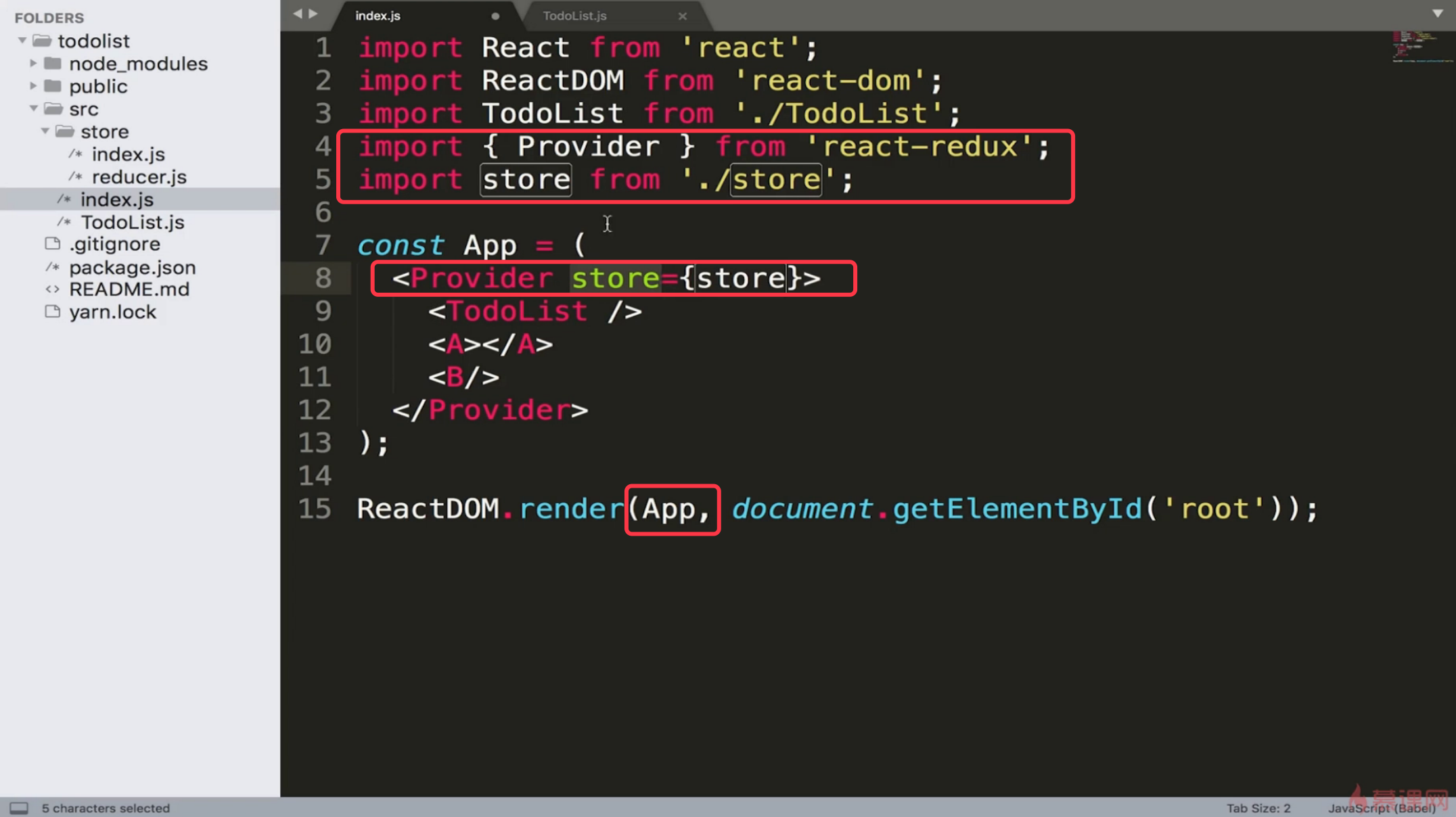
一、react-redux中 Provider 核心API
Provider就是一个组件,在Provider组件上通过store={ store }与provider组件进行了关联,因此在Provider内部的组件都可以获取到store里的内容

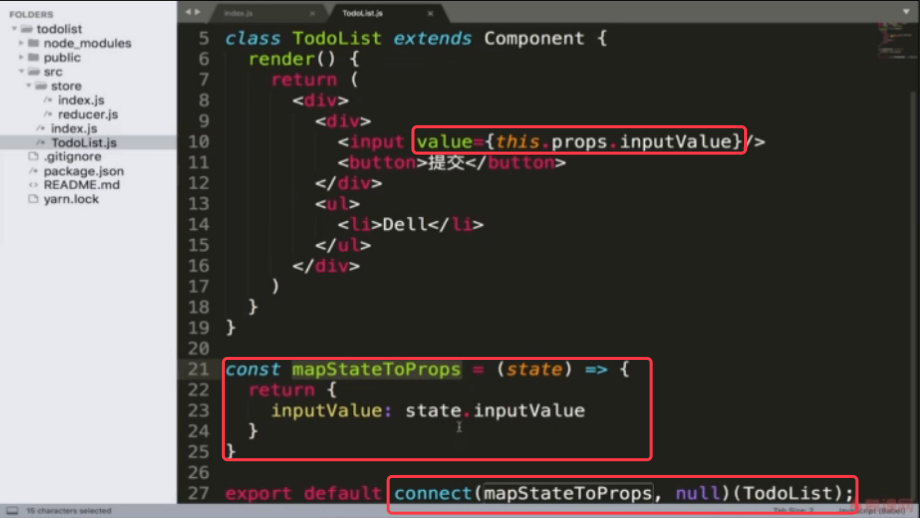
二、react-redux中 connect 核心API
1、Provider里面已经连接了store,因此TodoList组件里就有能力获取到store里的数据,就是通过connect这个方法获取store里的数据
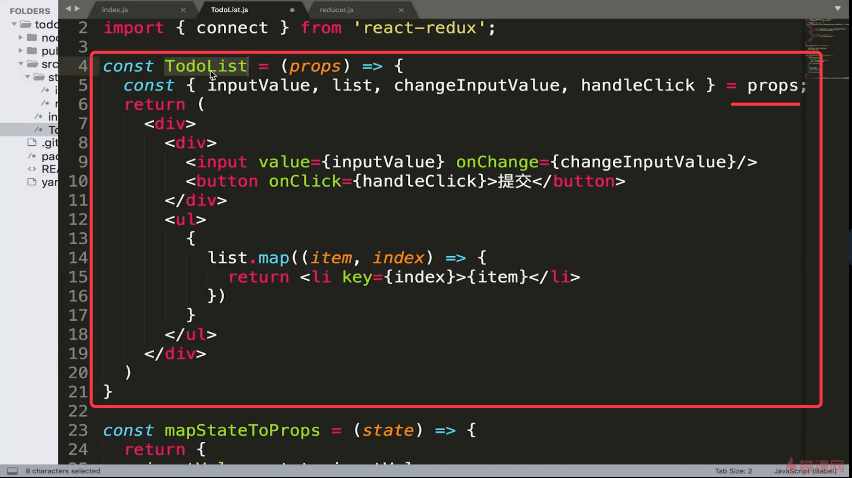
2、图片中的connect引入应为 import { connect } from 'react-redux'

3、让我的TodoList和我的store连接(connect ),连接的规则有 mapStateToProps(把store里的数据映射给这个组件,变成这个组件的props,state指的就是store里的数据)

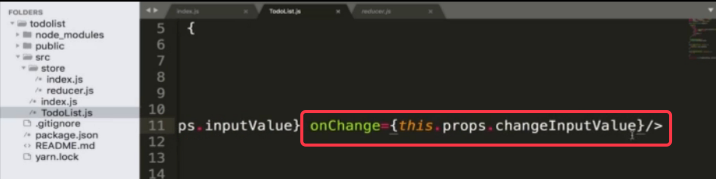
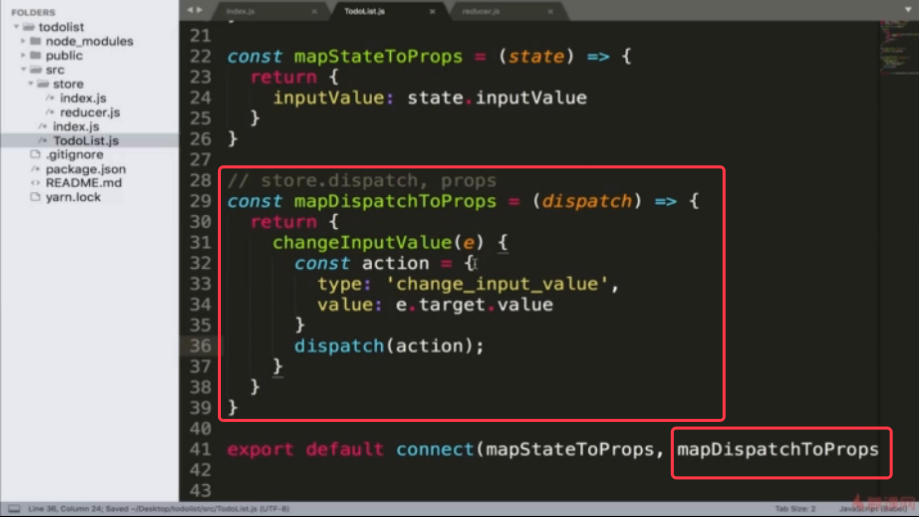
4、让我的TodoList和我的store连接,连接的规则有 mapDispatchToProps (把store.dispatch方法挂载到props上,)当需要修改state数据时就需要用到store.dispatch方法,如果运用react-redux就需要将store.dispatch方法映射到props上,就可以在input上调用props里的inpuChangeValue方法了,再将inputChangeValue方法写在mapDispatchToProps方法的内部


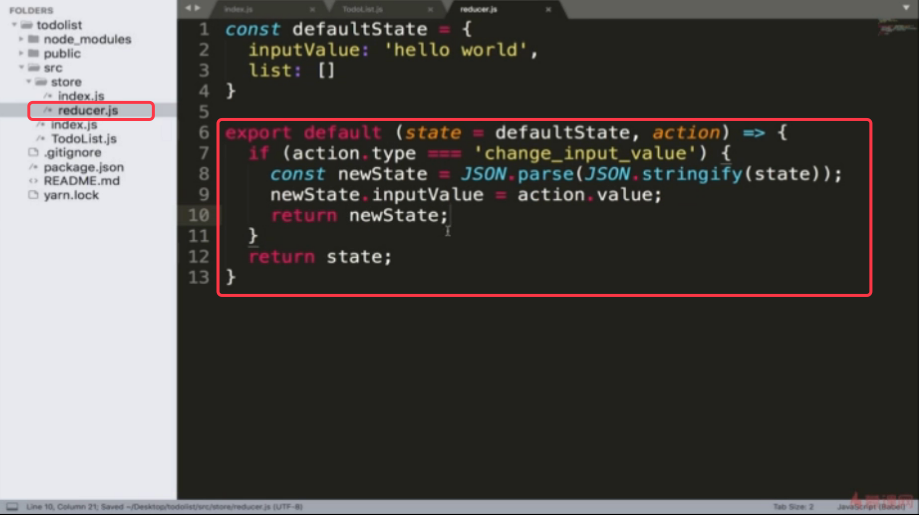
5、通过dispatch将action派发给store,store自动转发给reducer,reducer通过判断action的type类型,对state数据进行深拷贝,再将深拷贝的数据进行处理,处理后将新的newState值再转发给store

6、store里的数据变,页面自动就会跟着变,不需要再用调用之前的subscribe订阅了。
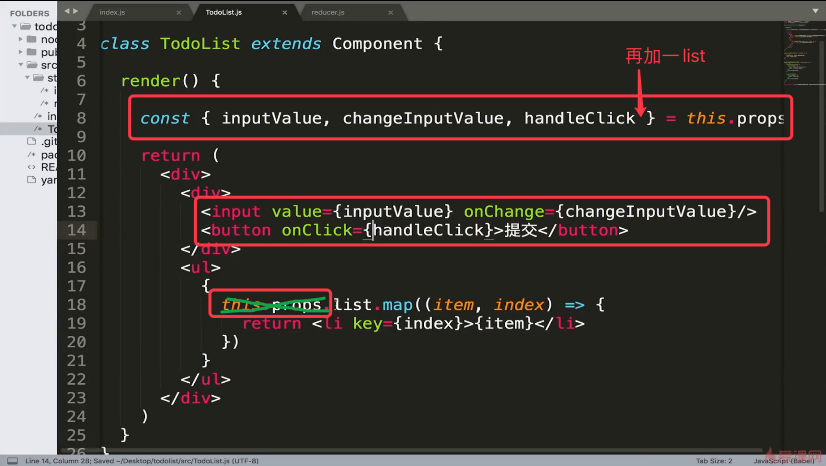
7、通过解构赋值语句简化值绑定和函数绑定时的写法

8、TodoList里面只渲染,无其他业务逻辑代码,所以这时候TodoList就可以写成一个无状态UI组件了

9、TodoList这个无状态UI组件(无其他业务逻辑代码的组件)通过connect连接并附有mapStateToProps、mapDispatchTpProps规则,通过export default导出为一个容器组件
