在使用 ajax 进行删除用户操作的时候,可以在 success 里写一个 window.location.reload(); 让页面刷新。 但是,我不想那样,我只想局部刷新

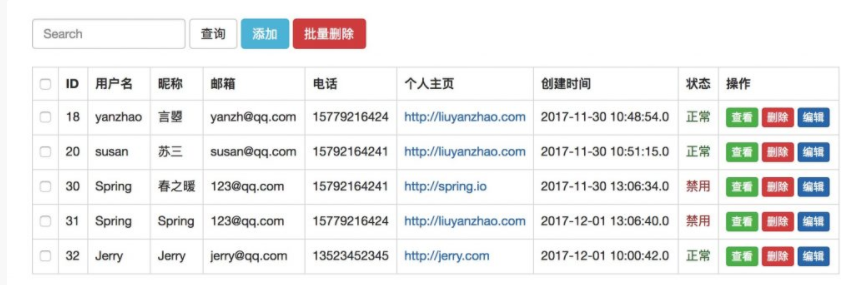
比如,我删除几个用户后,页面只会刷新上面的表格,该怎么做呢?
传统的做法
传统的纯 js 做法可以使用 var content = document.getElementById("content"); content.innerHTML("一大坨HTML代码") 就是重新绘制那部分DIV,当然往往我们的需要写很多标签,很不爽。 而如果我们使用 jQuery 的 load 方法就可以帮我们获得那一大坨HTML代码了
jQuery的load()方法
HTML
JavaScript
load方法使用很简单 $("#id").load("param") 这个 param 可以直接指定某个 url ,必须在是本服务器可以请求的页面哦 如 http://localhost:8090/admin/user/add 也可以填 div 如 http://localhost:8090/admin/user/add #main 注意一点是,我上面的例子中,是用 #content 来"包裹"着 .table-responsive 的 所以 $("#content").load("http://localhost:8090/admin/user/list .table-responsive"); 的作用是 先通过ajax去请求 http://localhost:8090/admin/user/list .table-responsive 获得里面的 HTML 内容 然后装到 本页面的 #content 中