本文想通过配置VS Code来实现对AngularJS的智能提示。在一般的情况下对于在HTML页面是支持提示的。但是在js页面就不是很友好,它是记忆你之前的输入,要是之后有重复的输入,VS Code会提示您,仅此而已。
VS Code各种屌炸天的功能,将来必定是强大的前端IDE。
通过下列5步让VS Code支持对AngularJS的智能提示。
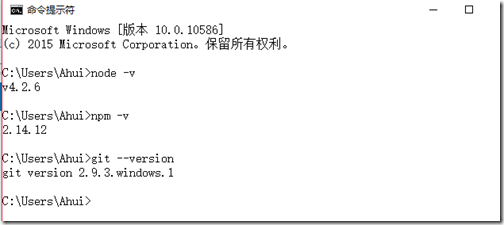
前提条件是电脑中需要安装node.js和npm包管理器。检验自己电脑是否已安装,输入如下命令即可。
1:通过npm包管理器下载tsd
在全局模式下,安装tsd,也就是在电脑的底层安装下载tsd,这样我们以后在别的文件夹使用的时候直接初始化就OK了。
npm install -g tsd
这样就下载了tsd包。
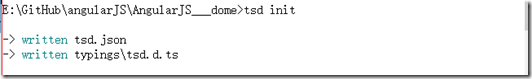
2:项目文件夹下面初始化ts
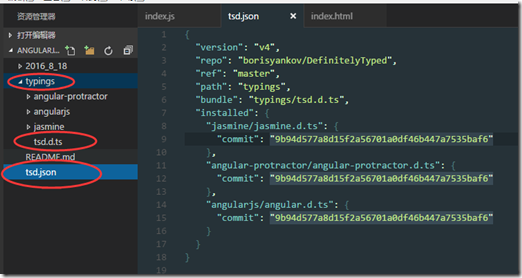
这样就初始化了项目文件。初始化完毕之后,我们就有了typings文件夹和tsd.json文件,第一个是我们放一些需要配置语言的文件,比如AngularJS,第二个是配置文件。我们接着可以在下载AngularJS的文件了。
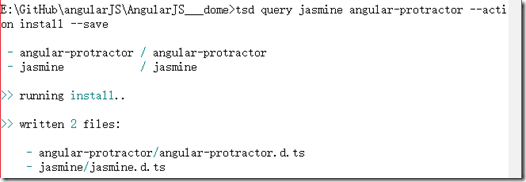
3:执行下列命令,将AngularJS配置文件加载到tsd中。
tsd query jasmine angular-protractor –-action install --save
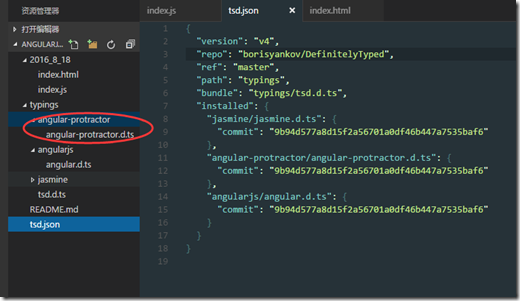
这是下载Angular文件到项目中,之后会在typings中出现angularjs文件夹,里面就是此时下载的angularjs配置文件。
4:实现对AngularJs的Module和Services的智能感知。
tsd query angular –action install --save
5:在项目中添加对配置文件的引用。
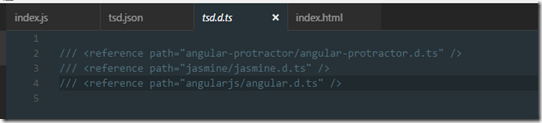
我们在需要智能提示的文件夹中引用下面这就话就OK,注意自己的路径。
/// <reference path="../typings/tsd.d.ts" />
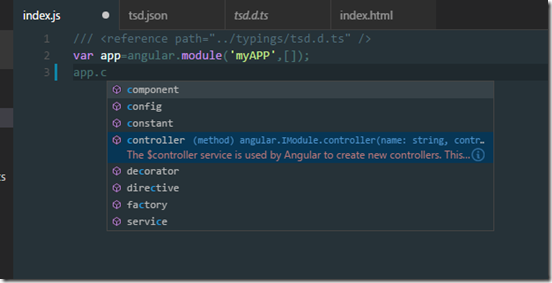
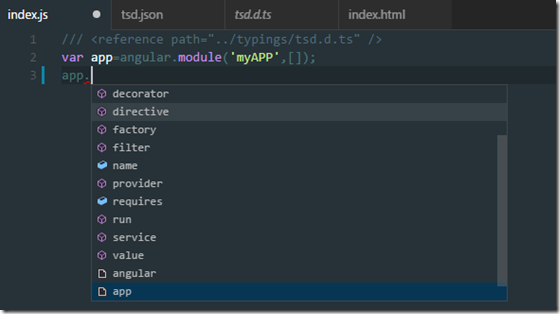
这样就可以有智能提示了。如下图所示: