偶然的看了一眼别人写的CSS,在注释中,说有table元素边框折叠(塌陷、重叠,那个词合适?)时,不同浏览器对单元格边框的计算是不一样的,然后还在注释中写了链接地址Border Collapse differences in FF and Webkit;对于死心眼的技术男来说,不探究一番究竟,还真睡不着觉了。
愤然打开网址(每次都很激愤,经常由于各种原因打开的巨慢),理清了思路,原来大体意思是说:虽然他们处理的不一样,但最后呈现出来的界面都是一样的。然后我慢慢的思考下,好像就是 Firefox 把 collapse 按照“塌陷”的意思处理的,webkit 是按照“重叠(或者说折叠)”的意思处理的。
如此说来,那个英文标题翻译起来,还真不好翻译。该如何翻译呢,FF 和 webkit 处理边框重叠时的差别?拜托,webkit 就是按照重叠来呈现的;而如果翻译成“塌陷”,firefox 就是按照塌陷来呈现的。突然软件专利上的一个现象:不保护思想,只保护表达。
页面的 css 布局如下:
table { table-layout: fixed; width: 960px; border-collapse: collapse; border-spacing: 0; } td { padding: 2px; height: 22px; border: 1px solid gray; }
然后附上简单的 HTML 测试代码:
<table> <tbody> <tr> <td>I'm td1</td> <td id="td2"> I'm td2 </td> </tr> </tbody> </table>
最后使用 getComputedStyle(td2).borderLeftWidth 计算出来的结果还真是不一样,webkit 下面是 1px,firefox 下面是 0px,而 IE 只能使用 td2.curretStyle.borderLeftWidth,结果是和 webkit 一致的。如此看来,应该是 webkit 和 IE 走到是同一条路线,好基友,肯定有一腿。
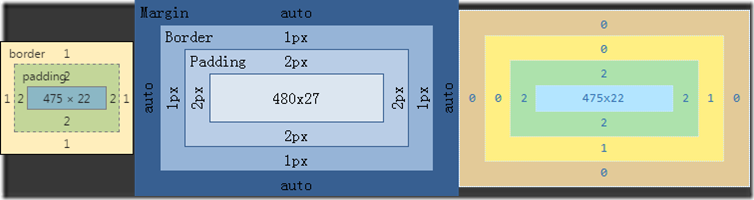
琐碎了这么多,一张图,瞬间秒懂。
--------------------------------------------
无聊的时候,就用代码慰藉一下;