这篇我们解决两个问题,一是组织产生的代码,而是完成我们的程序,实现基本的功能。
组织产生的代码
默认情况下,设计器产生一个文件,把所有代码都放到这一个文件中。这个文件以设计器文件的名字命名,扩展名为.vb 或 .cs,根据语言的不同。例如,model.edmx设计器文件创建了一个model.edmx.vb或者model.edmx.cs。如果查看一下代码,就会发现很乱。所有的类都放在一个文件中,还有很多属性和方法。更糟糕的是,类都继承自EntityObject,类之间的关系使用EntityCollection<T>和EntityReference<T>表示。下面就介绍一种有效组织代码的方法:the plain old CLR object(POCO)法。
1.在VS中,选择Tools > Extension Manager。
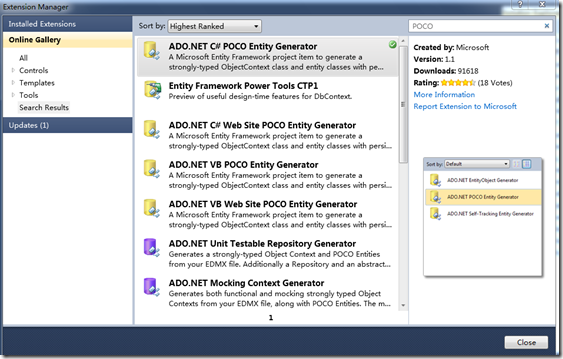
2.在Extension Manager窗口中,选择左边Online Gallery选项卡,在右上角的搜索框中输入POCO,回车。如下图:
3.因为我已经安装了,所以右上角有个绿色的标志,如果没有安装直接点击Download安装即可。
安装完成后,按照下面的步骤就可以优化代码了。
1.在设计器中右击,选择Add Code Generation Item,选择ADO.NET POCO Entity Generator项,在Name文本框中输入Entities.tt,点击OK,两个文件就添加到了项目中:Entities.tt和Entities.Context.tt。
2.选择这两个文件,右击选择Run Custom Tool,就完成了代码的优化。
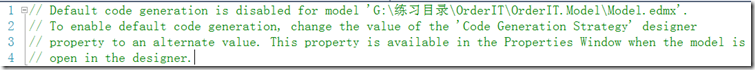
3.在设计器中右击,选择Properties,将Code Generation Strategy设置为None。此时在Model.Designer.cs中只有下面一些提示信息:
提示信息中提到,如果想使用默认的代码产生方式,就把Code Generation Strategy设置为Default。
实现程序的基本功
1.将OrderIT.Model中的App.Config文件的 <add name="OrderITEntities" connectionString="'"/>节点内容复制,在OrderIT.Web的Web.Config中的<connectionStrings> </connectionStrings>节点中粘贴。
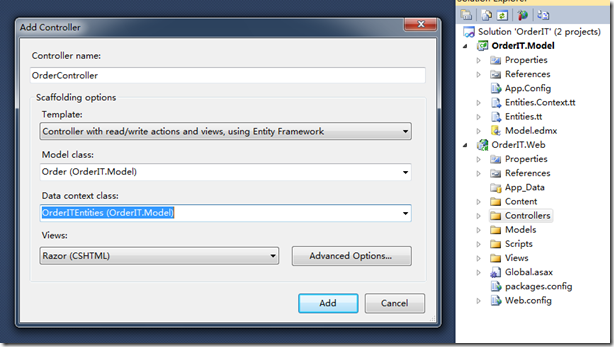
2.添加Controller。在弹出的Add Controller对话框中按下图填写。
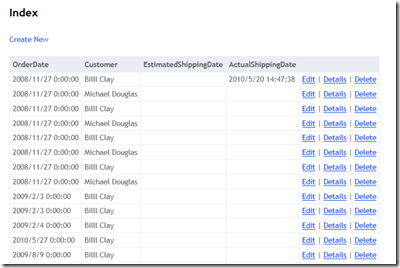
3.点击Add,我们的程序就可以跑起来了。
写在最后的话
在做这个例子的时候,由于之前设计模型出了一点小问题,我重新设计的,可是忘了设置Company实体的Abstract属性为True了,花费了很多时间才找到原因,我在上一篇中特别标出来了。上面的例子其实并不恰当,因为后边所有的知识点还要详细讲解,所以就不在这里用太多的时间了。
有需要源码的,可以点击下载