layui table表格单元格动态合并,并设置隔行变色,此代码只针对嵌套数组只有一层的时候有效,多个数组嵌套还在冥想当中!!
需求描述
我们知道在layui插件官方平台有个可以无限极单元格合并的模块,但是其核心理念是针对多个相同数据进行合并,并且也非常好用,数据结构不存在嵌套结构。
但是偶尔数据也有嵌套的时候,哪怕只有一层数据结构嵌套的话,上面的方法就不好使了,并且我们在不抛弃layui.table的时候照样可以使单元格进行合并,那就请看下图:

整个代码如下:
layui.define (function (exports) { var $ = layui.jquery, mod = { render: function (myTable) { var tableBox = $ (myTable.elem).next ().children ('.layui-table-box'), $main = tableBox .children ('.layui-table-body') .children ('table') .children ('tbody') .children ('*[data-index]'); $main.each (function (pindex) { var td = $ (this).children (); td.each (function (index) { var pp = $ (this).find ('p'); pp.parents ('td').addClass ('abc'); if (!pp.parents ('td').siblings ().hasClass ('abc')) { pp.parents ('td').siblings ().attr ('rowspan', pp.length); } else { pp.parents ('td').removeAttr ('rowspan'); } }); if ($ (this).find ('td').hasClass ('abc')) { var hasAbc = $ (this).find ('.abc'), arr = [], len = 0; hasAbc.each (function (im) { var iem = $ (this).find ('p'); len = iem.length; iem.each (function (ia, item) { arr.push (item); }); $ (this).find ('P:gt(0)').remove (); }); var dataArr = spFn (arr, len); //生成tr dataArr.reverse ().forEach (function (item, index) { if (index != dataArr.length - 1) { var str = '<tr flag=' + pindex + '>'; for (var i = 0; i < item.length; i++) { str += "<td align='center'>"; str += "<div class='layui-table-cell'>"; str += $ (item[i]).html (); str += '</div>'; str += '</td>'; } str += '</tr>'; if (td.find ('p').parents ('tr').length > 0) { td.find ('p').parents ('tr').next ().before (str); } } }); } }); var $allmain = tableBox .children ('.layui-table-body') .children ('table') .children ('tbody') .children ('tr'); var findTrBs = function (flag) { var className; $allmain.each (function () { if ($ (this).attr ('data-index') == flag) { className = $ (this).attr ('class'); } }); return className; }; //单元格合并以后 设置隔行变色 $allmain.each (function (i) { if ($ (this).attr ('data-index')) { if ($ (this).attr ('data-index') % 2 == 0) { $ (this).addClass ('even'); } else { $ (this).addClass ('odd'); } } else { $ (this).addClass (findTrBs ($ (this).attr ('flag'))); } }); }, }; exports ('tableMerge', mod); });
具体思路:
1、首先我们需要先把table表格数据字段设置成template
2、在页面上设置模板
<script type="text/html" id="nownr"> {{# layui.each(d.corrNowConArr,function(index,item){ }} <p>{{item.con}}</p> {{# });}} </script>
3、通过特殊元素标记将此数据追加到对应tr的下面,此过程我们需要做一些转换
//将数组分割成 几个几个组合的多维数组 //[1,2,3,4] 组合成[[1,2],[3,4]] function spFn (arr, len) { const arr1 = arr.reduce ((init, item, index) => { index % len === 0 ? init.push ([item]) : init[init.length - 1].push (item); return init; }, []); return senFun (arr1); }
4、将遍历好的元素标记按照 纵向排列
//数组竖向排列 //[[1,2],[3,4]] 组合成[[1,3],[2,4]] function senFun (data) { let final = []; let length = Math.min (...data.map (arr => arr.length)); for (let i = 0; i < length; i++) { let tmp = []; for (let j = 0; j < data.length; j++) { tmp.push (data[j][i]); } final.push (tmp); } return final; }
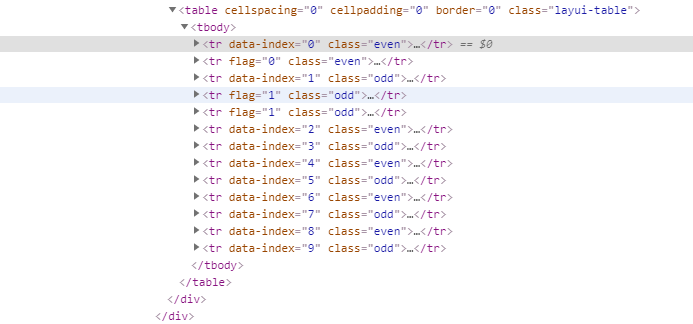
最终渲染结构如图:

切记:此案例不支持多项嵌套 !写的不好还请见谅。如有问题可以咨询我qq:2481494428
下面奉上支持多层单元格合并的链接:https://fly.layui.com/extend/tableMerge/