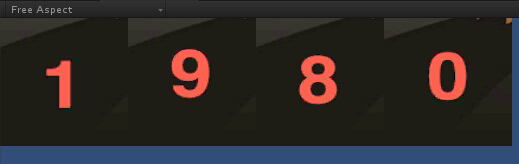
实现效果:

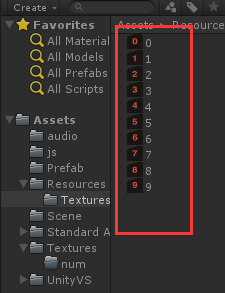
准备资源

1 using UnityEngine; 2 using System.Collections; 3 4 public class hznum : MonoBehaviour { 5 6 //存储图片资源数组 7 Object[] texmube; 8 //测试整数数据 9 int number = 1980; 10 void Start() 11 { 12 //读取图片资源 13 texmube = Resources.LoadAll("Textures"); 14 } 15 void OnGUI(){ 16 //绘制图片数字 17 DrawImageNumber(0, 100, number, texmube); 18 } 19 /// <summary> 20 /// 绘制图片数字 21 /// </summary> 22 /// <param name="x">绘制数字 x坐标</param> 23 /// <param name="y">绘制数字 y坐标</param> 24 /// <param name="number">当前需要绘制的数字</param> 25 /// <param name="texmube">绘制的图片数组资源</param> 26 void DrawImageNumber(int x, int y, int number, Object[] texmube) 27 { 28 //将整型数据转换为字符数组 29 char[] chars = number.ToString().ToCharArray(); 30 31 //计算图片的宽度和高度 32 Texture2D tex = (Texture2D)texmube[0]; 33 int width = tex.width; 34 int height = tex.height; 35 36 //遍历字符数组 37 foreach (char c in chars) 38 { 39 //得到数组郑型数据第一位 40 int i = int.Parse(c.ToString()); 41 //绘制图片数字 42 GUI.DrawTexture(new Rect(x, 0, width, height), (Texture2D)texmube[i]); 43 x += width; 44 } 45 } 46 47 }
资源下载: