1.position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗
<style>
*
{ margin:0px;padding:0px;}
.a
{1099px; background-color:orange;
margin:auto;height:104px;
position:fixed; left:20px; right:20px;
border:#F00 solid 1px;
}
</style>
<body>
<div class="a"></div>
</body>
2.position:absolutie
绝对位置在页面上定位
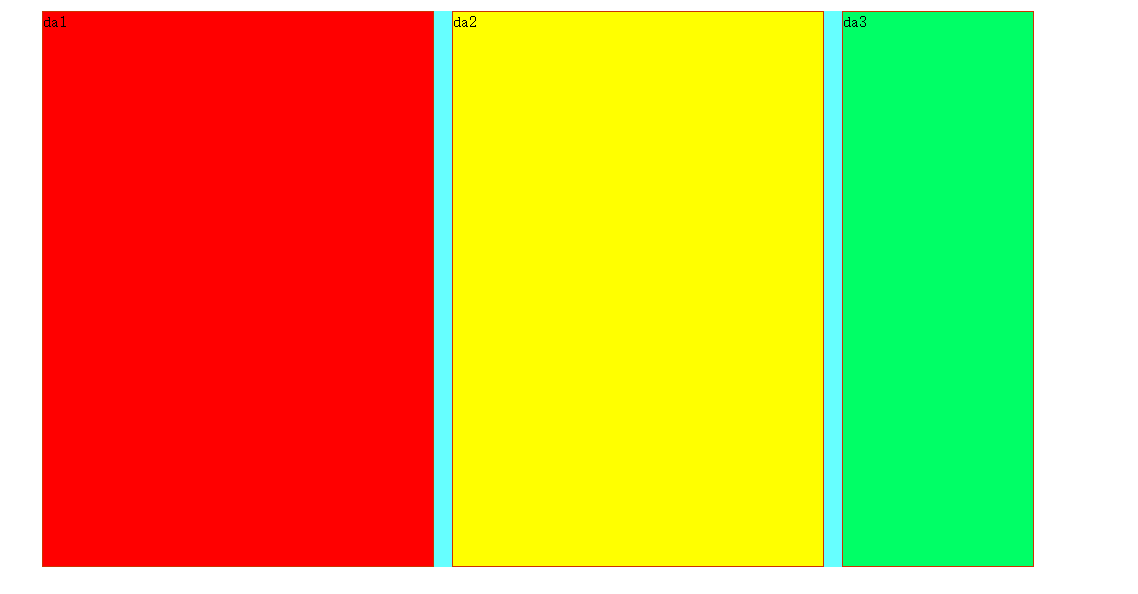
3.position:relative
相对定位是在原位置上移动,真实位置不变
margin-top 可移动其真实位置;top则不移动
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.da
{992px; height:556px; background-color:#6FF;margin:auto; margin-top:20px; position:relative;
}
.da1
{390px; height:554px; background-color:#F00;
border:#C30 1px solid; position:relative;
}
.da2
{370px; height:554px; background-color:#FF0;
border:#C30 1px solid; position:absolute; margin-top:-556px; left:410px;
}
.da3
{190px; height:554px; background-color:#0F6;
border:#C30 1px solid; position:absolute; margin-top:-556px; left:800px;
}
</style>
</head>
<body>
<div class="da">
<div class="da1"></div>
<div class="da2"></div>
<div class="da3"></div>
</div>
</body>
显示

4.分层
z轴方向分层,层数越高越靠上,上图代码中加z-index:2(默认情况下,都是第一层)则da会盖住其他三个。
.da
{992px; height:556px; background-color:#6FF;margin:auto; margin-top:20px; position:relative;z-index:2;
}
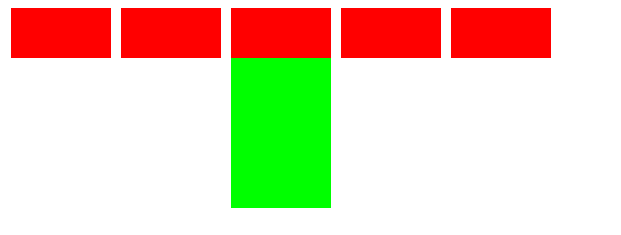
5.float:left,right 流式布局
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> 截断流
<style type="text/css">
超链接样式:
a:link ( 一般链接)
{color:blue;}
a:visited (访问过的链接格式)
{color:red;}
a:hover (设置鼠标指向链接时的形状)
{color:green;}
</style>
代码:
<title>浮选</title>
<style>
.a
{height:50px; 100px; background-color:#F00; float:left; margin-left:10px; position:relative; overflow:hidden;
}
.a:hover
{overflow:visible}
.b
{height:150px; 100px; background-color:#0F0; top:50px; position:relative;
}
</style>
</head>
<body>
<div class="a"><div class="b"></div></div>
<div class="a"><div class="b"></div></div>
<div class="a"><div class="b"></div></div>
<div class="a"><div class="b"></div></div>
<div class="a"><div class="b"></div></div>
<br />
</body>
显示效果: