一、字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont)。
二、字体图标优点
1、可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
2、但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
3、本身体积更小,但携带的信息并没有削减。
4、几乎支持所有的浏览器
5、移动端设备必备良药...
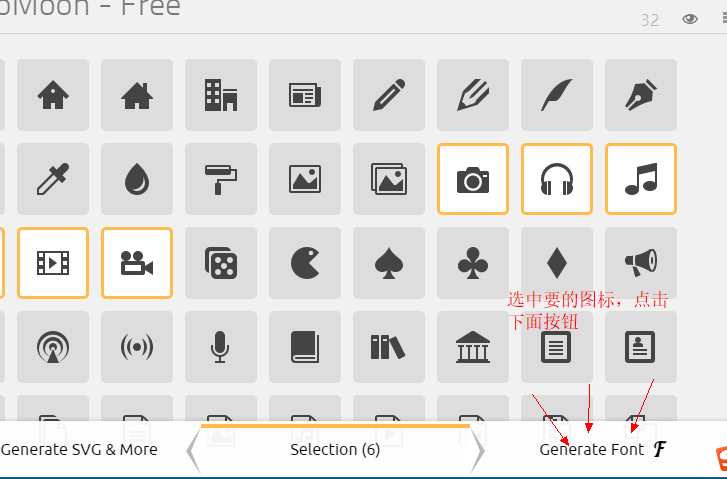
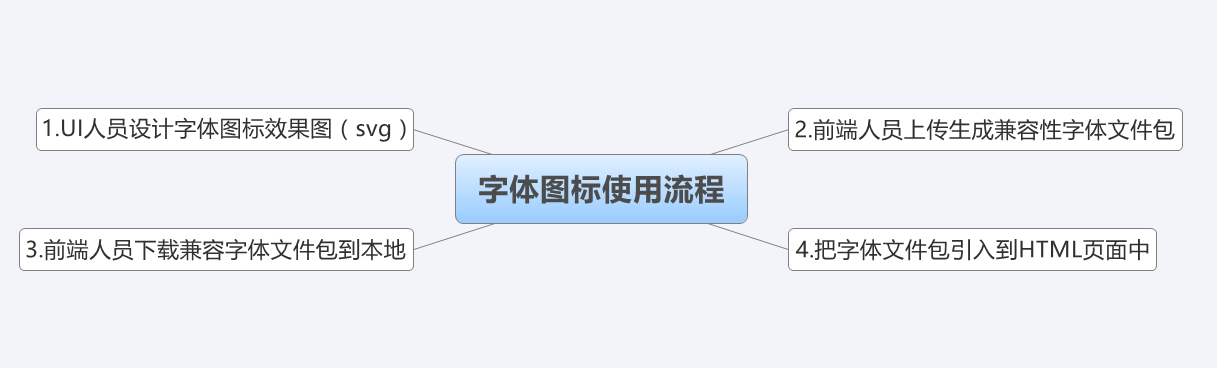
三、字体图标使用流程
总体来说,字体图标按照如下流程:
1、

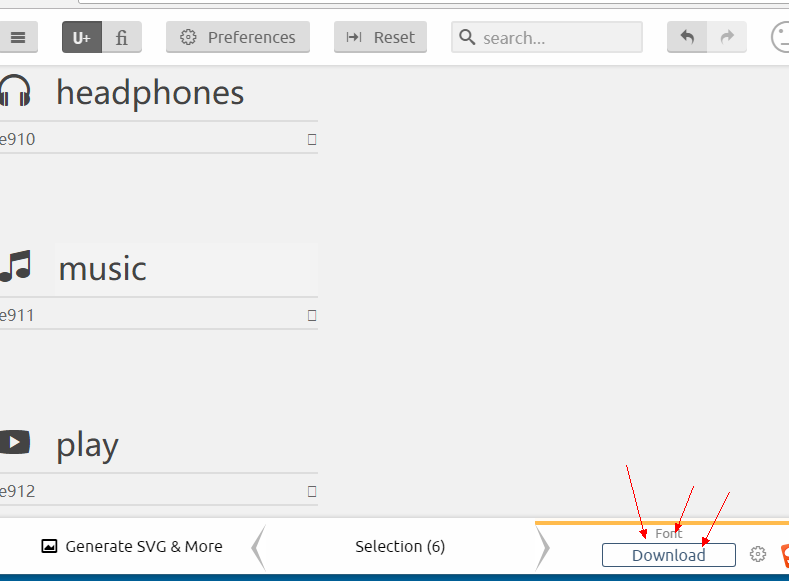
下载好压缩包之后,最后一步,是最重要的一步了, 就是字体文件已经有了,需要引入到我们页面中。
a、首先把 以下4个文件放入到 fonts文件夹里面。然后把 fonts 文件夹放入自己的站点里面;

b、
1 @font-face {
2 font-family: 'icomoon'; // 字体的名称
3 src: url('fonts/icomoon.eot?7kkyc2');
4 src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
5 url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
6 url('fonts/icomoon.woff?7kkyc2') format('woff'),
7 url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
8 font-weight: normal;
9 font-style: normal;
10 }
Tips:在这里一定要注意引用的文件的路径问题。
c、
span {
font-family: "icomoon";
}
span::before { content: "e900"; // 这是 Unicode 字体 } 或者 <span></span> // 使用案例上给出的字体
四、追加新图标到原理库里面
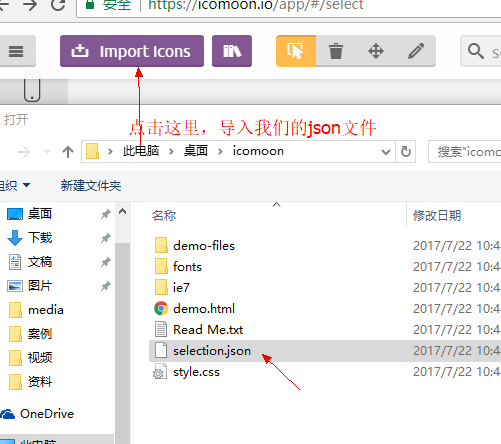
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。