Twitter Bootstrap 3.0 是对其过去的重大改变,现在它更偏向于移动应用的框架,并且宣称是最好的web设计css框架之一,的确如此。
可能有人曾经使用过Twitter Bootstrap 2.0 ,很好,说明对它有了初步的了解。
自从Twitter Bootstrap 3.0成为了偏向移动开发的框架之后,我们的设计将会百分百兼容并且完美显示在移动终端上,是不是很酷呢?
今天让我来代大家一层层的掀开Bootstrap美人的衣服吧,哈哈哈哈,哥YD的笑了。
让我们开始吧
Twitter Bootstrap 网站就是采用Twitter Bootstrap 3.0 框架开发的,你瞧是不是很酷。

你可以从官方网站上把BootStrap 下载下来,然后解压缩下来之后就是这样(下载预编译版就行,毕竟我们没有必要去读懂它的源码):

好了,看到了上面的文件夹了嘛?
css文件夹里面包含了:bootstrap.css, bootstrap.min.css, bootstrap-theme.css and bootstrap-theme.min.css.
bootstrap.css是最主要的css文件,我们所有的html文件中都必须包含它。(切记!)
bootstrap.min.css是压缩版的,当我们正式发布我们的网站的时候建议使用它。
bootstrap-theme.css 是额外的css文件,本次我们稍微忽略一下它。
同样还包含它的压缩版的文件。不解释了。
Bootstrap 2和Bootstrap 3 之间最大的差异就在于使用了font文件来替代图片,用于显示图标。
这是很大的飞越,也是极其富有挑战性的,真佩服twitter的牛人们!
这些font图标称之为Glyphicons——象形文字图标,这名字可够长的,将就着吧。
好的,让我们来瞧瞧js文件夹里面藏的是什么吧?
bootstrap.js和bootstrap.min.js
它们包含了bootstrap主要的js 函数库,像幻灯效果的,下拉选项的,搜索智能提示的,等等一系列的强大的js功能。
当然我们今天演示的只是它的一小部分,希望各位大爷大赏~~
我们下一步该干什么呢?
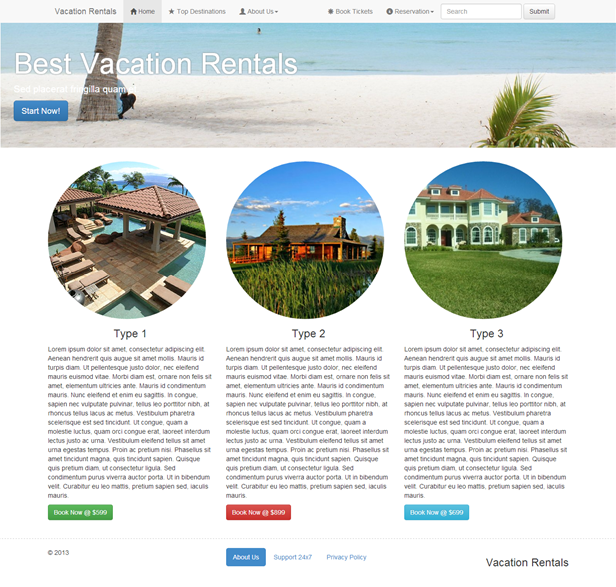
今天我就带大家使用bootstrap来创建一个静态的登陆界面。ok,让我们直接开门见山吧。

怎么样,还不错吧?
真正强大的还在后面,现在改变你的浏览器窗口的大小,你会惊奇的发现我们的web界面也在跟着改变,是不是很神奇,而且没有改变我们的阅读习惯,棒极了~现在是不是有点蠢蠢欲动啊,哈哈,bootstrap 就是如此的让人为之疯狂,着迷,就像屌丝看到了苍老师一样。
是不是很激动?好的,让我们来动手吧?开始撕扯你的衬衫吧,骚年!
架构
Bootstrap 3 能够很好的兼容html5和css3,这不得不说创造它的牛人的远见啊。
让我们来创建一个index.html文件。
然后,加上doctype 标签
<!DOCTYPE html>
之后,再加上基本的标签,<title></title><body></body>之类的
<html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="//code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
请注意head-meta这个标签,至关重要。
这行标签就是刚才无论我们怎么调整窗口大小,而我们的网页内容都狠完美的显示的终极奥义,这就是完美自适应各类设备的一行小小的代码,无论设备是手机、平板、pc、retina屏幕,甚至你的手表。
body-h1 这个标签不解释了,如果大家再浏览器里面打开这个页面,你回发现字体是相当赏心悦目的哦。
body-script 包含了我们现在前端开发必须的神器,jquery.js和bootstrap.js。
再次深入探索Twitter BootStrap的奥秘
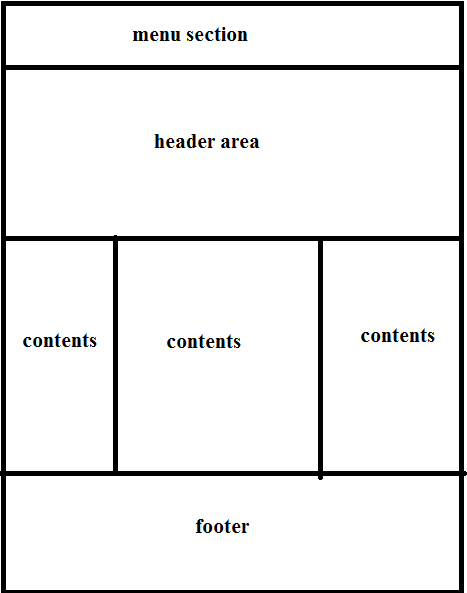
现在不妨让我们来画一张草图,如果要实现刚才的那个页面的话,我们可以这样设计

是不是很像?不过很丑,没关系,我们有Bootstrap。
menu 部分就是我们的导航部分,同navigation,简称 Nav,对于我们Bootstrap 3.0来说简直就是小菜一碟。
在body标签里面加上下面的代码
<nav class="navbar-wrapper navbar-default navbar-fixed-top" role="navigation"> </nav>
再来一炮吧!
<nav class="navbar-wrapper navbar-default navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Vacation Rentals</a> </div> </div>
大家请注意,这些class都是Bootstrap自带的哦,大家记住以后直接拿来用就行了,当然,如果大家觉得样式不满意,可以自行修改,这些都是无关痛痒的。
现在,把下列代码加入到navbar-header 块中
<div class="collapse navbar-collapse navbar-ex1-collapse"> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li> <li><a href="#"><span class="glyphicon glyphicon-star"></span> Top Destinations</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-user"></span> About Us<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Company Details</a></li> <li><a href="#">Contact Us</a></li> </ul> </li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-asterisk"></span> Book Tickets</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-info-sign"></span> Reservation<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Cancel</a></li> <li><a href="#">Confirm</a></li> </ul> </li> </ul> </div>
上述代码就是我们导航的主要内容了,navbar-collapse能够让导航可触摸,并且能够自动的改变它的形状在小一点的设备上。
其余的代码很好理解。ul和li就是为了展示list 条目的。
还有navbar-right是为了把这个标签摆放到导航栏的最右边而存在的。
这里其实最重要的就是要记住这些标签代表的东东,以后可以直接在Bootstrap 3. 中调用,省得自己再写了。好了,我们完成了导航部分了,现在我们移步到body了,小激动了。
Header Area
Bootstrap 3提供了一个高复用的类叫做 jumbotron,它的作用是为了展示大的横幅和内容的,就像海报一样。
所以加上如下代码:
<div class="container-fluid"> <div class="jumbotron"> <h1>Best Vacation Rentals</h1> <p>Sed placerat fringilla quam et.</p> <a class="btn btn-primary btn-lg">Start Now!</a> </div> </div>
container 类和container-fluid类的区别就是在于后者可以自动的对焦于浏览器的中间。
jumbotron这个类太棒了,淘宝等大购物网站,争先恐后的再用它。
The Contents Area
现在我们碰到难题了,我们需要把Content 部分等分成3小块。这叫Bootstrap 3等分系统。在以前的css3 布局中,我们可能会想到,width=33%,float=left,之类的,现在对于Bootstrap 来说,简直是侮辱我们的节操啊,哈哈,不多说。看码。
不知道你有没有听说过Twitter Bootstrap的12网格理论,就是说它可以把任何的屏幕等分成12格,这就是Bootstrap为什么能够再任意屏幕的终端的展示的主要原因了。12里面的网格都包含12格更小的等分网格,然后小格子还有12个小格子……突然有点头晕,就像从前有座山,山上有座庙,庙里有个老和尚,有一天老和尚对小和尚说,从前有座山……
<div class="container"> <div class="row"> <div class="col-md-4"> <a href="#"><img class="img-responsive img-circle" src="images/feat1.jpg"></a> <h3 class="text-center">Type 1</h3> <p>Dummy Text..</p> <a href="#" class="btn btn-success">Book Now @ $599</a> </div> <div class="col-md-4"> <a href="#"><img class="img-responsive img-circle" src="images/feat2.jpg"></a> <h3 class="text-center">Type 2</h3> <p>Dummy Text..</p> <a href="#" class="btn btn-danger">Book Now @ $899</a> </div> <div class="col-md-4"> <a href="#"><img class="img-responsive img-circle" src="images/feat3.jpg"></a> <h3 class="text-center">Type 3</h3> <p>Dummy Text ...</p> <a href="#" class="btn btn-info">Book Now @ $699</a> </div> </div> </div>
其中col-md-4就是将12/3等分的结果,所以下次四等分,就可以col-md-3,是不是很简单呢?对,简直弱爆了!
Footer Area
直接贴代码吧,尼玛,要睡觉了。
<footer> <div class="container"> <div class="row"> <div class="col-md-4">© 2013</div> <div class="col-md-4"> <ul class="nav nav-pills"> <li class="active"><a href="#">About Us</a></li> <li><a href="#">Support 24x7</a></li> <li><a href="#">Privacy Policy</a></li> </ul> </div> <div class="col-md-4"> <h3 class="text-right">Vacation Rentals</h3> </div> </div> </div> </footer>
偶了,到此为之了,困了,同志们,自己调整吧!!!
参考:http://www.sitepoint.com/understanding-twitter-bootstrap-3/
github:https://github.com/njaulj