react 父组件给子组件传参时,父组件直接在引入的子组件内写入要传递的参数即可
<HeaderComponent title={"传递的参数"}></HeaderComponent>
在子组件接收使用props
<div id="header"> {this.props.title} </div>

这样就可以获取到父组件内传递的参数。传参的同时也可以限制传参的类型,这里需要引入一个react的方法prop-types
import PropTypes from 'prop-types';
然后去设置类型,使用组件名点propTypes
class HeaderComponent extends Component { render() { return ( <div id="header"> {this.props.title} </div> ) } } HeaderComponent.propTypes = { //.propTypes是react规定的名称,不可以修改 title: PropTypes.string //设置title的类型 };
react中规定的类型名称如下

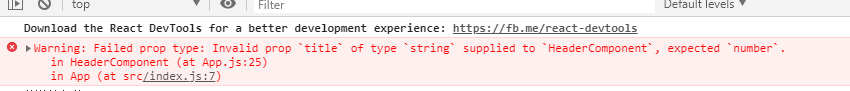
这样如果传递的类型不是我们自己规定的类型的话,就会产生报错

同时也可以设置这个值是否必须传递,使用isRequired这个属性
title: PropTypes.string.isRequired
这样就可以规定title这个值必须存在否则产生如下报错

当然设置里这个参数必须传递的情况下,也可以选择不进行传值,这样的话需要设置一个默认值就可以了defaultProps
//设置默认值--->存在默认值情况下必填参数可以不传值,没有默认值必须传值 HeaderComponent.defaultProps = { title: '默认值' };

这样在页面中显示内容就是设置的默认内容