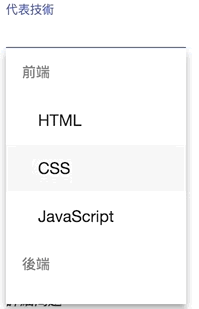
效果如下图

代码实现
1、导入模块
import {MatAutocompleteModule} from '@angular/material/autocomplete';
@NgModule({
imports:[
MatAutocompleteModule
]
})
2、编写List内容
this.memberNameList = [
{
onOffDist: 'オン',
items: ['丁1', '徐2', '僑3']
},
{
onOffDist: 'オフ',
items: ['趙4', '李5']
}
];
3、html实现
<input type="text" name="memberName" matInput formControlName="memberName"
[matAutocomplete]="memberName"
[value]="costData.teamMember"/>
<mat-autocomplete style="font-size:12px; height: 30px;" #memberName="matAutocomplete">
<mat-optgroup *ngFor="let nameList of memberNameList" [label]="nameList.onOffDist">
<mat-option style="font-size:12px; height: 30px;" *ngFor="let name of nameList.items"
[value]="name">
{{ name }}
</mat-option>
</mat-optgroup>
</mat-autocomplete>
完成。