本章内容:
jinja2
Ajax中的if语句
参考文档
html可以参照学习:w3school
bootstrap学习:bootstrap
综合类学习网站:runoob
jinja2学习网站: jinjia2
各种网站图标:小图标
JINJA2
jinjia是组成Flask模块的引擎,先看下怎么导入吧
from flask import render_template
模板的使用,我们需要预先准备一个HTML文档,这个HTML文档不是普通的HTML,而是嵌入了一些变量和指令,然后根据我们传入的数据,替换后,得到最终的html,发送给客户
Flask通过render_template()函数来实现模板的渲染。和Web框架类似,Python的模板也有很多种。Flask默认支持的模板是jinja2
再理清下:
这些所谓的模板,就是在原本单一的HTML 基础之上做了许多便于开发的事情。比如逻辑判断,比如运算,比如过滤器。当然了,还有比较重要的数据绑定。数据绑定的功能得到的结果就是写页面,相似的页面仅需提供一个“模板”,相应的地方丢进去需要的数据即可,此处的“模板”是一个可以理解为数据容器,相当于商场柜台,商场本身已经提供了展示柜,即为此处“模板”,而里面需要展示的东西即为值。这也就使得一个网站 “动态” 化了
小丽:

AJAX
AJAX 不是新的编程语言,而是一种使用现有标准的新方法
是一种用于创建快速动态页面的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
ajax学习教程:runoob
1.后端的数据怎么传给前端
1、flask的render_template同步渲染
后端渲染页面的时候传递数据,前端用特殊的语法, 比如 {{变量}}
优点:开发简单,直接jinjia2语法渲染,后端渲染,性能呢个比较好
缺点:更新数据需要刷新整个页面,体验差
2、ajax 异步更新
render_template 没有变量,或只有少数变量
还有一个数据结构,通过js获取数据,渲染页面
优点:异步获取数据,局部更新页面 体验好
缺点: 首屏比较慢
2、前端的数据,怎么给后端
1、form 表单直接跳转
同步提交
2、ajax
异步提交,用户无感知。
这里插一嘴,课堂上又问起http中get与post的区别了,小总结一下:


GET,一般用于查询/获取资源信息
POST, 一般用于更新资源信息
GET参数通过URL传递,POST放在Request body中
GET请求在URL中传送的参数是有长度限制的(2k),而POST么有
这些不是标准的答案?
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST
能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
感觉标准答案,要看道行的深浅了,
对于运维来说回答如下感觉就不错了:

对于web开发的同学,那得深入了:涉及到底层,参考下吧:
http://www.tuicool.com/articles/faAJNzR
ajax的语法:
$.get(获取数据的的地址,function(前面地址的返回值)){
执行函数
}
小丽:

运行效果:点击button 就回去调用/getajaxdata的数据。
在绑定事件(click)这里有个坑
在点击删除按钮,删除某个用户的时候
---->加载js---->绑定click---->发送ajax请求---->返回请求---->删除按钮渲染进了页面
这时候事件已经绑定了,但是按钮是后出来的,所以在点击的时候,是不会有效果的
这时候写法需要更换一下
$(选择器).on('click',function(){
xxxx
})
需要更换为下面这种写法:
$(document).on('click',选择器,function(){
xxxx
})
表单中点击删除按钮,删除用户的ajax语法
首先delete的button键的代码处理方式:
<span data-user="{{u[0]}}" class="deluser-btn glyphicon glyphicon-trash" aria-hidden="true"></span>
通过class去出发时间
data-user 手机每行的用户名
ajax收集data开头的属性时,可以用两个函数来获取
data-user
1.$(this).data('user')
2.$(this).attr('data-user')
具体 实现代码如下:

ajax 中函数的使用
function getUser(){
$.get('/usertemp',function(data){ #获取usertemp页面下的数据
$('#user-table').html(data) #使user-table的这个表展示这个数据
})
}
函数的调用就是直接 getUser()
排错的手法:
console.log( $(this).data('user') ) 这用在浏览器的console里面就会看到输出的信息了

这里写完了回有一个问题,就是表单输入完之后,下次输入还有东西。
表单清除的方法
首先给表单设置一个id

然后对这个表单进行属性设置

上面讲述的都是用的get的方法。那post方法如何操作呢?
首先flast 中配置要接受post方法
然后

图中有两种实现post的方法。
第二种方法,传递的就是一个字典。
Ajax中的if语句
if( .....){
......
}else{
......
}
建议:后端传递给前端最好是一个字典的方式data = {状态码:,error_message: , data: }
然后前端再通过JSON.parse()转换为对象的方式, 可以直接用data.状态码 、 data.error_message 、 data.data 去处理数据
Ajax中获取select框中的id,修改时显示它的值
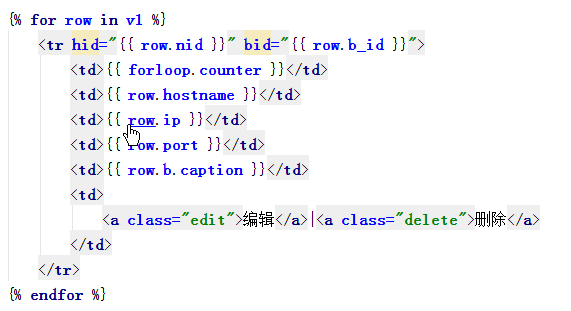
在修改表单数据的时候,会弹出一个模态框,这个模态框中有select,那如何选择这个select中的值呢?如下图所示把这个值放到bid中

然后ajax中
var bid = $('.edit').parent().parent().attr('bid') 就可以获取到bid的值了,然后再在编辑是的select中做显示
$('#edit_form').find('select').var(bid)
这样当编辑对话框出来后select显示的就是对应的值了。