一:实验目的
1、掌握控件的创建和使用方法
2、掌握静态控件、编辑框控件、命令按钮、复选框和单选按钮控件的使用方法
二:实验步骤
编写一个基于对话框的应用程序,要求添加相关控件实现如下功能:专业信息的添加、删除和清空功能。人员录入功能。
三:实验内容
1、工程建立
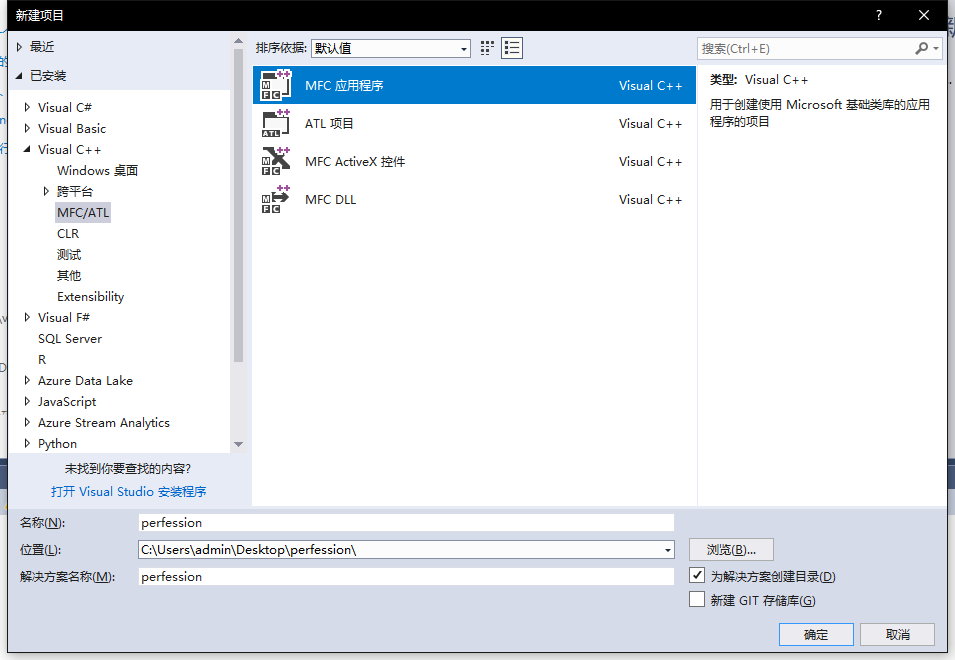
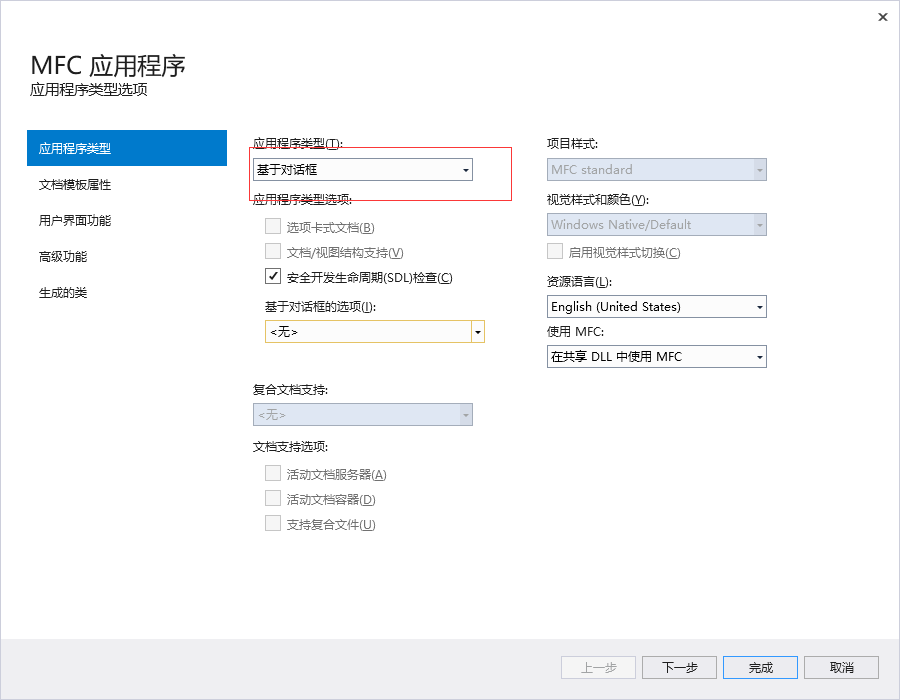
新建一个工程,环境有问题的请参考visual2017专业版MFC编程环境搭建及第一个MFC程序的创建


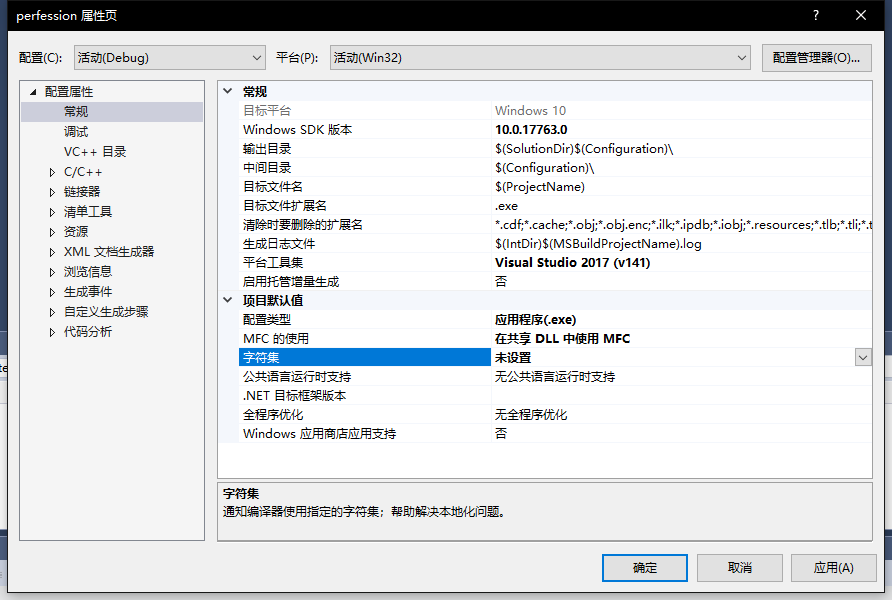
完成后,在生成的工程中选择属性——常规中将使用Unicode库关闭

此时工程的建立就完成了。
2、控件的添加
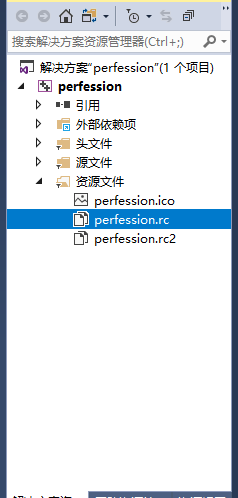
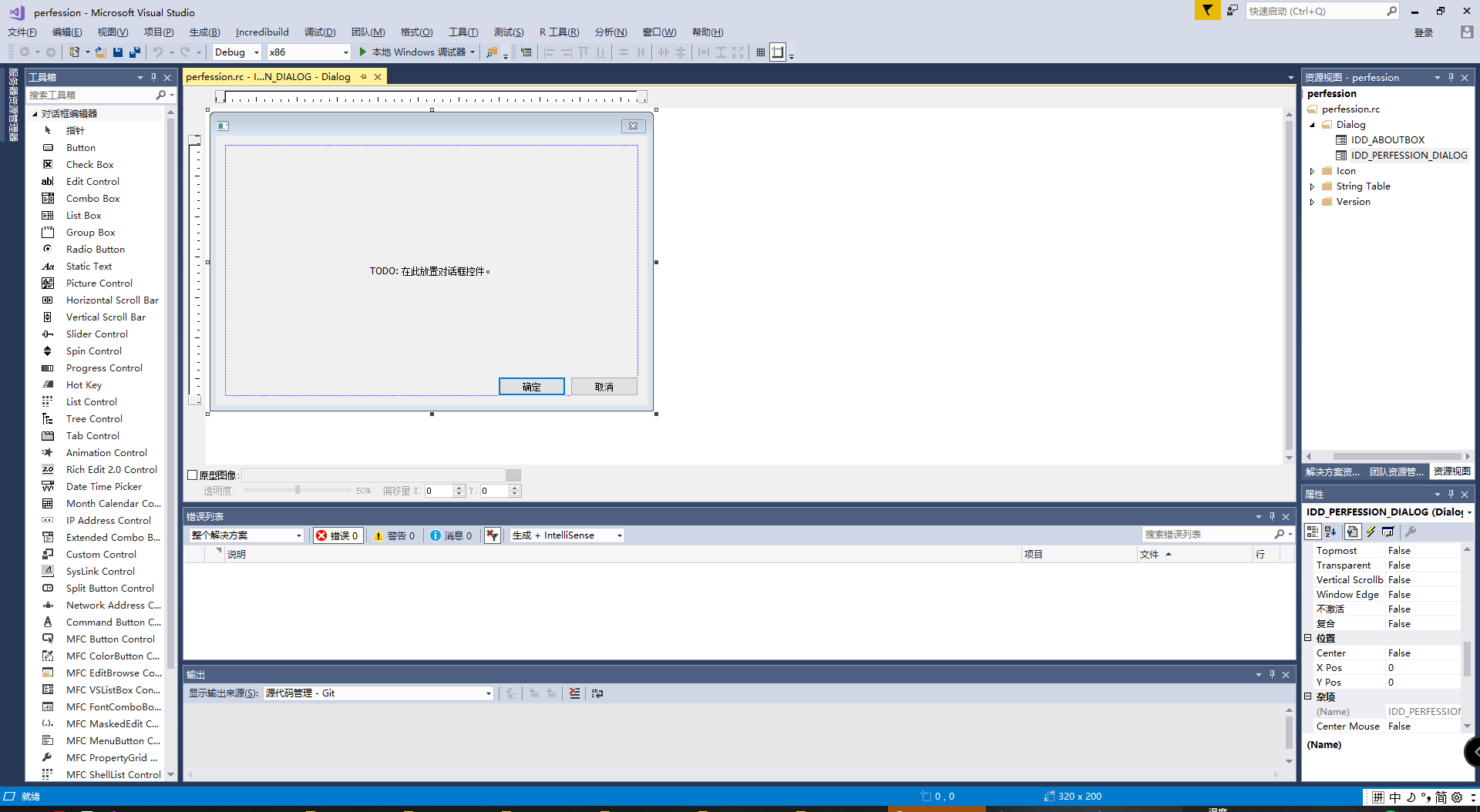
在资源文件——perfession.rc

然后界面会跳转至资源视图中,打开Dialog,双击IDD_PERFESSION_DIALOG可以看到对话框

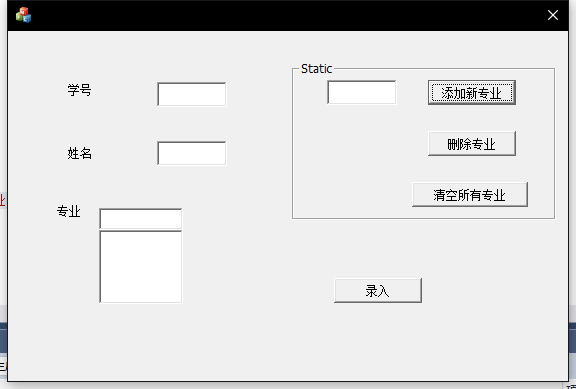
删除掉对话框上原有的控件,添加三个静态文本(STATIC),三个编辑框(EDIT)、四个命令按钮(BUTTON)、一个组框控件(GROUP_BOX)和一个组合框(COMBO1)控件,布局如下

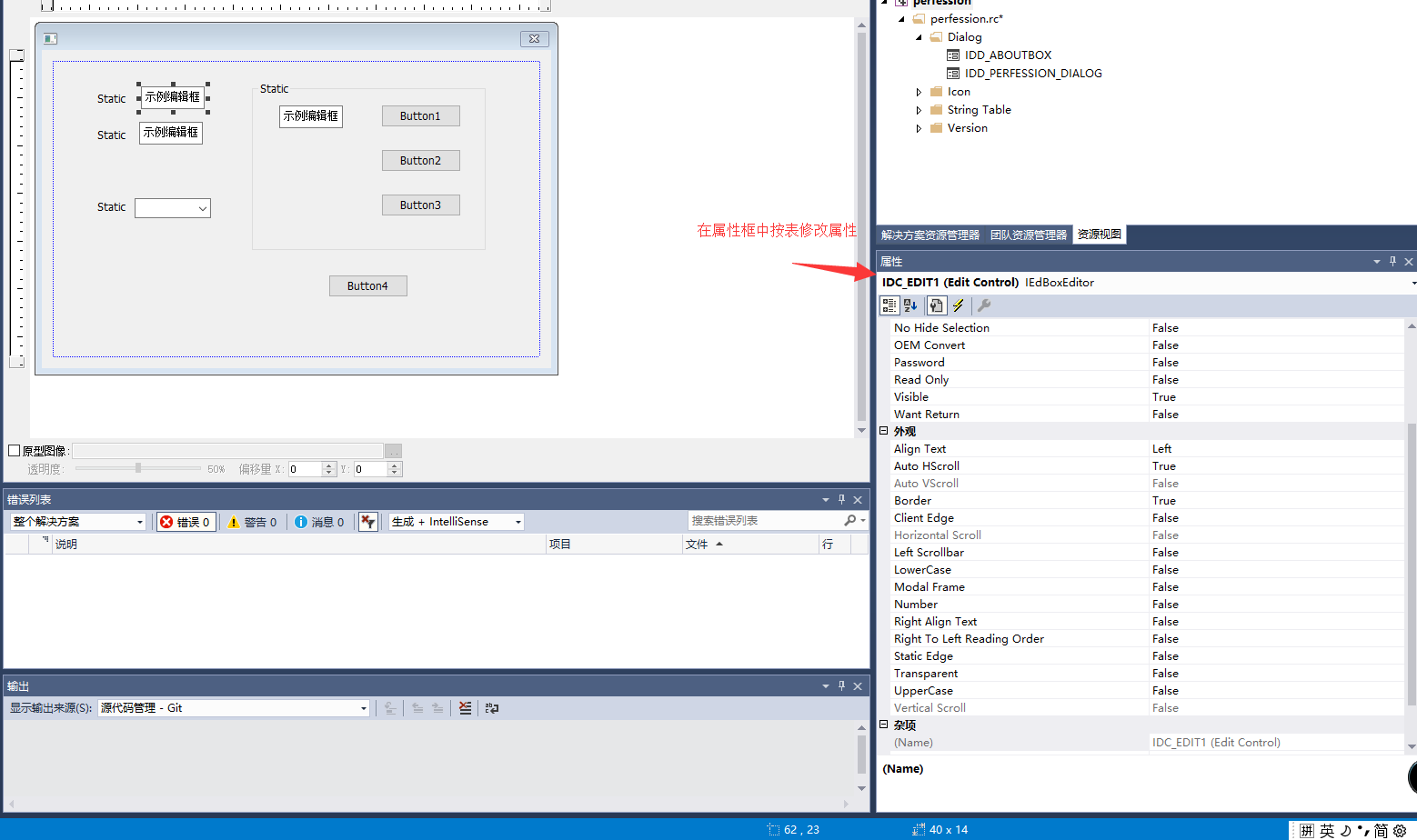
3、修改控件属性
鼠标选中控件,在属性对话框中设置其属性,如下表所示


修改完成后界面如图所示:

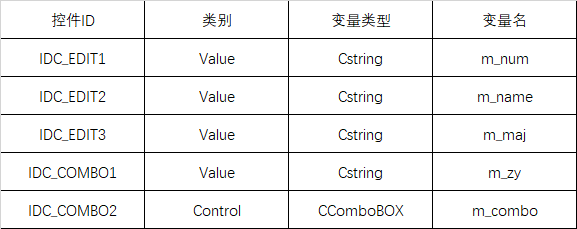
4、添加控件成员变量
鼠标右键要设置的成员变量的控件,单击添加变量命令,打开添加变量向导对话框,设置其成员变量如下表所示,详情请参考控件——静态空间、编辑框控件、命令按钮、复选框和单选控件

5、为控件添加相应函数和代码
1、添加专业的实现
双击IDC_BUTTON1命令按钮,在void CperfessionDlg::OnBnClickedButton1()中添加如下代码
void CperfessionDlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData();
if (m_maj.IsEmpty())
{
MessageBox("专业不能为空!"); return;
}
int nIndex = m_combo.FindString(-1, m_maj);
if (nIndex != LB_ERR)
{
MessageBox("该专业已添加,不能重复添加!"); return;
}
nIndex = m_combo.AddString(m_maj);
m_maj = "";
UpdateData(false);
}
2、删除专业的实现
同理,双击IDC_BUTTON2命令按钮,
void CperfessionDlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
int nIndex = m_combo.GetCurSel();
if (nIndex != LB_ERR)
m_combo.DeleteString(nIndex);
}
3、清空所有专业的实现
同理,双击IDC_BUTTON3命令按钮,
void CperfessionDlg::OnBnClickedButton3()
{
// TODO: 在此添加控件通知处理程序代码
m_combo.ResetContent();
}
4、录入功能的实现
同理,双击IDC_BUTTON4命令按钮,
void CperfessionDlg::OnBnClickedButton4()
{
// TODO: 在此添加控件通知处理程序代码
CString str;
UpdateData();
str = "学号" + m_num + "姓名" + m_name + "专业:" + m_zy;
MessageBox(str);
}
选择生成->生成解决方案,然后点击调试——>开始执行即可得到如下框图

可以自行输入进行验证。