样式表
样式表讲了可以内联、内嵌和外部的,都是使用样式style,内联就是属性style,内嵌的就是双标签<style>,外部的就是css文件了
样式大体可以分为几类,这样根据类别就好记多了:
A.控制大小
这里width和height的值就要带单位(px),以前讲的是直接写数字
B.背景
背景颜色:background-color:颜色;(可以选择颜色,也可以直接写颜色英文)
背景图片:background-image:添加图片的地址;
背景平铺方式:background-repeat:(值有很多:平铺inherit、纵向平铺repeat-y、横向平铺repeat-x、没有平铺no-repeat);
背景位置:background-position:值;
(1)默认显示方式
值有很多:上top中center下bottom左left右right,这些位置显示的都是其位置的中间,例如:选择top,那么它就是在上边中间位置显示
效果图:
(2)给出具体的数值来显示位置
值可以这么写:background-position:位置 距离 位置 距离;也就是想在哪个具体位置显示,例如:图片在离右边20像素、离上边30像素的位置显示
属性值这么写:background-position:right 20px top 30px;
效果图:
背景大小:background-size:宽px 高px;(注意写单位px)
C.字体
文字是什么字体的:font-family:字体;(这里写的字体必须是电脑中有的字体,还要考虑到它的兼容性,常用的:宋体、仿宋、微软雅黑)
文字的大小:font-size:大小px;(字体的大小也有几个常用的:12px、14px、16px)
文字的粗细:font-weight:bold;(选择bold就可以,这就是加粗,加粗标签<b>是其缩写)
文字的倾斜:font-style:italic;(这个就是倾斜,倾斜标签<i>的缩写)
需要注意的两个属性:
1、文字的颜色:color:颜色;(注意:这个属性就是color,没有前面的字体)
2、文字的下划线:text-decoration:值;(值有三种:a.在字的下面加下划线underline、b.在字的上面加划线overline、c.横穿文字line-through)
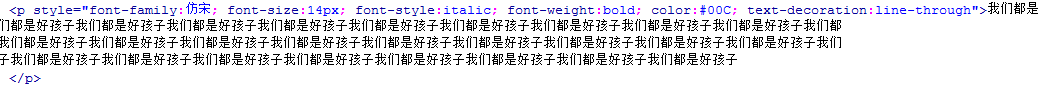
样式代码图:
a.text-decoration:underline效果图:
b.text-decoration:overline效果图:
c.text-decoration:line-through效果图:
通过这个样式,其实可以改变超链接的字体显示,超链接显示一般是蓝色加下划线,可以去掉这些样式就是用上面注意的那两个属性就可以(注意:超链接
的字体大小默认是不能改变的,除了超链接还有span也是不能)
默认的超链接效果:
样式的代码:
<head>
<style type="text/css">
#a1{
color:black;
text-decoration:none
}
</style>
</head>
<body>
<a id="a1" href="http://www.baidu.com/">这是超链接</a>
</body>
通过样式改变的超链接效果:
D、对齐方式
水平对齐:text-align:方向;
垂直对齐:vertical-align:方向;(垂直对齐他是在行高里进行的,因为垂直对齐就是她的字多大就是多大,所以要设置行高)
行高:line-height:高度;
缩进:text-indent:想要缩进的大小;
E、边界和边框
(1)外边距:margin:px px px px;(它代表的是上、右、下、左的边距)
样式代码:
<head>
<style type="text/css">
#a2{
300px;
height:300px;
background:#090
}
#a3{
float:left;
200px;
height:200px;
background:#300;
margin:20px 30px 20px 10px
}
</style>
</head>
<body>
<div id="a2">
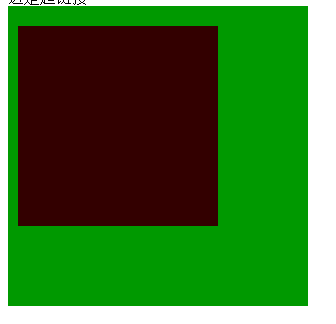
<div id="a3">
</div>
</div>
</body>
效果图:
(2)内边距:padding:px px px px;(这里设置了内边距,它的大小会相应的变大,高或宽减去相应的大小就可以了)
没有设置内边距图: 设置了内边距图,明显第二个变大了
设置了内边距图,明显第二个变大了 所以相应的就要减去增加了的像素
所以相应的就要减去增加了的像素
样式表的写法:
<head>
<style type="text/css">
#a2{
300px;
height:300px;
background:#090
}
#a3{
float:left;
190px;
height:160px;
background:#300;
margin:20px 30px 20px 10px;
padding:40px 0px 0px 10px
}
#a4{
100px;
height:100px;
background:#9F0
}
</style>
</head>
<body>
<div id="a2">
<div id="a3">
<div id="a4">
</div>
</div>
</div>
</body>
(2)border边框的属性可以设置边框的:粗细(值),样式(solid实线)、颜色;还可以单独设置某一个边框的大小、颜色:border-bottom等
单独的border属性:
<head>
<style type="text/css">
#d5{
200px;
height:200px;
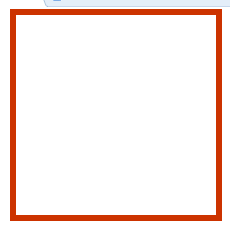
border:6px solid #C30
}
</style>
</head>
<body>
<div id="d5"></div>
</body>
效果图:
边框单独设置样式表属性:
<head>
<style type="text/css">
#d5{
0px;
height:0px;
border-bottom:200px solid #609;
border-top:200px solid #F90;
border-left:200px solid #930;
border-right:200px solid #0CC
}
</style>
</head>
<body>
<div id="d5"></div>
</body>
边框单独设置:
列表和方框这个很简单就不写了,后一篇就是写格式和布局的。
在一个页面中怎么设置居中:
1.<center>想要居中的内容</center>
2.*{margin:0px auto; padding:0px;}