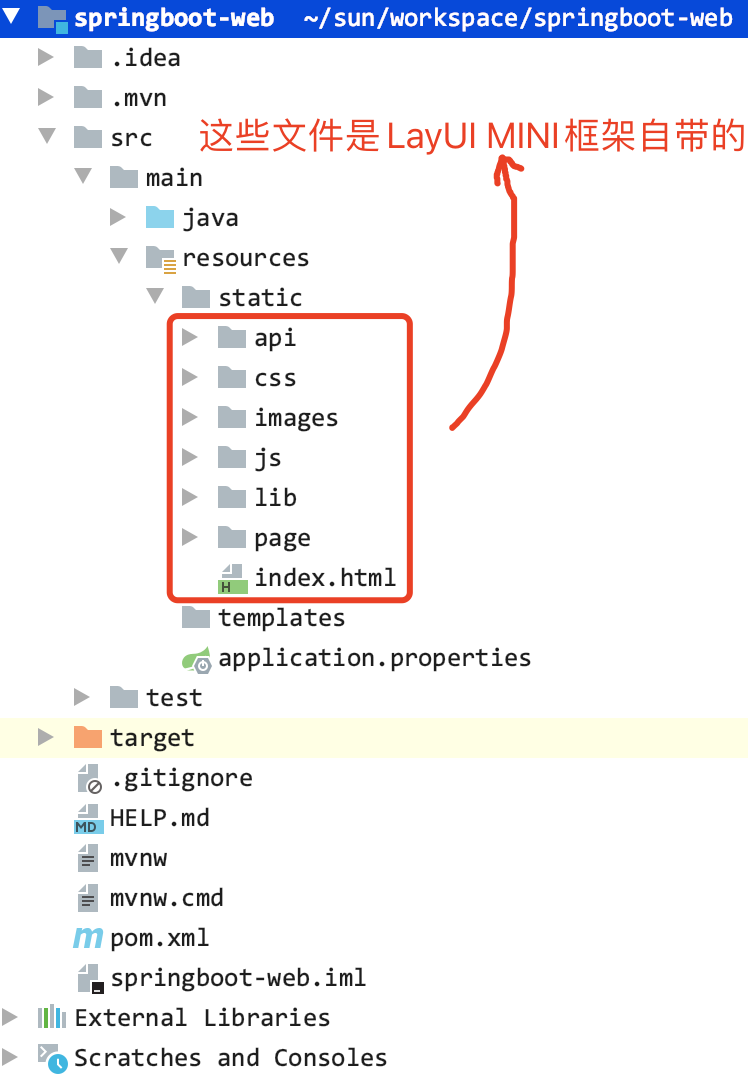
是什么
LayUI MINI是基于LayUI框架开发的一套最简洁、易用的后台框架模板,它已经是一个非常完整的脚手架,有现成的页面模板可以参考甚至是直接使用。
通常来说,如果我们准备开发一套管理系统的WEB界面,一定是需要基于某个前端技术或框架来做的。实际上,可供选择的组件也比较多,比如最原始的HTML+CSS+JavaScript三件套,或者直接使用某个Bootstrap框架,如:AdminLTE,又或者是某个MVC框架,如:AngularJS,Vue 。
选择不同的框架是需要根据实际的需求而定的,不同框架实现技术不同,使用难易程度不同,适用的场景也不同。有的框架直接是一个脚手架项目,可以直接基于它就能快速地开发出业务系统的WEB界面,有的框架仅仅提供的了满足各种需求的组件,还需要开发者自己基于此搭建起不同风格的整体界面。
LayUI MINI比LayUI更易于使用的地方在于:它已经是一个现成且完整的后台管理系统框架模板,直接拿来使用即可;而LayUI本身只是提供了一些封装好的组件模块,完整的界面框架还是需要使用者根据具体需求来实现。不论如何,在涉及到具体的UI组件使用上,还是LayUI框架提供的。
由于一些未知的原因,LayUI框架的官网已经不在继续维护了,作者将LayUI完全托管于Gitee。
LayUI MINI的官网是正常运行的,详见:http://layuimini.99php.cn/ 。
如何做
使用Lay MINI框架模板可以有2种方式:
方式一:作为独立的前端项目运行,数据通过REST接口从后端获取,需要API接口解决跨域访问问题。
方式二:如果后台管理系统是Java Web项目,可以将LayUI MINI作为静态页面部分;当然,如果是基于其他语言的Web项目,也是类似的。
上述两种使用方式都各有利弊,根据使用情况选择即可。
方式一:管理系统界面作为独立的前端项目运行
这种方式其实就是完全的前后端分离的开发模式,管理后台的数据部分由API提供,而前端界面部分独立布署,例如可以直接布署在Nginx中。
在这种模式下,由于前端和数据API部分是不能运行在相同的域名和端口的,所以前端在访问数据时会遇到跨域限制的问题,该问题需要API来解决,具体实现参考解决浏览器跨域限制方案之CORS 。这种方式的好处在于,数据与界面完全分离,互不影响。当然,与之相对应的是增加了布署工作量和复杂度。
该方式下使用LayUI MINI框架的方式非常简单,直接下载LayUI MINI的压缩包,如:layuimini-2.0.4.3-iframe.tar.gz,然后解压到指定目录,根据需要重新命名下目录名称,然后就可以开始在该框架模板的基础上开发了,根据需要创建新的页面即可。
前端开发可以使用静态服务器进行调试,参考:前端开发利器之静态服务器 。
方式二:作为Java Web项目的静态页面部分
此时基于LayUI MINI框架模板开发的静态页面部分,本质上使用了Servlet容器(如:Tomcat,Jetty)作为HTTP服务器。
以使用Spring Boot作为Java Web项目的开发框架为例:将LayUI MINI压缩包中解压出来的所有静态文件直接拷贝到项目目录src/main/resources/static下,启动Java Web项目,访问:http://host:post/index.html就可以访问到页面了。

这种方式最终是将静态页面跟数据代码一起打包为一个完整的可运行jar包运行,非常方便,这通常也是广大后端开发人员在基于LayUI MINI开发后台管理系统时常用的方式。
该方式是一种非常传统的Java Web项目开发模式,可使用一些模板引擎技术进行数据渲染,如:freemarker。
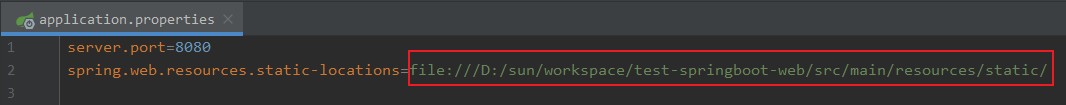
如果希望修改前端界面之后无需重启程序就能生效,可以通过参数spring.web.resources.static-locations指定静态资源目录即可。

总结
LayUI MINI框架完全做到了拿来即用的目标,非常简单,但是很强大,甚至比AdminLTE还更加简洁和方便。