早有想法实现一个基于cordova跨平台框架.
妄称框架,当然要有一套较完善的构建思路和一个比较清晰的设计目标.
设计目标:
使用纯前端代码(html+css+js)跨平台编译成原生应用。不过,目标是需要逐步实现的,所以这里设定一个大致的构建思路:
1.前端控件的实现(布局 样式等),使用成熟的前端组件(bootstrap jquery zepto等),中间层的js封装,最终产出的结果应该是一个网站形式的前端文件(*.html,*.css,*.js).
2.native代码的开发和cordova插件的使用.虽然,cordova支持多个平台,但由于种种说不清道不明的原因,暂时计划仅支持android和ios平台,另外,本人屌丝,买不起mac设备,所以,ios部分可能会落后于android.
3.实现一个调试的工具,可以访问并调试第一步的产物.同时内置一些调用的示例.
4.实现自动化编译,等前面两部分做的足够强大时,才会考虑这部分.幸运的是,cordova的新版本,已经提供了目前需要的足够多的功能.
我不清楚这个系列能写多少篇博客,希望不会TJ吧,另外,当第一步有一定的成果,至少要达到前端控件和样式能符合移动端的基本特征(例如移动端的布局,列表,基本控件)之后,就会开源.
本系列假定读者们已经了解:
1.前端基本知识(html,js,css)
2.cordova基本原理
3.android和ios的相关知识
4.nodejs,npm,git的使用
这里就不再介绍开发环境的搭建了,不过要顺带提一下cordova的安装与建立相应工程:
android: npm install -g cordova cordova create lzw com.lzw.nulltouch LZW cd lzw cordova platform add android
ios: npm install -g cordova cordova create lzw com.lzw.nulltouch LZW cd lzw cordova platform add ios //可以使用android建立的项目,cd进相应的路径 执行这句即可
android平台的资源文件保存在./platforms/android/assets/www
ios平台的资源文件保存在./platforms/ios/www
所有的页面 图标 js文件均保存在以上两个路径,注意,不是工程里的www,当然,手动设置项目文件可以直接在工程里打开.
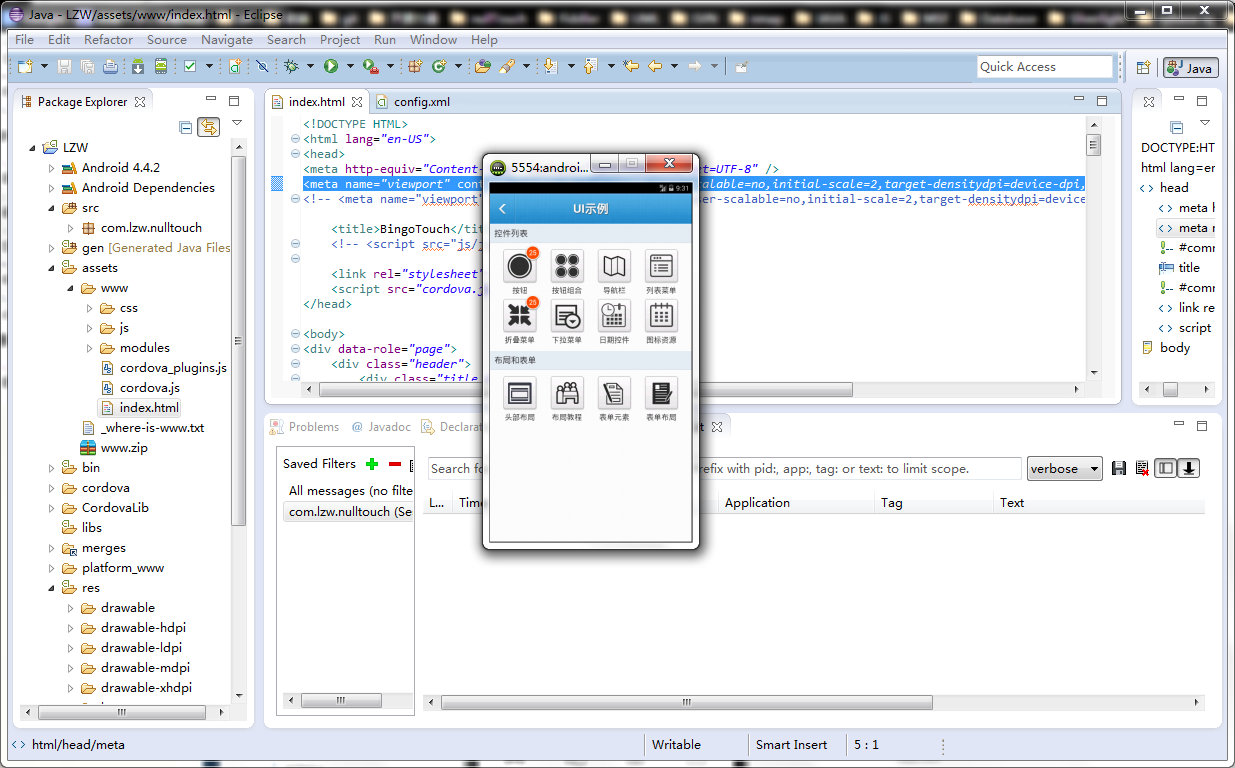
android项目可以使用eclipse的导入功能,而ios则可以在platfoms/ios/下找到.xcodeproj文件直接启动.
这里要注意的是:项目的资源文件(html,js,css)路径:
android在./platforms/android/assets/www
ios在./platforms/ios/www
请在开发环境中确定好它们的路径,以免编辑到错误的位置.
这里放两张成功执行的截图,顺便剧透了前端部分计划: