一、什么是CSS
CSS(Cascading style sheets 层叠样式表),CSS可以用以为网页构建样式表,通过样式表来达到对网页进行美化的效果。所谓层叠可以将网页想象成一层层的结构,高层次覆盖低层次。CSS就可以将网页分层设置样式。(文字大小,背景颜色,宽高,边框诸如此类。)
CSS 这门语言是由 W3C组织创建维护的,在 1996年就有了 1.0的版本,1998年有了 2.0的版本,2004年发布了 2.1版本,关于CSS3并没有一个总的发布时间,它被拆分成许多小的功能陆陆续续在不同的时间发布,详细信息可以查看W3C 官网。
二、CSS插入的方式
css样式表有四种插入方式:内联样式,内部样式,link标签引入外部样式,导入式
(一)、内联样式 (行内样式)
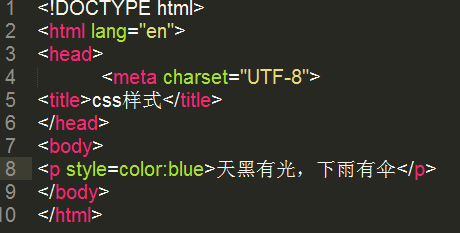
内联样式:可以把元素编写到元素的 style属性中,在style属性之后加的就是css代码了。写到内联标签中的是内联样式。
在一个style属性中里面可以写多个样式,属性的不同值之间用分号(;)隔开, 这种样式称为 内联标签。内联标签只对当前元素起作用。


(二)、内部样式
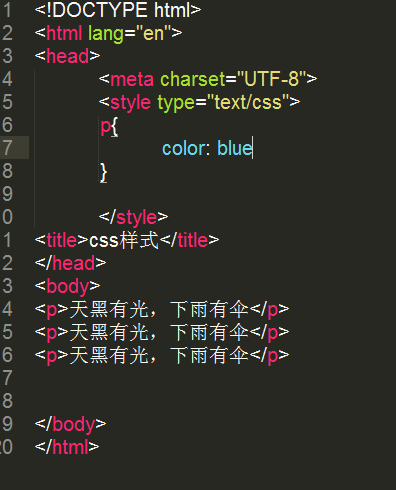
内部样式 :可以将 CSS 样式编写到HTML下的 <head> 标签当中(<style type="text/css"> </style>),其中 type="text/css" 这一部分是默认值,写不写都可以。其中text 代表编写的样式是文本、css 表示这是一个css的样式表。
在style标签中添加内容需要先写一个css内容选择器以表明设置的样式是设置在谁身上,要设置样式的标签后面要带上一个大括号{ },将样式表编写到指定的style标签中再通过css选择器选择指定元素,然后可以同时为这些元素一起设定样式,可以使样式得到更好的复用,可以使结构和样式进一步分离,提高语义化程度。(内部样式只能在当前页面使用)


(三)、外部样式
外部样式 :达到一套样式可以在不同页面同时使用的效果,通过 link 标签 将css文件(文件后缀名为 .css)引入到当前页面中。
<link />自结束标签。将外部css文件引入到当前页面中,这样外部文件就能应用到当前样式表之中。href 属性 指向外部文件地址URL,rel="stylesheet" type="text/css" 这部分内容为默认值。 将样式统一写在外部文件中,再通过 link标签引入,这种方法利用浏览器的缓存,使得访问速度加快,提高用户体验。


其中css.css文件代码内容为 p{color:blue} ,最终表现效果与上面使用内部样式所展示的效果一致。
(四)导入式(@import)
导入式:两个CSS文件之间的相互引用,使用 CSS规则引入 外部的 CSS文件。
采用 link标签引入外部CSS样式表 和采用导入式引入CSS文件,这两种在实现效果上会略有区别。
使用 link 标签时,会在装载主体页面部分之前加载 CSS文件(按照从上到下的顺序加载),这样加载出来的页面从一开始就是带有样式渲染的。
而采用导入式时,会在整个页面加载完成之后再加载CSS文件,对于有的浏览器来说,在一些情况下,如果页面文件体积比较大,就会出现先是没有样式的页面,接着闪烁一下再出现设置样式的效果。从用户的角度来讲,这就是导入式的一个缺陷。
选取方案及 CSS引入另一个 CSS文件的方法:
- 如果只引入一个 CSS文件,最好使用 link链接的方式。(如果希望通过 JavaScript来动态绝顶引入哪个CSS文件,必须要使用 link 标签导入)
- 如果需要引用多个 CSS文件,则首先使用 link引入一个 “目录” CSS文件,这个“目录” CSS文件中再使用导入式引入其他 CSS文件。
CSS中引入另一个 CSS文件的方法
假设有三个css样式表:one.css ; two.css ; three.css
然后使用一个主样式style.css,把这三个样式表都装进去:(要注意路径)
@import "one.css";
@import "two.css";
@import "three.css";
调用的时候,只需要调用 style.css 就可以了。
导入式在css 文件中导入另一个 css文件主要是 使用了 @import规则
参考文章: