流程控制
顺序、分支、循环
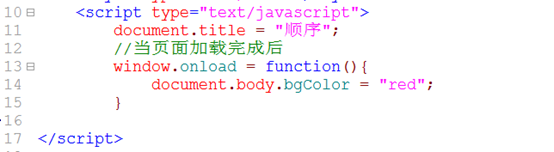
顺序结构
代码一行一行从上往下执行并解析

分支结构
if语句 switch语句
if语句
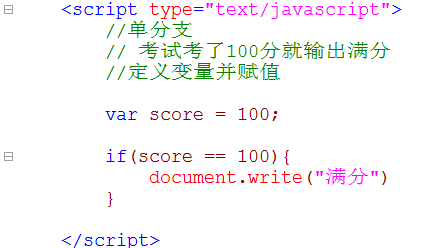
单分支
if(条件表达式){
//语句块
}
含义:当条件表达式为真的时候就执行里面的语句块
示例:

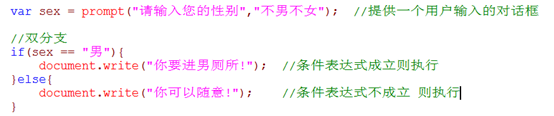
双分支:
if(条件表达式){
//语句块1
}else{
//语句块2
}
含义:如果条件表达式成立则执行语句块1,否则则执行语句块2
Window.prompt(text[,defaultText]);
说明:
提供一个用户输入对话框
[]表示可选项 没有[]表示必须要填的参数
参数:text 提示信息 defaultText 默认显示的信息
如果点击确定会返回一个"字符串型"数据,如果点击取消返回null
多分支:
if(条件表达式1){
//执行语句块1
}else if(条件表达式2){
//执行语句块2
} else if(条件表达式3){
//执行语句块3
} else if(条件表达式n){
//执行语句块n
}[else{
//如果上面的条件表达式都不成立则会执行这里的语句块
}]
含义:如果条件表达式1成立 则执行语句块1,如果条件表达式1不成立则会继续往下判断条件表达式2 如果条件表达式2成立 则执行语句块2 …………..如果以上表达式都不成立则会执行else里面的语句块
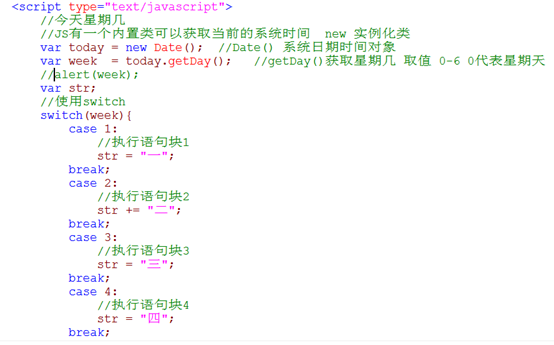
Switch语句
语法:
Switch(变量){
case 值1:
//语句块1
break;
case 值2:
//语句块2
break;
case 值3:
//语句块3
break;
case 值n:
//语句块n
break;
[
default:
//语句块n
[break;]
]
}
说明:
Switch语句会拿变量与每一个case值进行比较 如果相等的话就会进入到对应的case中执行其语句块
每个语句块后面的break不能省略 ,如果省略它会一直往下去找break关键字,直到找到为止
Switch是使用全等来判断
示例: