1、不通过地址栏进行传值,
载入时进行判断如果没有赋值就返回 btnSearch
private string _buttonClick { get { if (Request["btn"] == null) return "btnSearch"; else return Request["btn"].ToString().Replace(" ", ""); } }
在进行 调用 一个用于解析不同浏览器值得方法 GetSrcriptContentByClick,因为不同浏览器的前置不一样所以这个不怎么好
if (_buttonClick == "btnSearch") { script += base.GetSrcriptContentByClick(_buttonClick); } else { //地址栏传值进行控制 script += "parent.document.getElementById('" + _buttonClick + "').click();"; }
GetSrcriptContentByClick 这个方法放在了该界面继承的 pageBase 界面中
/// <summary> /// 弹出窗体选择后返回的脚本 /// </summary> /// <param name="sContent"></param> /// <param name="sValue"></param> /// <returns></returns> public string GetSrcriptContentByClick(string sContent) { string s = "if(parent.document.getElementById('ctl00_ContentPlaceHolder1_" + sContent + "') ){parent.document.getElementById('ctl00_ContentPlaceHolder1_" + sContent + "').click();}"; s += "else if(parent.document.getElementById('ctl00$ContentPlaceHolder1$" + sContent + "')){parent.document.getElementById('ctl00$ContentPlaceHolder1$" + sContent + "').click();}"; s += "else if(parent.document.getElementById('ContentPlaceHolder1_" + sContent + "')){parent.document.getElementById('ContentPlaceHolder1_" + sContent + "').click();}"; s += "else if(parent.document.getElementById('" + sContent + "')){parent.document.getElementById('" + sContent + "').click();}"; return s; }
2、直接从后端送一段话进行控制
<input id="btnAdd" type="button" value="新增" class="ttbtn" onclick="javascript: WebDialogLoad('新增', 800, 600, 'CClass_edit_win.aspx?pwidth=780&pheight=480&edit=add')" />
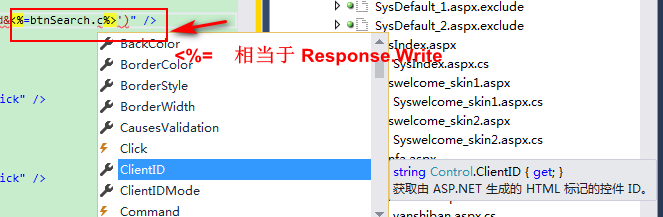
改变成,<%= 相当于 Response.Write 服务端向客户端送一段话

<input id="btnAdd" type="button" value="新增" class="ttbtn" onclick="javascript: WebDialogLoad('新增', 800, 600, 'CClass_edit_win.aspx?pwidth=780&pheight=480&edit=add&btn=<%=btnSearch.ClientID%>')" />
将之前的注释掉,直接传递参数
