写在前面
在前端开发中,npm已经是必不可少的工具了。使用npm,不可避免的就要和package.json打交道。平时package.json用得挺多,但是没有认真看过官方文档。本文结合npm官方文档以及自己平时使用过程中的感悟,谈一谈package.json。官方文档在这里。
初始化
使用npm init命令就可以初始化一个package.json文件。在初始化的过程中,会叫用户输入name, version等等信息,当然,你都可以忽略。一路点回车,就生成了下面这样一个初始化的package.json。
{
"name": "test", // 假如项目叫做test
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
上面的package.json包含了项目的名称,版本号,描述,入口文件,执行脚本,作者,开源协议等。package.json的内容远不止这些,下面将一一进行介绍。在开发业务项目和开发组件库的时候,package.json是略有不一样的。我会把我认为重要的配置项加黑标识出来。
详细介绍
- name: 这个很好理解,就是package的名称。不过需要注意的是,name有长度限制(虽然一般都不会超),而且name不能以 【点】 或者 【下划线】开头,name中不能有大写字母。这个是每一个package必须的。在业务代码中,通过
require(${name})就可以引入对应的程序包了。 - version: package的版本。对于业务项目来说,这个往往不太重要,但是如果你要发布自己的项目,这个就显得十分重要了。name和version共同决定了唯一一份代码。npm是用[npm-semver来解析版本号的。我们一般见到的都是
大版本.次要版本.小版本这种版本号,比如16.1.0。版本号的规则、含义其实蛮多的,可以参考这篇文章。 - desription:包的描述。开发组件库时必需,简明的向库的使用者介绍这个库是干嘛的。对于公司的业务项目,这个配置项一般无所谓。
- keywords:关键词。一个字符串数组,对这个npm包的介绍。组件库必需,便于使用者在npm中搜索。对于公司业务项目,这个配置一般无所谓。
- homepage: 项目主页。对于开发组件库来说挺有用的。
- bugs:开发者的联系方式,代码库的issues地址等。如果代码使用者发现了bug,可以通过这个配置项找到提bug的地方。
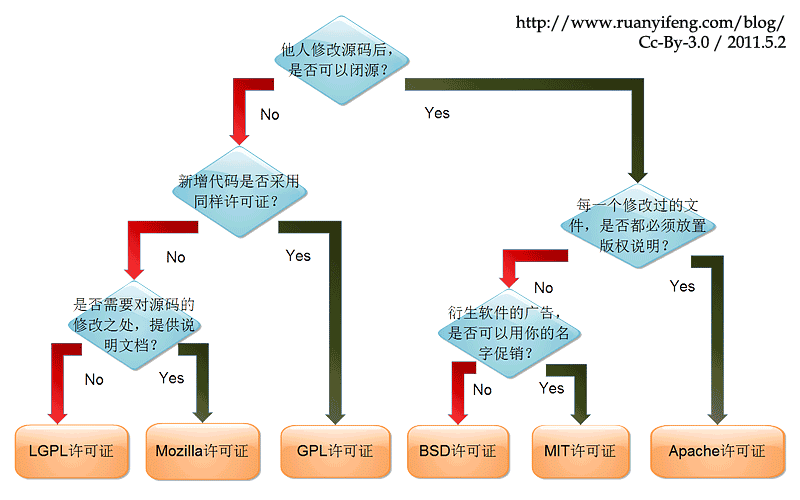
- license:开源协议。对于开源组件库,这个十分重要。之前react还因为这事儿没少被社区嫌弃。开源协议略微复杂,用阮一峰前辈的一张图来说明一下吧。注:图里少了ISC, ISC和BSD差不多

- author:项目的作者。可以为字符串,对象。
- contributors:项目的贡献者。author的数组。
- main:代码入口。这个十分重要,特别是对于组件库。当你想在node_modules中修改你使用的某个组件库的代码时,首先在node_modules中找到这个组件库,第一眼就是要看这个main,找到组件库的入口文件。在这个入口文件中再去修改代码吧。
- scripts:指定了运行脚本命令的npm命令行缩写。十分重要。
来看一个例子:
"scripts": {
"dev": "NODE_ENV=dev webpack-dev-server --progress --hot --host 0.0.0.0 --port 8089",
"test": "NODE_ENV=test webpack --config webpack.test.config.js --progress",
"online": "NODE_ENV=production webpack --config webpack.online.config.js --progress",
"build": "webpack",
"node": "node server.js"
},
在命令行输入:npm run dev , 对应的命令就会被执行。这里有一个地方需要注意,当执行npm run xxx的时候,node_modules/.bin/目录会在运行时被加入系统的PATH变量。上面的例子,当我们在命令行输入:npm run build时,其实真正执行的命令是node_modules/.bin/webpack而不是webpack。所以,当你的webpack并未全局安装时,直接在命令行输入:webpack是会报错的。因为你的webapck是安装在node_modules/.bin/下面的。
- directories:对整个代码结构的描述。告诉代码包使用者可以在哪里找到对应的文件。
- files:数组。表示代码包下载安装完成时包括的所有文件。
-
repository:对于组件库很有用。让组件库使用者找到你的代码库地址。这个配置项会直接在组件库的npm首页生效。例子:
"repository": { "type": "git", "url": "git+https://github.com/CoyPan/react-scroll-to-show-cb.git" }, - config:用于添加命令行的环境变量。具体用法见这里。
-
dependencies:项目的依赖。通过
npm install --save安装的包会出现在这里。注意,不要把测试工具、代码转换器或者打包工具等放在这里。当你在命令行里面使用npm install react --save时,react就会出现在dependencies。默认是安装最新的版本。如果想安装某个特定的版本,可以npm install react@15.6.2。以下的dependencies,格式都是合法的,"dependencies" : { "foo" : "1.0.0 - 2.9999.9999", "bar" : ">=1.0.2 <2.1.2", "baz" : ">1.0.2 <=2.3.4", "boo" : "2.0.1", "qux" : "<1.0.0 || >=2.3.1 <2.4.5 || >=2.5.2 <3.0.0", "asd" : "http://asdf.com/asdf.tar.gz", "til" : "~1.2", "elf" : "~1.2.3", "two" : "2.x", "thr" : "3.3.x", "lat" : "latest", "dyl" : "file:../dyl" }我们常见的是下面这些:
"dependencies": { "foo": "1.0.0", // 指定了就是1.0.0版本 "bar": "~1.2.2", // 安装版本号不低于1.2.2的1.2.x的最新版本,例如:1.2.3, 1.2.4等等。1.2.1 ,1.3.x 等就不行了 "baz": "ˆ1.2.2", // 安装版本号不低于1.2.2的1.x.x的最新版本,例如: 1.2.7,1.3.1,1.7.8等。1.2.1 ,2.0.0 等就不行了。注意,如果配置是^0.x.x,则和~0.x.x的效果一样。 "lat": "latest" // 安装最新版本 }dependencies 还可以像下面这样配置:
"dependencies": { "foo": "git+ssh://git@github.com:foo/foo.git#v1.0.1", }foo组件的地址为
git+ssh://{foo代码库的ssh地址}#v{foo的版本号}这样的配置在下面这种场景十分有用:
组内的许多项目都有同一个功能,把这个功能抽出来做成组件是很自然的想法。但是每个项目都有自己的代码库,公司也没有内部的npm库,组件应该放在哪里呢?可以专门为组件新建一个代码仓库,将组件放在这里开发、迭代。这样,各个项目都可以引用该组件:只需要在dependencies中将组件配置成上述的形式。至于组件的版本,可以通过
git tag来控制。dependencies还有其他的配置方式,具体在这里查看。
- devDependencies:项目的依赖。通过
npm run install --save-dev安装的包会出现在这里。主要是在开发过程中依赖的一些工具。用法与dependencies相似。 - bundledDependencies:数组,打包时的依赖。如果配置了bundledDependencies,在项目中执行
npm pack将项目打包时,最后生成的.tgz包中,会包含bundledDependencies中配置的依赖。bundledDependencies中的依赖必须在devDependencies或者dependencies中声明过。 - peerDependencies: 指定当前组件的依赖以其版本。如果组件使用者在项目中安装了其他版本的同一依赖,会提示报错。
- engines:指定项目所依赖的node环境、npm版本等。
- private:如果设为true,无法通过
npm publish发布代码。 - bin:用来指定各个内部命令对应的可执行文件的路径。具体用法这里不多讲了。详情可以点击这里。
总结
本文涵盖了package.json绝大部分的配置项。我的观点是:如果是公司的业务项目,对于package.json,一般情况下,我觉得只需要关注好scripts,dependencies,devDependencies这三个地方就够了。而对于开源的组件库,则至少需要关注好上面标黑的几个点。理解好重要配置的含义,提升开发效率,减少踩坑的概率。
写在后面
本文结合官方文档以及自己平时工作中的体会,阐述了package.json这个配置文件中各项的含义以及用法。符合预期。