写在前面的话
XMLHttpRequest对象的open方法的第一个参数为request-type,取值可以为get或post.本篇介绍get请求.
get请求的目的,主要是为了获取数据.虽然get请求可以传递数据,但传递数据的目的是为了告诉服务器,给我们什么内容.
使用get请求时,参数都是随url进行传递的.
使用get请求时,容易被缓存,需注意缓存问题.
使用get请求时,服务器端请使用Request.QueryString[data]来获取数据.
发现的问题
我们在《完整的Ajax实例》一文中使用的就是get请求,当时遇到以下问题:
- 如何创建在大部分浏览器中都能运行的XMLHttpRequest对象.
- 使用get请求时存在缓存问题
- 中文乱码问题
其中,第一个问题,在《XMLHttpRequest对象》一文中已经解决;
对于第二个问题,产生的原因是:
get请求会每次访问缓存,看其中是否有匹配的url,如果有,则返回缓存中的url,如果没有,则向服务器发出请求.
解决方案:
1.在url上加个动态的变化参数,以求每次访问的是不同的url,这样每次都会向服务器发出新的请求.
对于第三个问题,我们首先来看下产生乱码的原因:
xmlHttp返回的数据默认是uft-8,如果客户端页面是gb2312或其他编码,就会产生乱码
解决方案:
1.若客户端是gb2312,则在输出时,指定输出流编码
2.客户端和服务器端都使用utf-8编码
3.务必使用encodeURIComponent方法对参数进行编码
注意看例子:
例子
页面HTML文件没有变化,变化的知识js代码,代码如下:
<script type="text/javascript"> function btn_click() { //创建XMLHttpRequest对象 var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); //获取值 var username = document.getElementById("txt_username").value; var age = document.getElementById("txt_age").value; //配置XMLHttpRequest对象 //使用encodeURIComponent方法,对获取的参数进行编码 //添加参数,以求每次访问不同的url,以避免缓存问题 xmlHttp.open("get", "Get.aspx?username=" + encodeURIComponent(username) + "&age=" + encodeURIComponent(age) + "&random=" + Math.random()); //设置回调函数 xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { document.getElementById("result").innerHTML = xmlHttp.responseText; } } //发送请求,因为参数都在URL里,所以此处发送null xmlHttp.send(null); } </script>
服务器端:
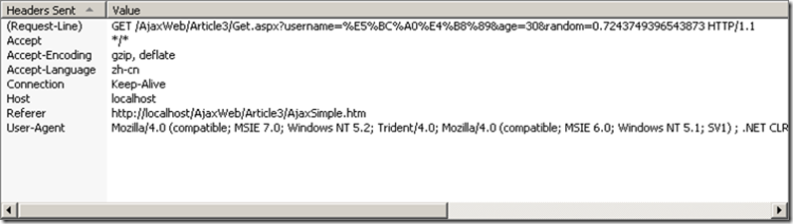
protected void Page_Load(object sender, EventArgs e) { Response.Clear(); string username = Request.QueryString["username"]; string age = Request.QueryString["age"]; Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'"); Response.End(); }运行程序,我们发现已经使用汉字也不会出现乱码了,现在我们使用工具来看一下我们此次访问产生了哪些头信息:
我们同时也看一下获取了哪些信息?
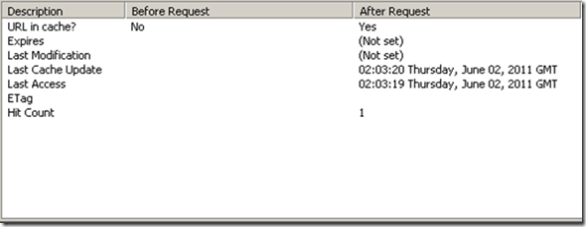
我们再来看缓存中的信息:
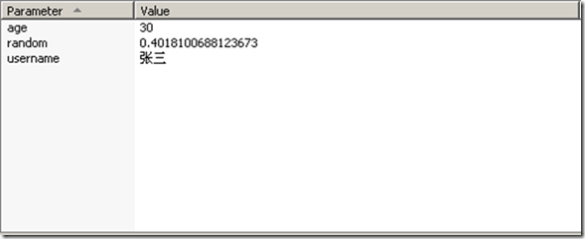
Query String信息
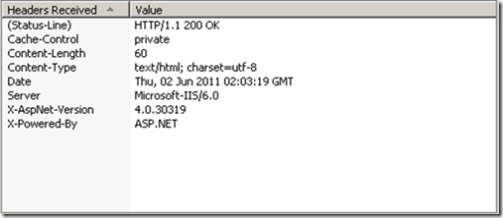
服务器传输过来的内容:
注意:
1.要注意避免缓存的问题,而使用动态url参数是个不错的选择.
2.使用open发出get请求时,服务器端是采用Request.QueryString的方式获取参数的.
3.对于中文乱码问题,我们会再写一篇文章来介绍这个问题.