一、CSS介绍
为什么需要CSS(CSS的作用)?
在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要逐个修改,费心费力。
CSS的出现解决了下面这两个问题:
1、将HTML页面的内容与样式分离。
2、提高web开发的工作效率。
使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离。
什么是CSS?
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
CSS的优势?
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使页面布局更加灵活
- 减少网页的代码量,增加网页浏览器速度,节省网络带宽
- 运用独立页面的css,有利于网页被搜索引擎收录。
如何使用CSS?
通常会把样式规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则渲染HTML文件。
二、CSS语法
CSS语法可以分为两个部分:1、选择器;2、声明。
声明由属性和值组成,多个声明之间用分号分隔。
h1{ /* h1:选择器 */ font-size: 12px; /* 声明1:font-size是属性,12px是值 */ color: #F00; /* 声明2 */ }
CSS注释如上所示:/*这是注释*/
三、CSS引入方式
在HTML中引入CSS的方法主要有三种:内嵌样式、行内样式、外部样式(链接方式、导入方式)。
1、内嵌方式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。

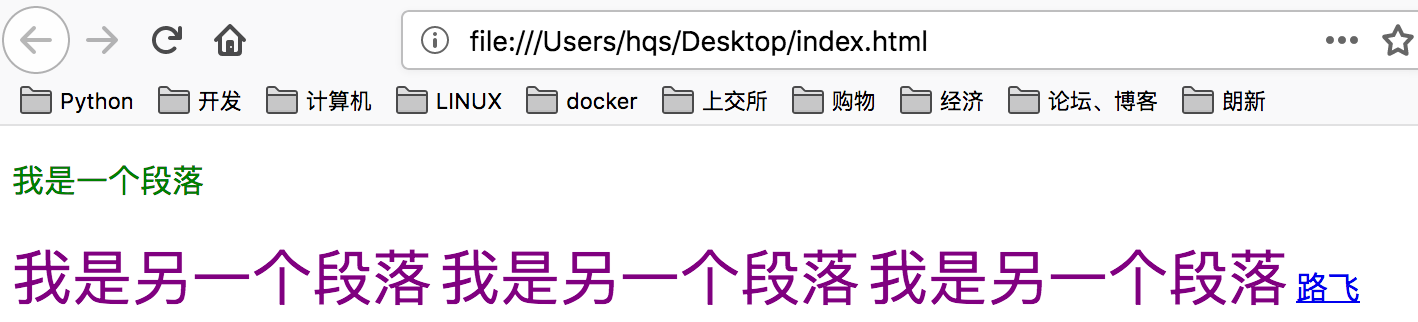
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*这里写css代码*/ /* 标签选择器 检索整个文档标签 看到span标签全部设置*/ span{ color: purple; font-size: 30px; } </style> </head> <body> <div> <p style="color: green">我是一个段落</p> </div> <div> <div> <span>我是另一个段落</span> <span>我是另一个段落</span> <span>我是另一个段落</span> <a href="#">路飞</a> </div> </div> </body> </html>
格式总结: <head> <style type="text/css"> ...此处写CSS样式 </style> </head>
示例效果:

这种方式缺点就是对于一个包含很多网页的网站,进行样式修改的时候非常麻烦,仅单一网页考虑使用。
2、行内样式
行内样式是在标记的style属性中设定CSS样式。
<div> <p style="color: green">我是一个段落</p> </div>
这种方式没有体现出CSS的优势,不推荐使用。
3-1、外部样式——链接式
使用 HTML 头部的 <head> 标签对中使用<link>标签来引入外部的 CSS 文件。
<!doctype html> <html> <head> <meta charset="utf8"> <link rel="stylesheet" href="index.css"> </head> <body> <p>这是一个p标签!</p> </body> </html>
外部css文件——index.css:
p { color: green; }
3-2、外部样式——导入式
导入方式指的是使用 CSS 规则引入外部 CSS 文件。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> @import url('./index.css'); </style> </head> <body> <div> <div> <a href="#">路飞</a> </div> </div> </body> </html>
index.css代码如下:还可以在css导入css
/*a {*/ /*font-size: 30px;*/ /*}*/ @import url('./content.css');
content.css
a { font-size: 30px; }
链接式和导入式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的。
四、基本选择器
选择器定义:在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
选择器分为两种:1、基本选择器;2、高级选择器。
1、标签选择器
通过标签名来选择元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css的选择器</title> <!--内嵌样式--> <style type="text/css"> /* 标签选择器 */ p{ color: red; font-size: 20px; } span{ color: purple; } </style> </head> <body> <p> 一个段落 </p> <ul> <li> <span> 按实际低瓦斯 </span> </li> </ul> </body> </html>
特性:
1.标签选择器可以选中所有的标签元素,比如div,ul,li,p等。
2.不管标签藏多深都能选中(查看下面的示例)。
3.选中的是所有的标签,而不是某一个,所以是用来修改“共性”而不是“特性”的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css的选择器</title> <!--内嵌样式--> <style type="text/css"> /* 标签选择器 */ p{ color: red; font-size: 20px; } span{ color: purple; } </style> </head> <body> <!-- css的选择器分两种:1、基本选择器 2、高级选择器 --> <div> <p> 一个段落 </p> <ul> <li> <span> 按实际低瓦斯 </span> </li> </ul> </div> <div> <div> <div> <div> <div> <p>我是另外一个段落</p> </div> </div> </div> </div> </div> </body> </html>
2、id选择器
通过元素的ID值选择元素。注意是通过“#”来选中id。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css的选择器</title> <!--内嵌样式--> <style type="text/css"> #s1{ color: red; } #s2{ font-size: 30px; } </style> </head> <body> <div> <!--html里面id是唯一的,id的值不能重复--> <span id="s1">123</span> <span id="s2">957</span> </div> </body> </html>
id选择器使用规则:
1.同一个页面中id不能重复
2.任何的标签都可以设置id
3.id命名规范要以字母开头,可以有数字、下划线,大小写严格区分。
3、类选择器
1.所谓类,就是class .class与id非常相似,任何标签都可以加类。但是类是可以重复的,这是一种归类的概念。
2.同一个标签中可以携带多个类,多个类之间用空格隔开。
<h3 class="title alex">我是一个三级标题</h3>
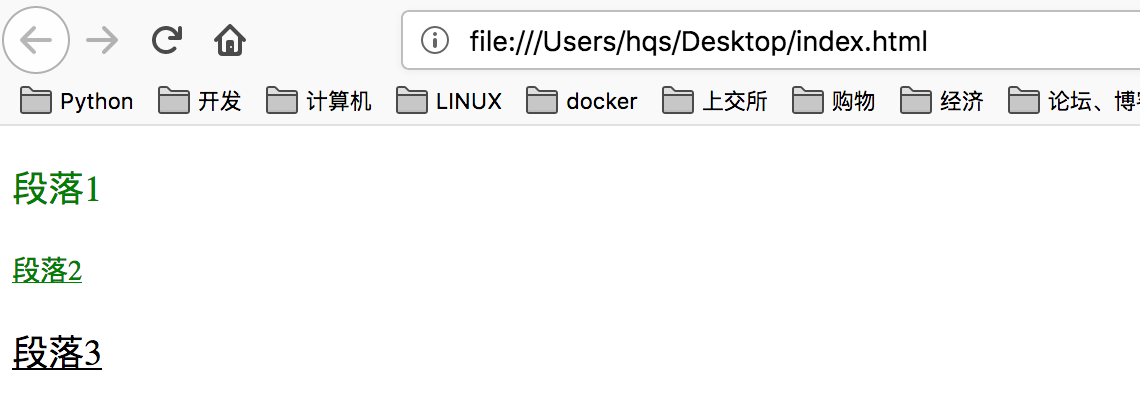
小练习:实现如下所示效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css的选择器</title> <!--内嵌样式--> <style type="text/css"> body{ color:black; font-size: 14px; } /* 类选择器 */ .title_color{ color:green; } .title_strong{ font-size: 18px; } .title_underline{ text-decoration: underline; } </style> </head> <body> <div> <p class="title_color title_strong">段落1</p> <p class="title_color title_underline">段落2</p> <p class="title_strong title_underline">段落3</p> </div> </body> </html>
总结类选择器使用:
1、不要试图用一个类将页面写完。这个标签要携带多个类设置标签的样式。
2、每个类要尽可能的小,要有公共的概念,能够让更多的标签使用。
4、通用选择器
使用*选择所有元素。性能比较差。
* {
color: black;
}
5、基本选择器总结
id选择器和类选择器对比:
尽可能使用class选择器,除非一些特殊情况可以使用id。
id一般是用在js上的,也就是说,js是通过id来获取标签的。
五、高级选择器

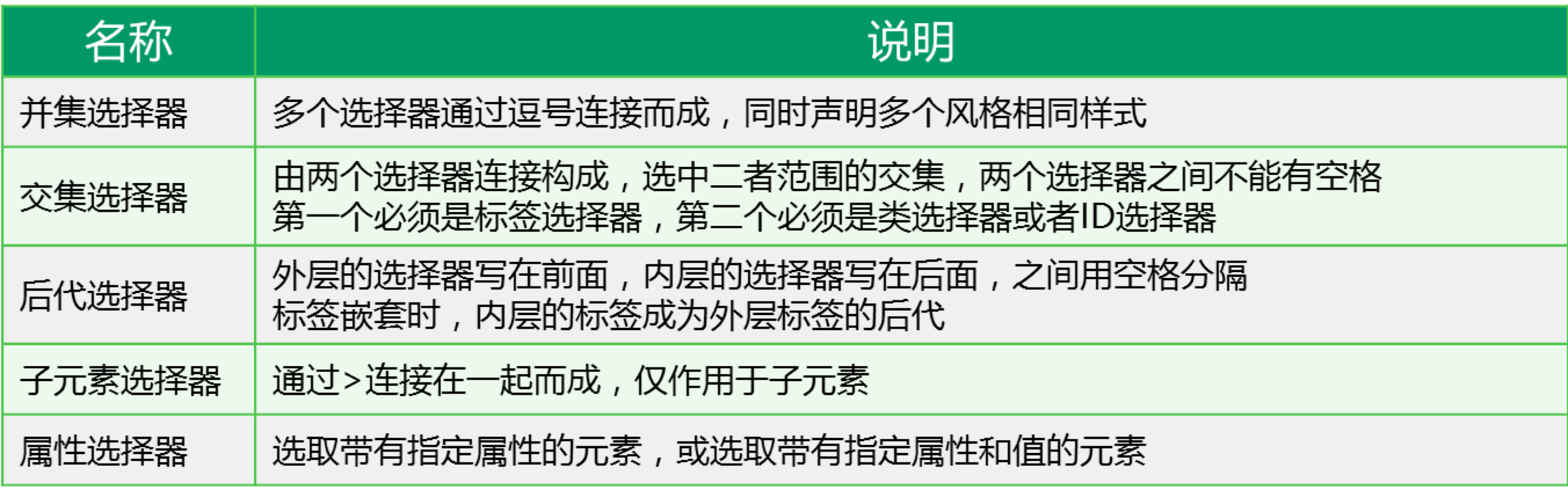
1、后代选择器
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式。
div div p { color: red; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高级选择器</title> <style type="text/css"> /* 后代选择器 在css中使用非常频繁*/ div p{ color: rebeccapurple; } div div p{ color: yellow; } .container div p{ color: green; } </style> </head> <body> <div> <div class="container"> <p>我是一个段落</p> </div> </div> </body> </html>
由于CSS是一层层层叠覆盖的,“我是一个段落”最终字体颜色被设置为了绿色。
2、子元素选择器(子代选择器)
通过“>”连接在一起,仅作用于子元素。
.container> p{ color:yellowgreen; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高级选择器</title> <style type="text/css"> /*子代选择器*/ .container> p{ color:yellowgreen; } </style> </head> <body> <div> <div class="container"> <p>我是一个段落</p> <div> <p>我是一个新段落</p> </div> </div> </div> </body> </html>
.container>p:明确指定就是container当前div下的p标签,设置字体颜色为黄绿。
3、交集选择器
由两个选择器连接构成,选择二者范围的交集,两个选择器之间不能有空格。
h3.active{ background-color: yellow; }
第一个必须是标签选择器;第二个必须是类选择器(.开头)或者ID选择器(#开头)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高级选择器</title> <style type="text/css"> /*交集选择器*/ h3{ width:300px; color: red; } .active{ font-size: 30px; } h3.active{ background-color: yellow; } </style> </head> <body> <div> <div class="container"> <p>我是一个段落</p> <div> <p>我是一个新段落</p> </div> <p>另一个段落,也是绿色</p> <ul> <li class="item"> <h3 class="active">我是一个h3</h3> </li> </ul> </div> </div> </body> </html>
最终效果是h3内容,字体大小为30px,字体为红色,300px的宽度背景颜色为黄色。
4、并集选择器(组合选择器)
多个选择器通过“,”连接而成,同时声明多个风格相同样式。
a,h4{ color: #666; font-size: 18px; text-decoration: none; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高级选择器</title> <style type="text/css"> /*!* 后代选择器 在css中使用非常频繁*!*/ /*div p{*/ /*color: rebeccapurple;*/ /*}*/ /*div div p{*/ /*color: yellow;*/ /*}*/ /*.container div p{*/ /*color: green;*/ /*}*/ /*子代选择器*/ .container> p{ color:yellowgreen; } /*交集选择器*/ h3{ width:300px; color: red; } .active{ font-size: 30px; } h3.active{ background-color: yellow; } /*并集选择器(组合) 设置多个标签中的统一样式*/ a,h4{ color: #666; font-size: 18px; text-decoration: none; } </style> </head> <body> <div> <div class="container"> <p>我是另一个段落</p> <div> <p>我是一个新段落</p> <a href="#">luffy</a> </div> <p>另一个段落,也是绿色</p> <ul> <li class="item"> <h3 class="active">我是一个h3</h3> <h4>我是一个h4标题</h4> </li> <li> <h4>我是一个h4标题</h4> <a href="#">BAT</a> </li> </ul> </div> </div> </body> </html>
六、属性选择器
除了HTML元素的id属性和class属性外,还可以根据HTML元素的特定属性选择元素。
1、根据属性查找
如果希望把label标签中包含for属性的所有元素变为红色(针对<label for="user">用户名:</label>),可以写作:
label[for]{ color: red; font-size: 20px; }
2、根据属性和值查找
如果希望把label标签中for 属性等于pwd的元素变为黄色,可以写作:
label[for="pwd"]{ color: yellow; }
如果希望把label标签中for属性以vip开头的元素变大,可以写作:
label[for^="vip"]{ font-size: 30px; }
如果希望把label 标签中for属性以p2结尾的元素变小,可以写作:
label[for$="p2"]{ font-size: 20px; }
如果希望把label标签中for属性包含字符串ser的元素变绿,可以写作:
label[for*="ser"]{ color: green; }
如果希望找到所有label标签for属性(有多个值或值以空格分割)中有一个值为hello的元素:(包含字符串且允许有多个值或以空格分割)
label[for~="hello"]{ color: gold; }
3、表单常用
准备修改表格中input组元素中type属性值为text的框背景为紫色:
input[type="text"]{ background-color: purple; }
4、总结
属性选择器通常在表单控件中使用比较频繁。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style type="text/css"> label[for]{ color: red; font-size: 20px; } label[for="pwd"]{ color: yellow; } /*以....开头*/ label[for^="vip"]{ font-size: 30px; } /*以...结尾*/ label[for$="p2"]{ font-size: 20px; } /*包含ser*/ label[for*="ser"]{ color: green; } label[for~="hello"]{ color: gold; } input[type="text"]{ background-color: purple; } </style> </head> <body> <!--属性选择器,通常在表单控件中使用比较频繁--> <div class="box"> <form action=""> <label for="user">用户名:</label> <input type="text" name="" id="user"> <label for="pwd">密码:</label> <label for="vip1">vip1</label> <label for="vip2">vip2</label> <label for="user2">用户名2:</label> <label for="user3">用户名3:</label> <label for="hello world">hello world</label> <label for="hello">hello</label> </form> </div> </body> </html>
七、伪类选择器
CSS伪类用于向某些选择器添加特殊的效果。
1、下面是几种常用的伪类选择器
没有访问的超链接a标签样式:
a:link { color: blue; }
访问过的超链接a标签样式:
a:visited { color: gray; }
鼠标悬浮在元素上应用样式:
a:hover { background-color: #eee; }
鼠标点击瞬间的样式:
a:active { color: green; }
input输入框获取焦点时样式:
input:focus { outline: none; background-color: #eee; }
示例代码如下:(a标签的爱恨原则)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style type="text/css"> /* a标签的爱恨原则 love hate*/ /* 没有被访问的a标签的样式 */ .box ul li.item1 a:link{ color:#666; } /* 访问过后的a标签的样式 */ .box ul li.item2 a:visited{ color:yellow; } /* 鼠标悬停时的a标签的样式 */ .box ul li.item3 a:hover{ color:darkred; } /* 鼠标点住的时候a标签的样式 */ .box ul li.item4 a:active{ color: yellowgreen; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> <a href="#">张三</a> </li> <li class="item2"> <a href="#">李四</a> </li> <li class="item3"> <a href="#">王八</a> </li> <li class="item4"> <a href="#">赵六</a> </li> </ul> </div> </body> </html>
2、几种特殊的伪类选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style type="text/css"> /* a标签的爱恨原则 love hate*/ /* 没有被访问的a标签的样式 */ .box ul li.item1 a:link{ color:#666; } /* 访问过后的a标签的样式 */ .box ul li.item2 a:visited{ color:yellow; } /* 鼠标悬停时的a标签的样式 */ .box ul li.item3 a:hover{ color:darkred; } /* 鼠标点住的时候a标签的样式 */ .box ul li.item4 a:active{ color: yellowgreen; } /*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中当前指定的元素, 数值从1开始*/ div ul li:nth-child(2){ font-size: 30px; color: purple; } /* n表示选中所有元素 数值从0开始,0的时候表示没有选中 */ div ul li:nth-child(n){ font-size: 40px; color: red; } /* 2n表示选中数值为偶数的元素 */ div ul li:nth-child(2n){ font-size: 50px; color: gold; } /* 2n-1表示选中数值为奇数的元素 */ div ul li:nth-child(2n-1){ font-size: 50px; color: green; } /* 隔几换色:比如要隔三换一,1、5、9... */ div ul li:nth-child(4n+1){ font-size: 50px; color: gold; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">张三</a> </li> <li class="item2"> 2 <a href="#">李四</a> </li> <li class="item3"> 3 <a href="#">王八</a> </li> <li class="item4"> 4 <a href="#">赵六</a> </li> </ul> </div> </body> </html>
特别需要注意nth-child的用法,nth-child(2)代表选择第二个元素。nth-child(n)表示选中所有的元素,数值从0开始,但是0的时候表示没有选中。2n和2n-1可以用来表示数值为偶数的元素或奇数的元素。如果要是现在隔(k-1)换色,可以巧妙地使用nth-child(kn+1)来实现。
八、伪元素选择器
三种伪元素选择器:first-letter、before、after。其中after是运用最多的伪元素选择器。
1、first-letter
用于为文本的首字母设置特殊样式。
/* 设置第一个首字母的样式 */ p:first-letter{ color: red; font-size: 30px; }
2、before
用于在元素的内容前面插入新内容。使用此伪元素选择器一定要结合content属性。
/* 在...之前添加内容,这个属性使用不是很频繁 */ p:before{ content: "alex"; }
在所有p标签的内容前面加上一个alex。
3、after
用于在元素的内容后面插入新内容。同样,使用此伪元素选择器一定要结合content属性。
/* 在...之后添加内容,使用非常频繁,通常与后面讲到的布局有很多关联(清除浮动) */ p:after{ content: "&"; color: red; font-size: 40px; }
伪元素选择器示例代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器</title> <style type="text/css"> /* 设置第一个首字母的样式 */ p:first-letter{ color: red; font-size: 30px; } /* 在...之前添加内容,这个属性使用不是很频繁 使用此伪元素选择器一定要结合content属性*/ p:before{ content: "alex"; } /* 在...之后添加内容,使用非常频繁,通常与后面讲到的布局有很多关联(清除浮动) */ p:after{ content: "&"; color: red; font-size: 40px; } </style> </head> <body> <p> 我是一个段落 </p> </body> </html>
九、CSS的继承性
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
有一些属性是可以继承下来的:color、font-*、text-*、line-* 都属于文本元素;
除了上面这四种属性可以继承,其他属性是不能继承的,像一些盒子元素,定位的元素(浮动、绝对定位、固定定位)不能继承。比如backgroud-color是不能继承的,

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>继承性</title> <style type="text/css"> .father{ color: red; font-size: 30px; background-color: green; } .child{ color: purple; } </style> </head> <body> <!--继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。 有一些属性是可以继承下来的:color、font-*、text-*、line-* 文本元素; 像一些盒子元素,定位的元素(浮动、绝对定位、固定定位)不能继承 --> <div class="father" id="egon"> <div class="child"> <p>alex</p> </div> </div> </body> </html>
从上例还可以看出:继承性也是满足多层继承的,<p>既继承了父<div>的字体颜色,也继承了爷爷<div>的字体大小和背景颜色。
十、CSS的层叠性及选择器的优先级
如果我通过不用的选择器找到了相同的一个元素,并且设置了不同的样式,那么浏览器究竟应该按照哪一个样式渲染呢?也就是不同的选择器它们的优先级是怎样的呢?
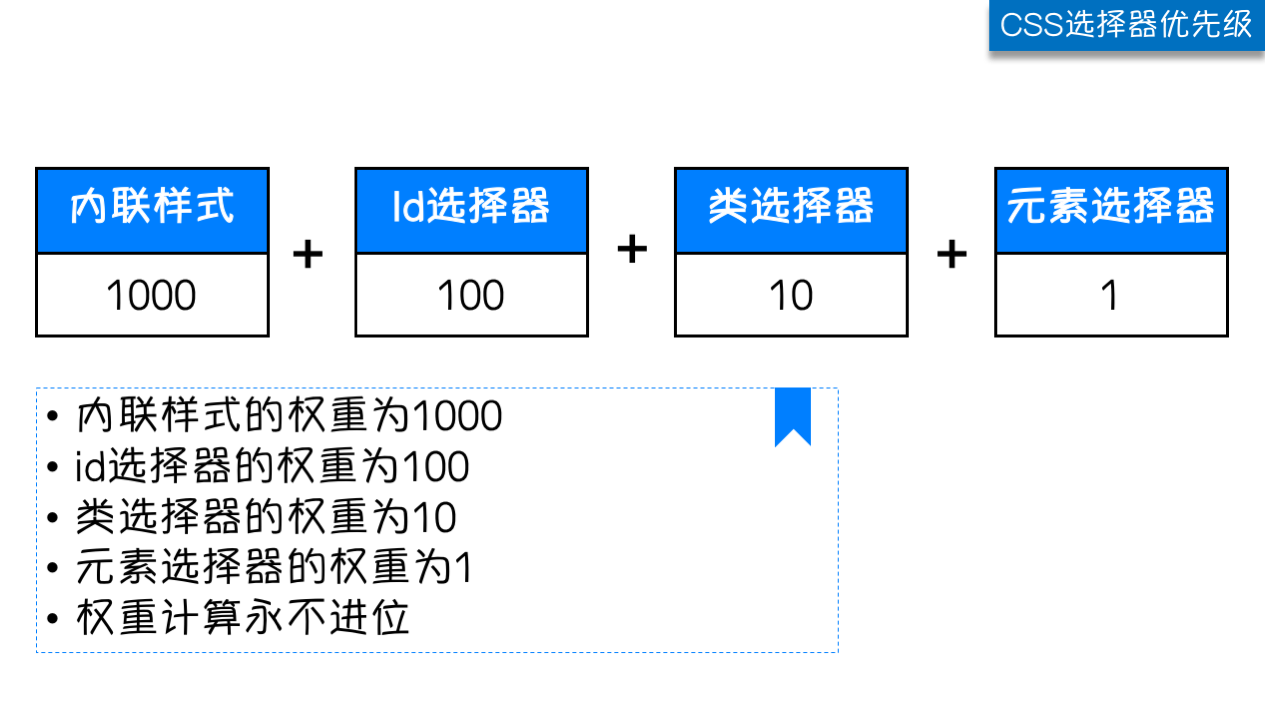
它是按照下面的选择器的权重规则来决定的。谁的权重大,浏览器就会显示谁的属性。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>层叠性</title> <style type="text/css"> /* id选择器 1 0 0 */ #box{ color: red; } /* 类选择器 0 1 0 */ .container{ color: yellow; } /* 元素选择器 0 0 1 */ p{ color: gray; } </style> </head> <body> <!--层叠性:权重大的标签覆盖掉了权重小的标签,说白了就是被干掉了 权重:谁的权重大,浏览器就会显示谁的属性 谁的权重大?非常简单——数数 id的数量 class的数量 标签的数量 --> <p id="box" class="container"> 猜猜我是什么颜色 </p> </body> </html>
上例中这三个选择器在比较权重时,先比较最高位大小,再比较次一级的大小,以此类推。页面显示的是红色。
层叠性:权重大的标签覆盖掉了权重小的标签,说白了就是被干掉了。
由于选择器的复杂性,多种选择器组合时对比示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /* 2个id选择器、1个元素选择器 201 */ #box1 #box2 p{ /* 后代选择器 */ color: yellow; } /* 1个id选择器、1个类选择器、1个元素选择器 111 */ #box2 .wrap3 p{ color: red; } /* 1个id选择器、3个元素选择器 103 */ div div #box3 p{ color: purple; } /* 3个类选择器、4个元素选择器 034 */ div.wrap2 div.wrap2 div.wrap3 p{ color: blue; } </style> </head> <body> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
上例中权重最高的数值是201,因此显示的是黄色,当注释掉数值201这一项时,最高数值为111,显示为红色。
注意1:CSS层叠性权重相同的情况

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /* 1 1 1 */ #box1 .wrap2 p{ color: red; } /* 1 1 1 */ #box2 .wrap3 p{ color: yellow; } </style> </head> <body> <!--当权重一样的时候,是后设置的属性为准。前提权重一样,后来者居上--> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
上例中显示黄色。
这是由于当权重一样时,是后设置的属性为准。(前提权重一样,后来者居上)
注意2:区分元素属性是继承来的,还是选择来的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*!* 1 1 1 *!*/ /*#box1 .wrap2 p{*/ /*color: red;*/ /*}*/ /*!* 1 1 1 *!*/ /*#box2 .wrap3 p{*/ /*color: yellow;*/ /*}*/ /* 2 1 0 */ /*继承来的*/ #box1 #box2 .wrap3{ color: red; } /* 1 1 1 */ /*选择来的*/ #box2 .wrap3 p{ color: green; } </style> </head> <body> <!--当权重一样的时候,是后设置的属性为准。前提权重一样,后来者居上 继承来的属性权重为0 总结: 先看有没有被选中,如果被选中了,就数数(id,class,标签数量)谁的权重大就显示谁的 如果没有被选中,则权重为0。 如果属性都是被继承下来的,权重都是0,"就近原则":谁描述得近就显示谁。 --> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
继承来得属性权限是0。上例显示红色。选中了指的是选中了最内层的标签。
优先级总结:
1、先看有没有被选中,如果被选中了,就数数(id,class,标签数量)谁的权重大就显示谁的属性;权重一样大,后来者居上。
2、如果没有被选中标签元素(继承来的属性),则权重为0。如果属性都是被继承下来的,即权重都是0,"就近原则":谁描述得近就显示谁的属性。如果都是被继承的,且描述得也是一样近,则再比较权重值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*!* 1 1 1 *!*/ /*#box1 .wrap2 p{*/ /*color: red;*/ /*}*/ /*!* 1 1 1 *!*/ /*#box2 .wrap3 p{*/ /*color: yellow;*/ /*}*/ /* 0 */ /*继承来的*/ #box1 #box2 .wrap3{ color: red; } /*!* 1 1 1 *!*/ /*!*选择来的*!*/ /*#box2 .wrap3 p{*/ /*color: green;*/ /*}*/ /*继承来的*/ .wrap1 #box2{ color: green; } </style> </head> <body> <!--当权重一样的时候,是后设置的属性为准。前提权重一样,后来者居上 继承来的属性权重为0 总结: 先看有没有被选中,如果被选中了,就数数(id,class,标签数量)谁的权重大就显示谁的 如果没有被选中,则权重为0。 如果属性都是被继承下来的,权重都是0,"就近原则":谁描述得近就显示谁。 --> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
上例中,显示颜色为红色。.wrap3更靠近<p>。
附加注意:!important设置权重无限大
这种方式可以强制让样式生效。示例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>权重深入</title> <style type="text/css"> p{ color:red !important; font-size: 30px; } .spe1{ color: yellow; font-size: 40px; } .spe2{ color: green; font-size: 40px; } ul{ color:red; } .list{ color: purple !important; /* 字还是红色,说明不影响继承来的权限 */ } </style> </head> <body> <!-- ! important:设置权重无限大 !important不影响继承来的权限 --> <div> <p class="spe1 spe2">我是什么颜色</p> <p class="spe2 spe1">我是什么颜色</p> </div> <div class="list"> <ul> <li> 我是一个Li标签 </li> </ul> </div> </body> </html>
上例所有字都是红色,一方面说明!important设置的权重是无限大的;另一方面也说明!important设置的样式如果是继承给下级标签的,那是不会生效的。
