同一份数据不同视图查看可能用的比较少,因为3D视图放大很多后就和2D地图差不多了,畸变很小,用于超大范围的地图显示时有用,很多时候都是在平面地图上进行分析、查询、操作。教学需要可能会对这个有要求?
本文没有深究两个比较复杂的函数,希望有朝一日能读懂吧,对于这种同一个Map对象不同视图的同步显示,建议直接copy后半截内容即可。
鹰眼功能和这个类似,不过鹰眼功能(即上一篇文章)是利用watch()和watchUtils.when()来实现的同步,这个例子又有什么不同呢?探究之。
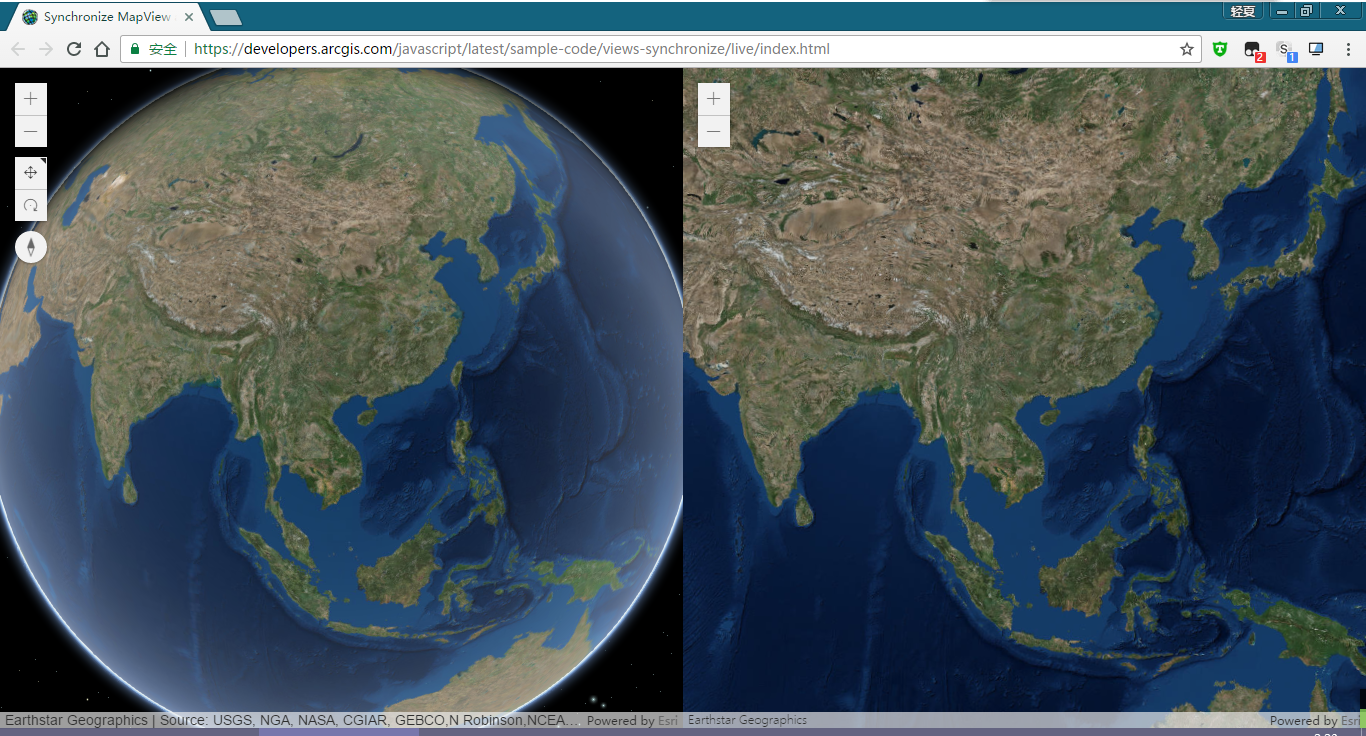
直接看结果图:

看起来就是两个无边框的DIV,宽度各占50%。
实际上操作的结果就是,在任意一个视图拖动、缩放、旋转视图,另一个也跟着变,几乎就是放大版的鹰眼,也可以说是鹰眼的另一种写法。
给出require的引用:
require( [ "esri/Map", "esri/views/MapView", "esri/views/SceneView", "esri/core/watchUtils", "dojo/domReady!" ], function(Map,MapView, SceneView,watchUtils){ //你的代码 } );
嗯?又是watchUtils?看来和监听少不了干系了。
//事实上,本例还是用watch监听和watchUtils监听完成的同步,但是代码难于理解,就没有仔细深究。
看骨干部分:
function(Map,MapView,SceneView,watchUtils){ var map = new Map({}); var view1 = new SceneView({}); var view2 = new MapView({}); var synchronizeView = function(view, others){}; var synchronizeViews = function(views){}; synchronizeViews([view1,view2]); }
实例化一张地图,实例化两个视图,看来和上一个例子还是有区别的。
对此,博主表示暂时保留原代码。
因为synchronizeView长达60行,这个方法一定不普通。
博主的建议是:
如果需要对同一份底图的2D和3D视图进行同步观察显示,那么请直接把这两个syn方法copy过来,甚至包装成一个方法都可以,传入参数是两个view即可。
有兴趣的同学可以查阅这个类:esri/core/Collection
这两个难于理解的方法体内用到了这个类和其几个方法,如map()方法、slice()方法、concat()方法。