组长博客:地址
一、组队后的团队项目的整体计划安排
| 阶段 | 主要任务 | 计划时间 | 内容 |
|---|---|---|---|
| 1 | 项目选题 | 2019.09.25-2019.10.23 | 确定选题,完成选题报告 |
| 2 | 需求分析 | 2019.10.18-2019.10.27 | 分析需求,完成需求分析报告 |
| 3 | 编码规范 | 2019.10.28-2019.11.05 | 确定所用接口,统一编码规范 |
| 4 | Alpha冲刺 | 2019.11.06-2019.11.20 | 前端页面完成,核心功能实现 |
| 5 | 改进总结调整 | 2019.11.21-2019.11.26 | 完善页面设计,改进核心功能 |
| 6 | Beta冲刺 | 2019.11.27-2019.12.10 | 进行附加功能开发并添加进页面中 |
| 7 | 整体测试 | 2019.12.10-2019.12.20 | 将所有功能串联,开放内测,不断完善 |
二、团队分工
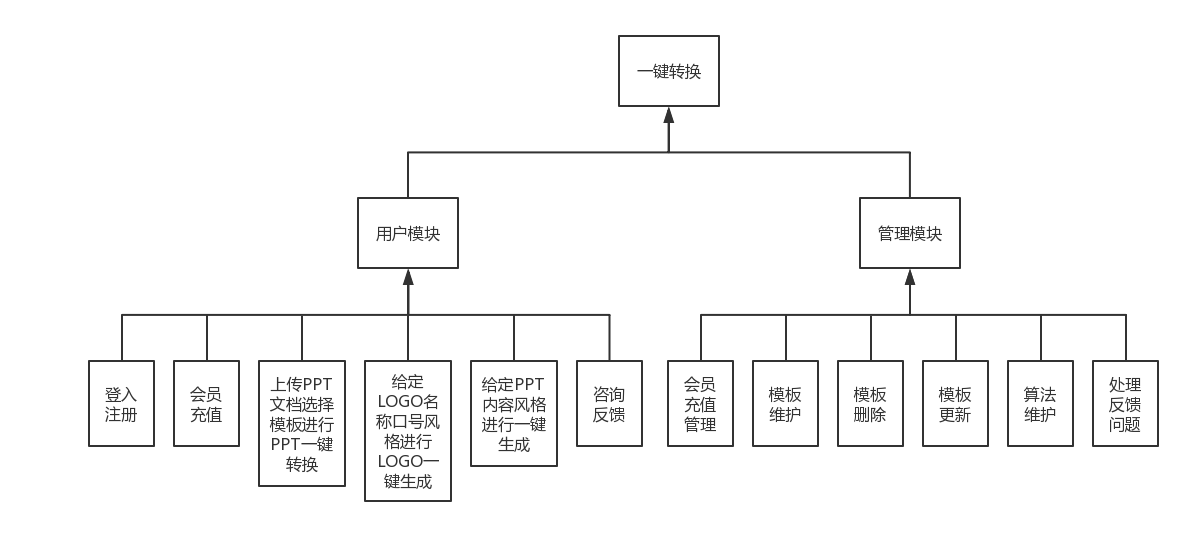
(1)分而治之(WBS,Work Breakdown Structure)

(2)alpha 版本需要做的事情
用户模块:
| 模块序号 | 模块名 | 模块具体内容 |
|---|---|---|
| 1 | 首页 | 1.引导页设计 |
| 2 | 登入注册模块 | 1.用户登入 2.用户注册 3.修改(找回)密码 |
| 3 | PPT一键转换模块 | 1.文档上传 2.模板选择 3.转换与下载 |
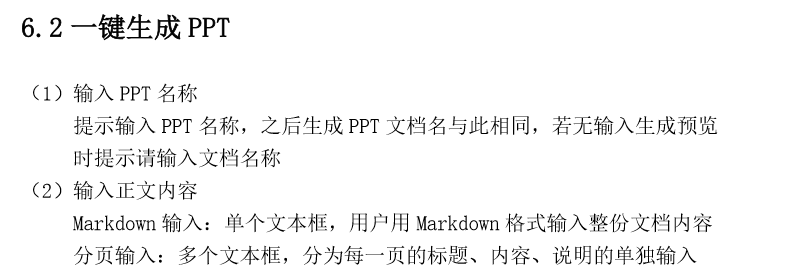
| 4 | PPT一键生成模块 | 1.输入名称 2.输入正文内容 3.选择个性选项 4.图片添加 5.效果预览 6.重新生成与使用 |
| 5 | LOGO一键转换模块 | 1.输入名称 2.输入口号 |
| 6 | 会员充值模块 | 1.选择续费类型 2.选择充值金额 |
| 7 | 咨询反馈模块 | 1.FAQ 2.人工服务 |
后台管理模块:
| 模块序号 | 模块名 | 模块具体内容 |
|---|---|---|
| 1 | 用户模块 | 1.会员充值管理 2.用户信息修改 |
| 2 | 模板维护 | 1.模板信息维护 2.模板信息更新 3.模板增删改 |
| 3 | 算法模块 | 1.实现生成与转换 2.算法维护 3.算法优化 |
| 4 | 问题反馈处理模块 | 1.Bug报告 2.咨询解答 3.反馈收集与处理 |
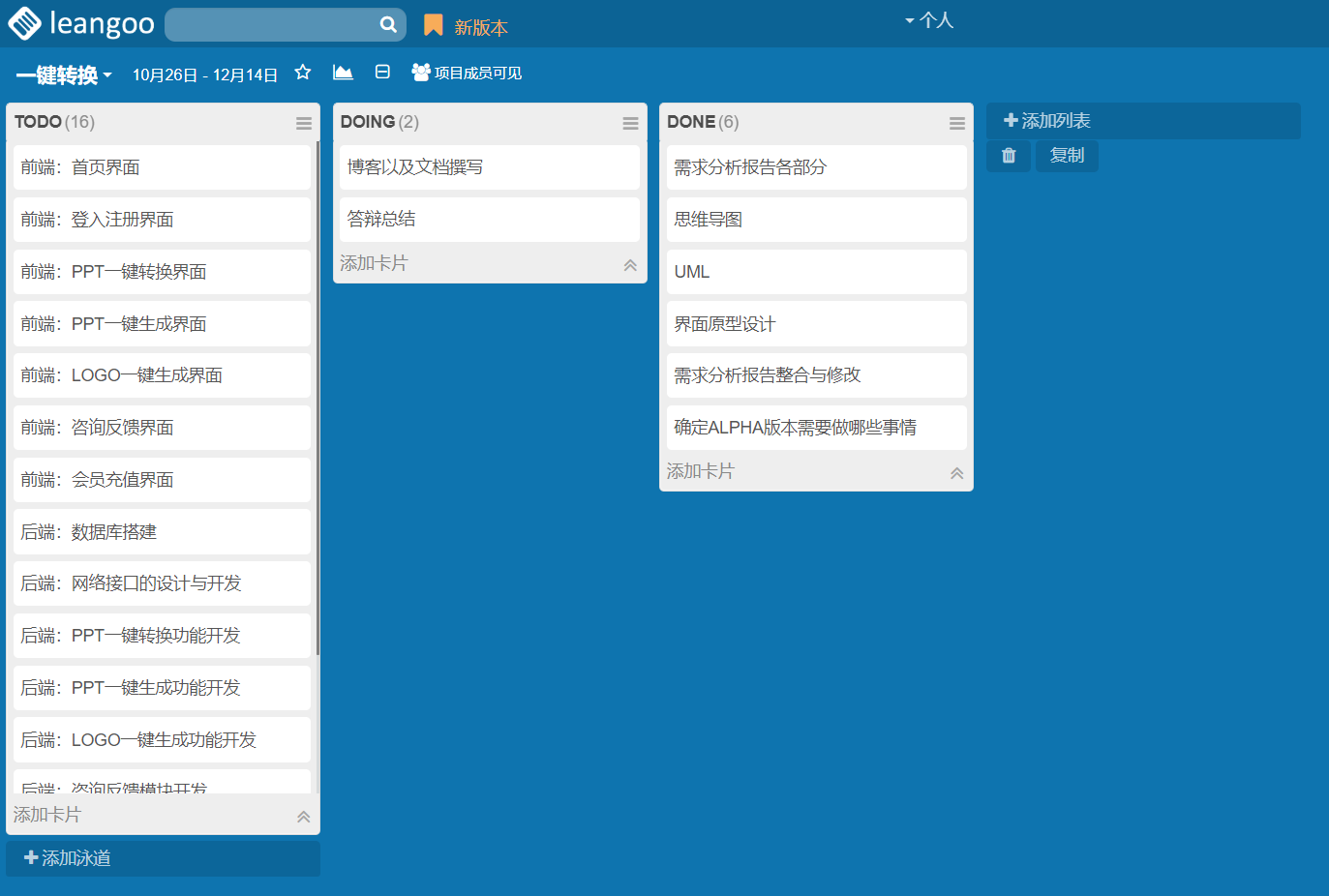
(3)各成员分工明细及 TODO list
| 队员 | 分工明细 | TODO list |
|---|---|---|
| 庄锡荣 | 产品经理(组长) 原型设计师 后端工程师 |
规划项目进程 组织会议、分配任务 负责项目原型的逻辑功能设计 配合技术人员进行开发 编写博客 |
| 陈珊珊 | 前端工程师 辅助工作 |
登录注册界面 制作评分表和提问表 熟悉其他组文档,提出问题 注意并提醒各项DDL 辅助pm进行项目规划 |
| 侯雅倩 | 前端工程师 前端任务安排及汇总 文档相关工作 |
前端分工 LOGO一键生成界面 PPT一键生成界面 文档整合 |
| 林晓锋 | 前端工程师 图片相关工作 文档相关工作 |
首页界面 PPT一键转换界面 文档拟写与整合 制作与绘制每次任务所需图片 |
| 吴珂雨 | 前端工程师 图片相关工作 文档相关工作 |
咨询反馈界面 会员充值界面 编写博客 文档拟写与整合 制作与绘制每次任务所需图片 |
| 林鑫灿 | 接口开发工程师 后端工程师 文档相关工作 测试工作 |
网络接口的设计与开发 编写测试用例帮助前后端把控质量 编写博客 |
| 陈金杰 | 算法负责人 后端工程师 数据库搭建 |
解决错位算法 PPT一键转换功能开发 数据库搭建 |
| 曾世缘 | 算法负责人 算法任务安排及汇总 后端工程师 数据库搭建 |
算法分工 生成模型搭建 PPT一键生成功能开发 数据库搭建 |
| 许煌标 | 后端工程师 后端任务安排及汇总 PPT制作 |
后端分工 LOGO一键生成功能开发 PPT制作与修改 |
| 王钟贤 | 后端工程师 辅助工作 |
咨询反馈模块开发 制作评分表和提问表 熟悉其他组文档,提出问题 注意并提醒各项DDL 辅助pm进行项目规划 |
| 蔡峰 | 后端工程师 答辩 文档相关工作 测试工作 |
会员充值模块开发 负责Presentation和答辩 文档拟写 编写测试用例帮助前后端把控质量 |
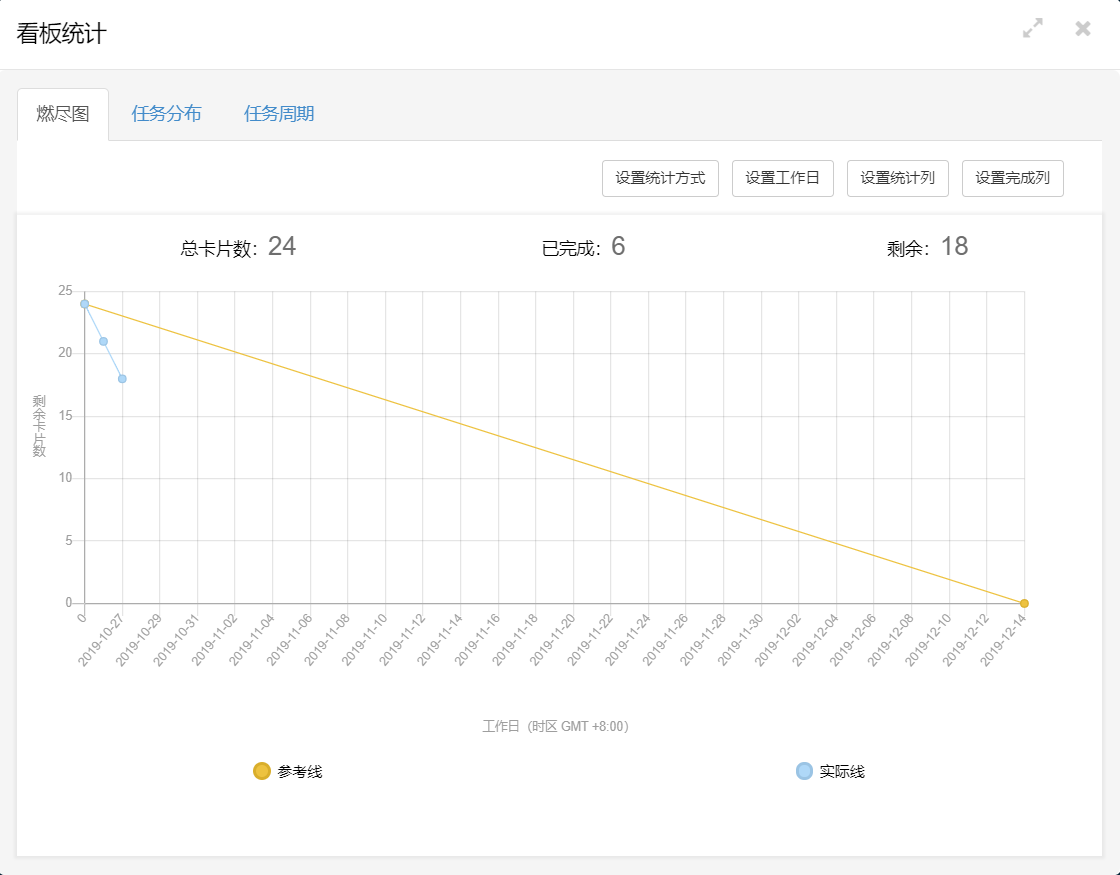
(4)燃尽图


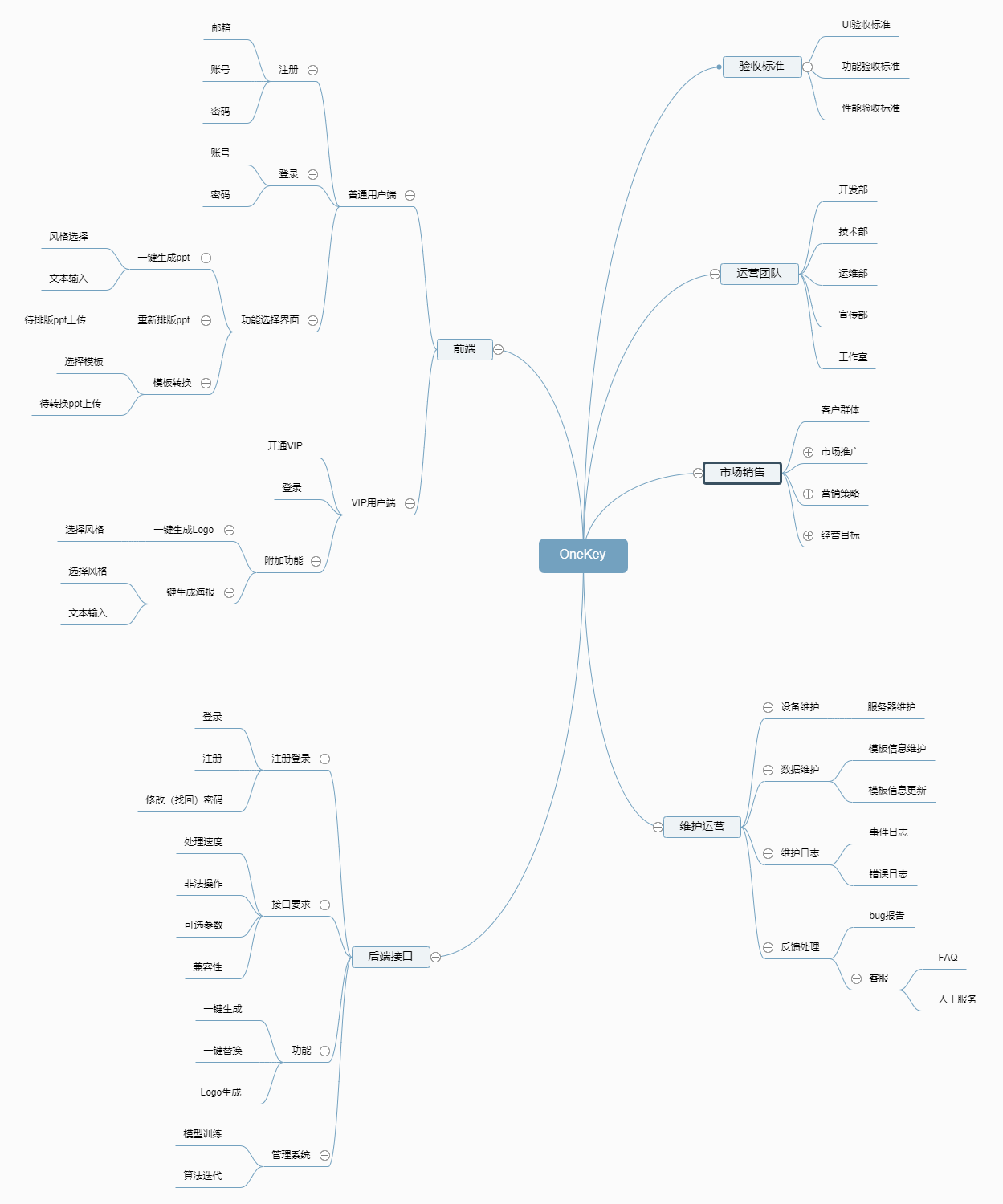
三、思维导图

四、评估团队中每个人对本次作业的贡献比例
(1)工作流程
分配任务->原型设计->UML分析设计->验收标准->需求报告->PPT制作->现场答辩->评分提问->报告修改->答辩总结->撰写博客
(2)组员分工以及工作量比例
| 姓名 | 比例 | 完成工作 |
|---|---|---|
| 庄锡荣 | 13% | 原型设计、答辩总结、报告修改 |
| 蔡峰 | 12% | 现场答辩 |
| 曾世缘 | 11% | UML图设计与分析 |
| 许煌标 | 9% | 答辩PPT设计 |
| 吴珂雨 | 8% | 文档整理与博客撰写 |
| 林晓锋 | 8% | 报告前半部分撰写 |
| 侯雅倩 | 8% | 报告后半部分撰写 |
| 陈珊珊 | 8% | 评分表及提问表 |
| 林鑫灿 | 8% | 原型设计 |
| 王钟贤 | 8% | 评分表设计、验收规范 |
| 陈金杰 | 7% | UML图设计与分析 |
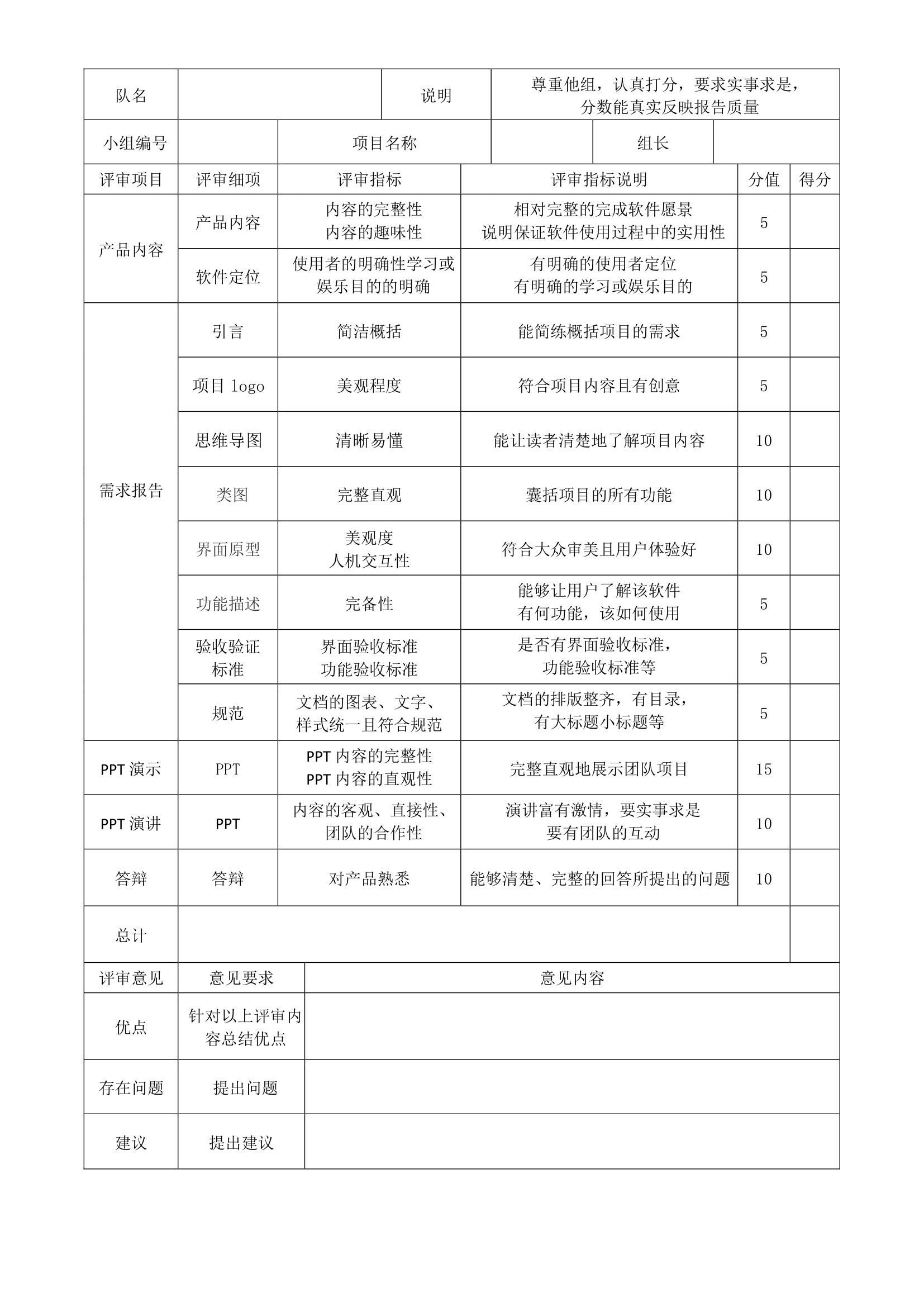
五、评审表格设计

六、UML
UML&成员成果汇集
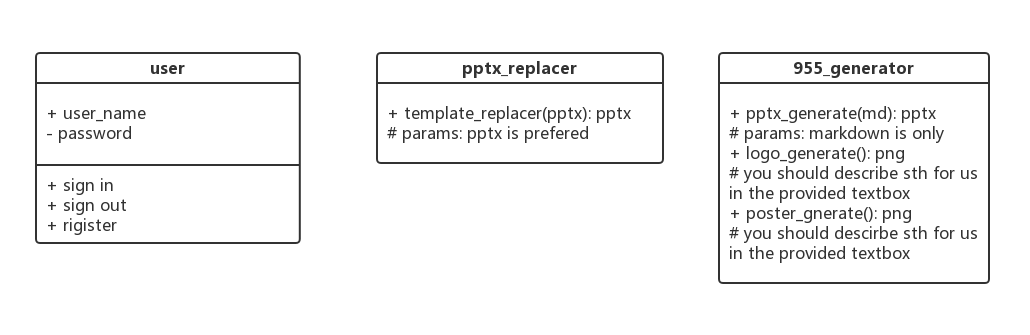
Part 1 类图
这里描述的是系统哪部分?
描述了系统所用到的类和接口
这部分要面临什么样的问题?
各部分关联结构设计
以下设计解决了哪些问题
让开发者和阅读需求文档的人初步了解软件的设计结构
UML图:

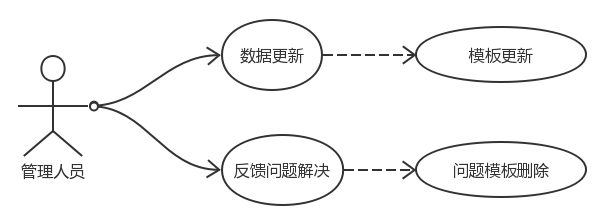
Part 2 用例图
这里描述的是系统哪部分?
用户与系统的交互
这部分要面临什么样的问题?
不同用户对不同功能的使用过程
以下设计解决了哪些问题
明确各用户各功能的操作流程
UML图:


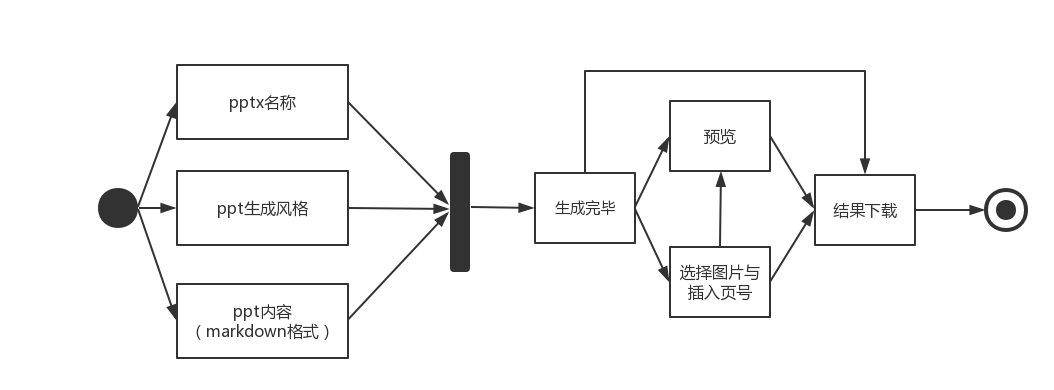
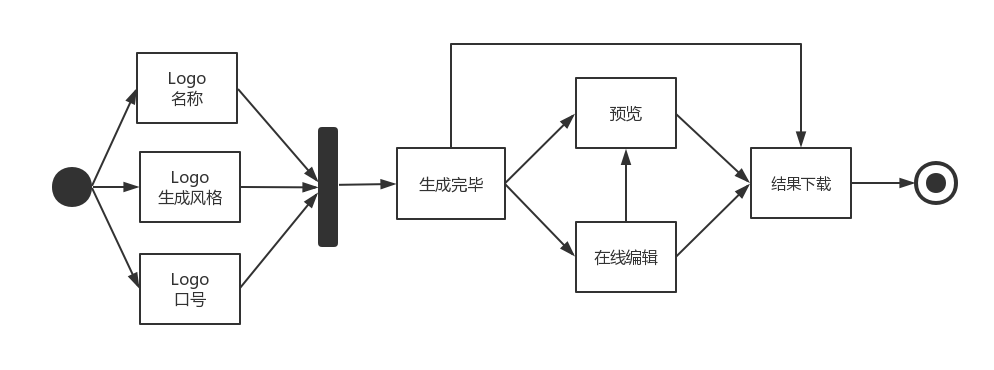
Part 3活动图
这里描述的是系统哪部分?
活动的顺序和条件控制
这部分要面临什么样的问题?
使用者不明白如何实现自己的需求
以下设计解决了哪些问题
让使用者能在规定流程下得到想要的成果
UML图:



Part 4 实体关系图
这里描述的是系统哪部分?
业务流程中不同实体的关系
这部分要面临什么样的问题?
如何确定实体之间的业务联系
以下设计解决了哪些问题
突出不同实体的各自属性和相互联系
UML图:


Part 5 状态图
这里描述的是系统哪部分?
各对象在其生存期间的动态行为
这部分要面临什么样的问题?
如何确定对象的状态及其状态之间的转移
以下设计解决了哪些问题
让繁杂大量的状态转换变得清晰
UML图:

七、工具选择
ProcessOn
- 支持流程图、思维导图、原型图、UML、网络拓扑图、组织结构图
- 可以在线制作、与他人协作、使用现有模板
八、使用后对工具的评价
(1)百度脑图:
优点:
- 简洁大方
- 操作容易上手
- 用户体验良好
缺点:
- 协作性差
- 无法导入他人的部分节点
- 文本效果差,包括无法调节大小等
(2)pptx
优点:
- 接口文档清楚
- 用例简单
缺点:
- 接口仍不够完备
九、答辩总结
(1)求出本组的现场答辩得分:去除最高总分,最低总分,求平均分
- 各组的评分分别为:93 85 85 87 83 82 83 88 82 83 74 69,去掉最高分93,去掉最低分69,平均分83.20
(2)回答其他小组对本小组的提问
- 第一组问:一键生成能做个预览吗?
- 回答: 可以的,在原型设计里已经有体现了哦。
- 第二组问:如何获取到更多的模板格式的是一个值得考虑的问题,还有兼容性可能会有点难实现?
- 回答:我们会在前期采取以精为主的策略,随着用户量增长会考虑和其他平台做一些合作实现资源的更加丰富。兼容性会不断加强。
- 第三组问:一键生成的logo会不会缺少一些好的设计感,建议把焦点放在PPT方面可能会更满足用户的需求?
- 回答:一键生成可以满足用户对不同风格的需求,但是如果用户想具有较强的设计感,建议使用我们的高级服务,一对一专人对接。个人觉得目前的智能还不能自主形成人类认为的较强设计感,而是满足用户在有大方向界定下的一些特定风格的logo生成,倘若未来的某天AU真的能自主理解人类的美感,又有许多logo设计师要下岗了。
- 第四组问:无
- 回答:无
- 第五组问:logo生成只是简单找一个图标套上字体,无法让logo体现主题,建议专注于ppt一件转化
- 回答:我们首先专注的就是核心功能的实现,在实现较好效果基础上才会继续拓展业务。
- 第六组问:除了PPT的一键生成,其他海报,logo是否也可以做到一键生成
- 回答:是的。一旦它们最终加入我们的页面功能中,我们就会保证它们功能的简洁实用性。
- 第七组问:如何在技术上处理文字与背景融为一体无法辨识的问题。
- 回答:通过判断颜色的对比度来发现这类问题。当然在我们已加入的可供选择的模板中,肯定是已经设置出了较优的搭配情况,不会使PPT在转换后出现这种情况。
- 第八组问:建议一键转换时可以提供多种文档格式供用户选择,加大宣传力度,吸引更多的用户
- 回答:关于文档的输入格式我们在功能实现的基础上肯定会不断完善,尽量支持更多种的文档输入,给用户提供更多的便利。
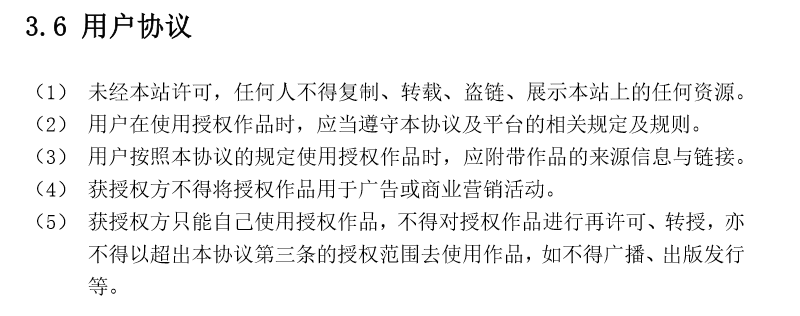
- 第九组问:毕竟因为知识产权的重要性,在安全方面是否应该有一些协议来给用户提供保障(针对服务方和客户方)呢?
- 回答:这是一个好的建议。我们会考虑在作品被下载前增设用户阅读使用协议条款的环节,与用户约定仅能用于非商业用途。如需用于商业用途或转载,需向我们取得授权。
- 第十组问:logo自动生成是自己制作的话,那你们如何保证初期就有许多的logo可以选择并且修改,风格又是如何确定的呢?
- 回答:初期会是人工界定一些不同风格的样式类,然后根据已有的AI算法在不同样式类中再生成更多种可供选择的logo。
- 第十一组问:logo生成的网站很多,而且大多数生成的很鸡肋,真的不如自己花10分钟拼一个..这个功能你们有什么特别的地方吗
- 回答:我觉得它们有些生成的确实很死板,我希望我们最终实现的效果是在更加智能化的分析后生成的特色logo。
- 第十二组问:对于原来结构较为扁平或混杂(如有些元素嵌在背景里)的文档如何处理?是否考虑更多可自定义的选项?
- 回答:我们会对不同结构的文档有特定的解决方案,处理的结构会尽量在保持原有效果的基础上解决冲突。自定义的选项会逐步完善,但是我们认为如果加的太多反而会成为最后软件的负担,因为这会让功能和使用不再简单和简便,也与我们的初衷相违。
(3)根据答辩中其他组提出的意见和建议修改完善本组需求分析报告,并标明修改之处
1、设施用户协议签订环节保护作品的知识产权。

2、PPT一键生成的文档输入可以有更多方式。

十、《需求规格说明书》(10 1分)
下载地址
提取码:6m8f
十一、遇到的困难及解决方法
困难描述
1、如何在团队编码工作尚未开始时,就完成类图的设计与产品思维导图的构想。
2、如何运用框架和API完成项目功能
做过哪些尝试
1、与协同者互相商量,以及借鉴上一级同学的成果,明确我们所需要的功能和方面。
2、仔细查看开源代码和API接口文档,并亲身实践,做一些简单尝试以证实功能的可行性。
是否解决
是,较好解决
有何收获
1、合力完成思维导图的喜悦,收工时刻的欢愉
2、仔细阅读API接口文档的收获,相比于只看简介更能知道能做什么和如何去做。
十二、PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 25 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 25 |
| Development | 开发 | 435 | 485 |
| · Analysis | · 需求分析 (包括学习新技术) | 45 | 60 |
| · Design Spec | · 生成设计文档 | 30 | 30 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 30 | 35 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 330 | 360 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 70 | 80 |
| · Test Report | · 测试报告 | 40 | 50 |
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 525 | 590 |
十三、学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 18 | 18 | 学习了Axure和AI的用法 |
| 2 | 0 | 0 | 50 | 68 | 学习了html、css、js的使用 |
| 3 | 2000+ | 2000+ | 80 | 148 | 真正进行了前端的制作 |
| 4 | 1000+ | 3000+ | 18 | 166 | 进行了前端的修改和完善,掌握了更大难度的方法 |
| … | … | … | … | … | … |