所使用的工具:谷歌浏览器、Nodejs(自带npm)、HBuilder
0、要先安装Nodejs,下载安装即可
0-1、安装vue-cli,打开cmd 输入 npm install -g @vue/cli 安装cli服务,安装完后,我们就有一个vue命令可以被调用了。
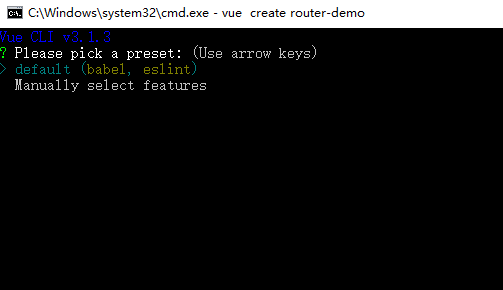
1、使用 vue 命令 创建一个项目

回车。

回车。

等待创建完成。
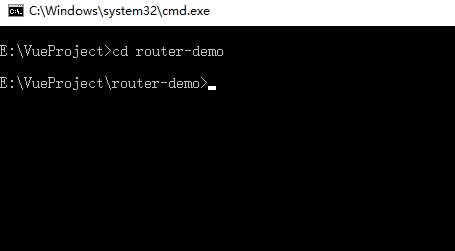
2、项目创建完成,切入到项目中

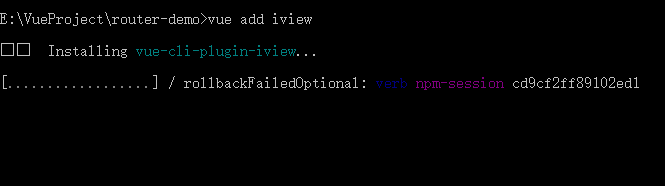
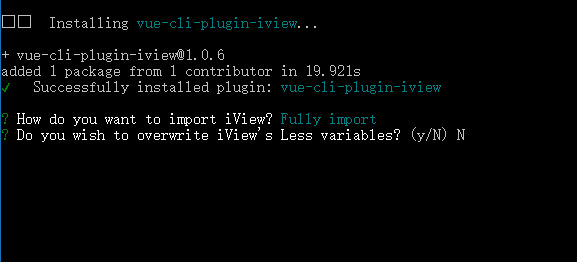
3、然后增加一些UI的支持(我这里演示使用的是 iView 你也可以使用 ElementUI)


回车。

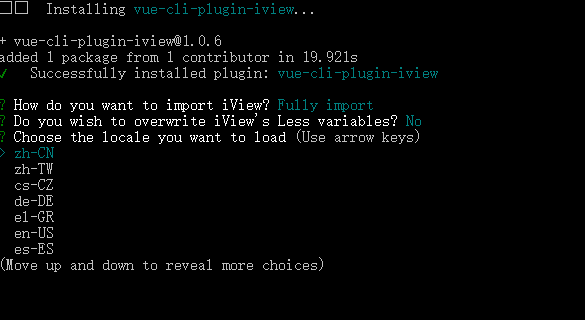
回车。

回车。然后等待..........

安装完成。
4、增加 router 支持。
先输入 vue add router 然后回车。

回车。
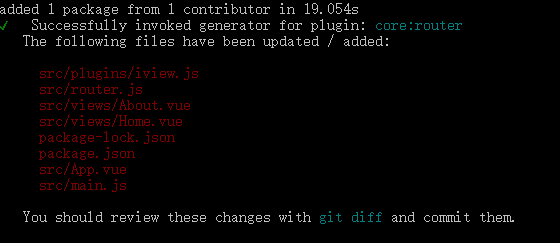
然后等待安装..........

安装完成。
5、开启项目的服务。
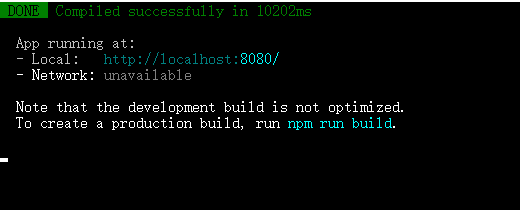
5.1 输入 npm run serve 然后回车。

服务开启成功。
6、在浏览器输入http://localhost:8080/

这样就可以访问到我们的项目主页面了。
注意:V 图标上面有 Home 和 About 点击可以进行换页面。(这里使用到了router,这是我们装router的时候,它自动给我们做了一个演示的例子)
7、我们来编码一下。
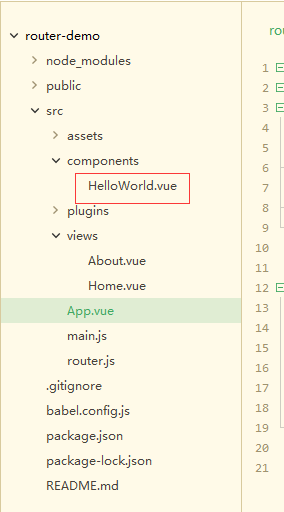
打开目录

去到HelloWord.vue 进行一个页面编码。

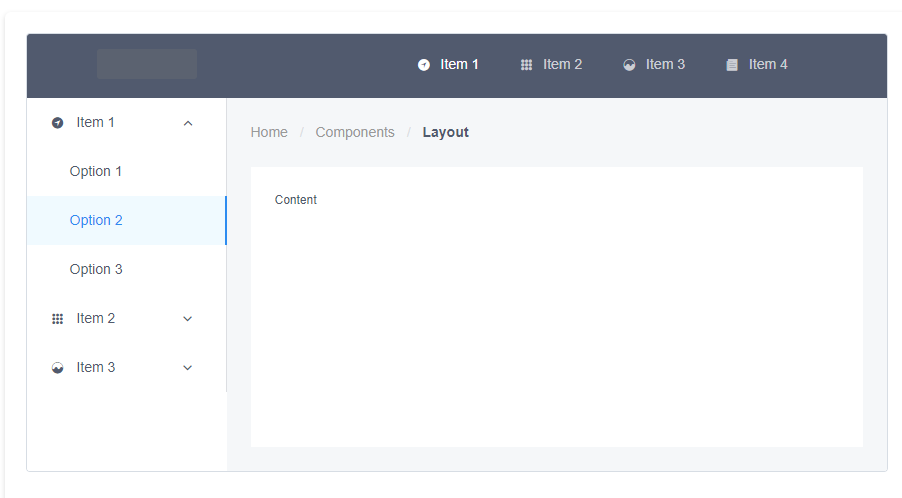
将里面的东西全部去掉,然后去iView官网找一个组件来使用。地址:https://www.iviewui.com/components/layout
使用这个布局吧。

复制这个布局的演示代码。
粘贴到HelloWord.vue中。(保存)
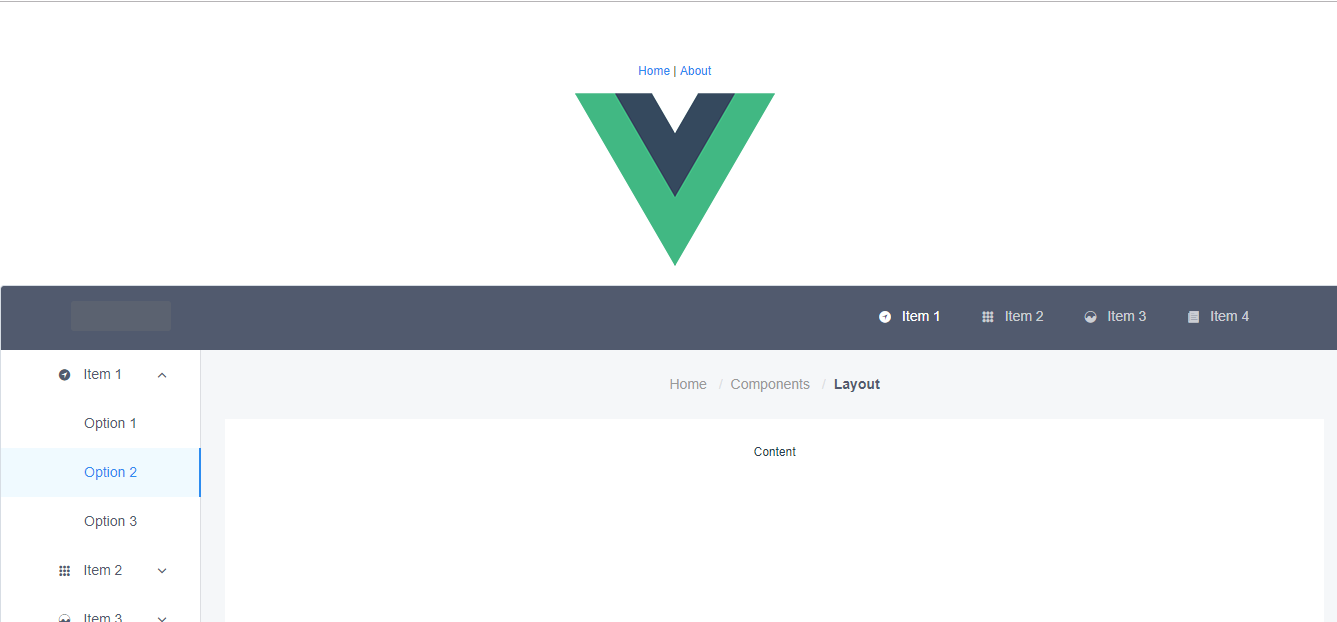
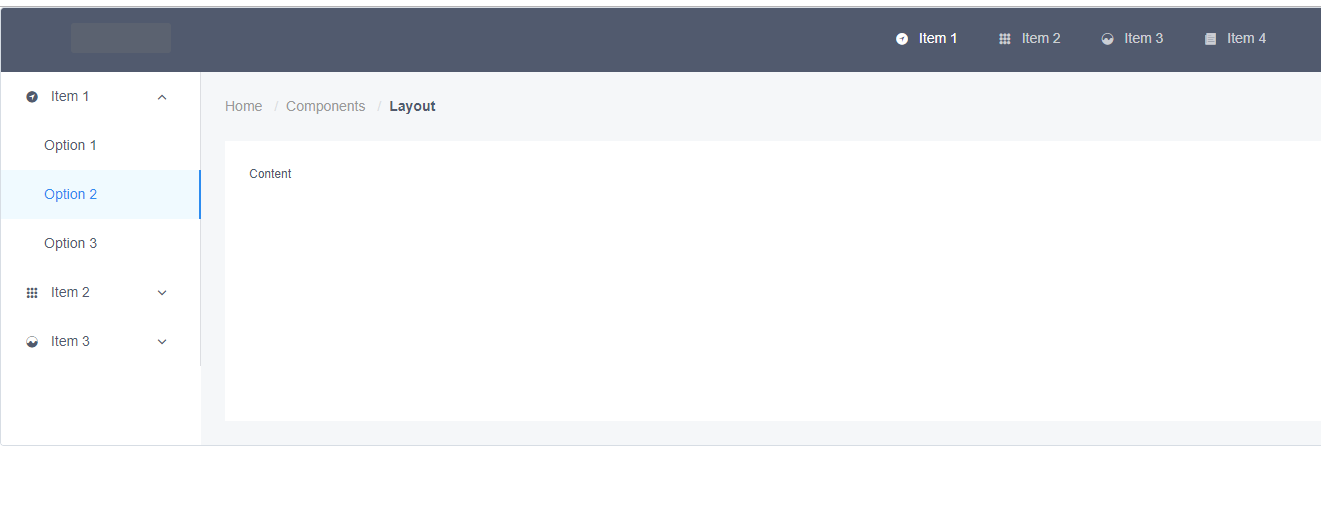
8、主页面就变成这这样子了。

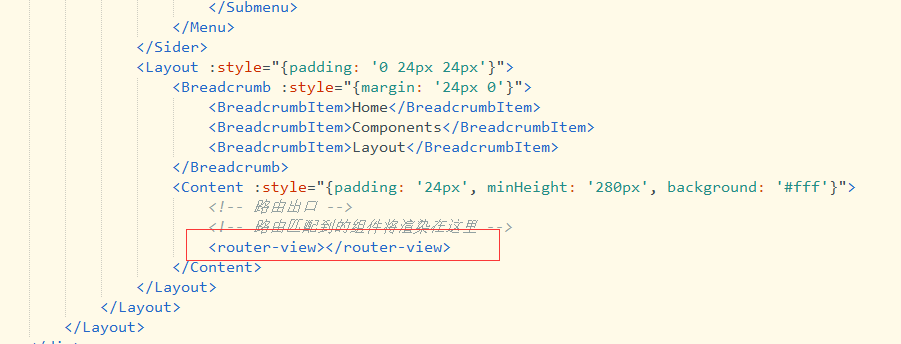
7、将App.vue文件中的代码编码为:

主页面就改变了。

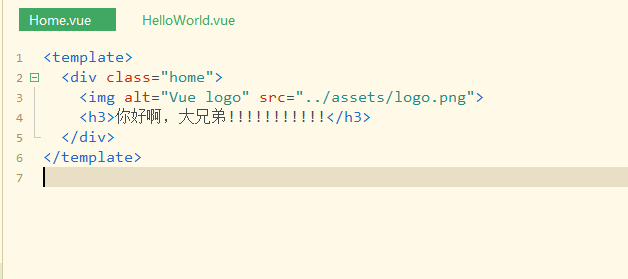
8、修改Home.vue文件的代码(修改完成记得保存)

9、去HolleWord.vue编写一些代码



10、改变通过 to 得到的组件信息

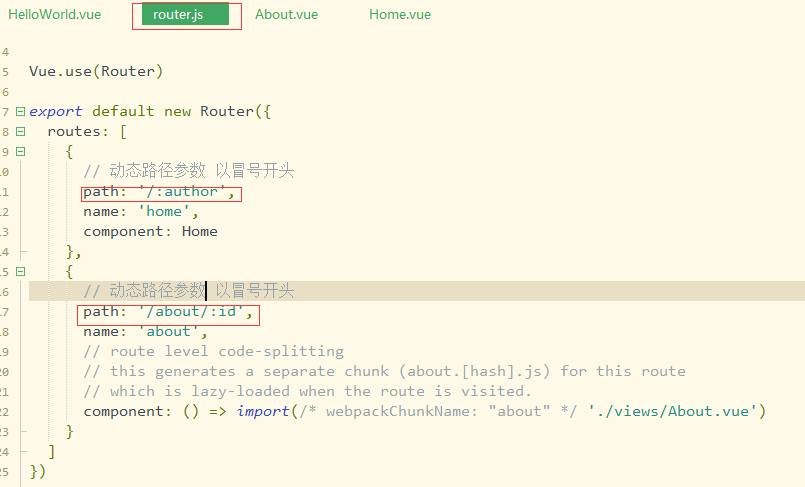
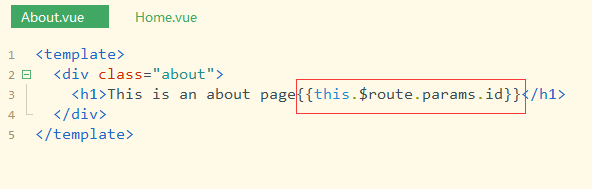
11、动态路径参数(router.js)


通过 this,$route.params(得到的是一个数组)的方法取出。


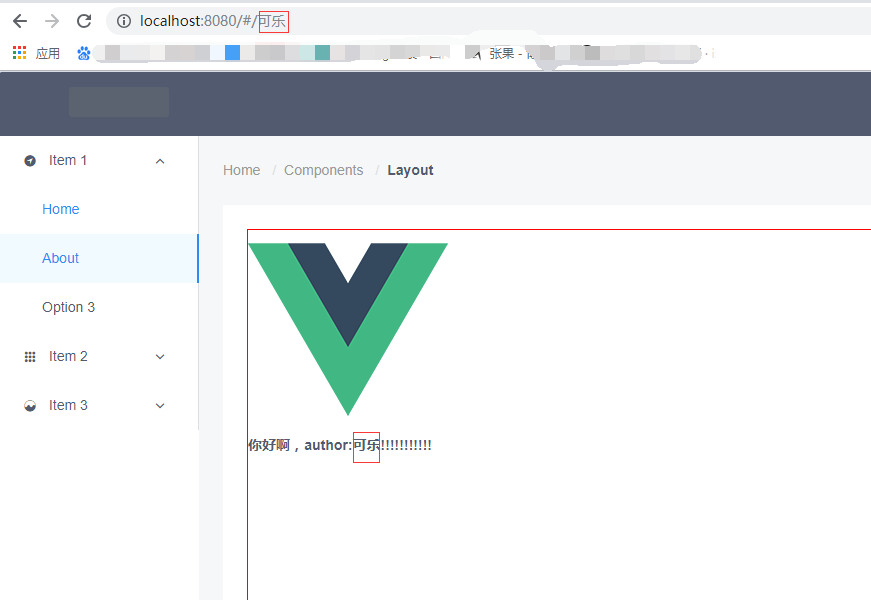
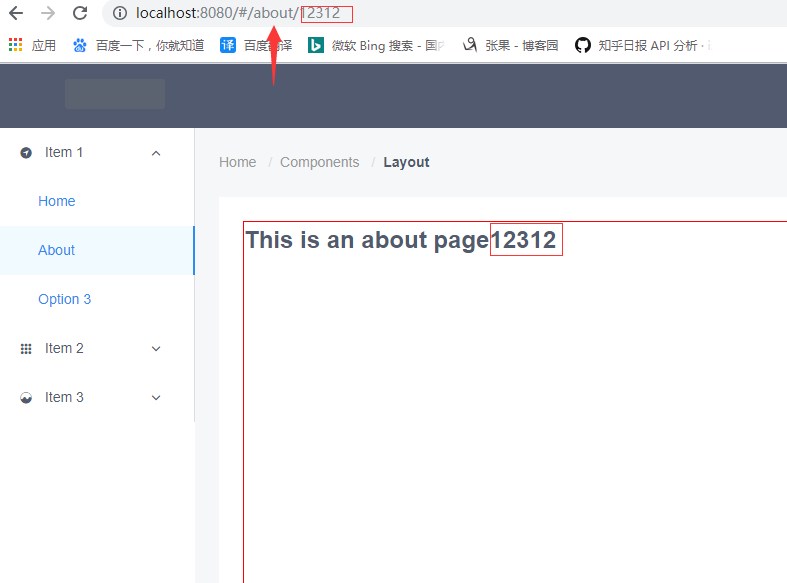
运行结果:


vue-router详细使用的地址:https://router.vuejs.org/zh/guide/essentials/dynamic-matching.htm
本次示例下载地址:https://github.com/oukele/router-demo
坚持就是胜利,加油!!!