jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI有以下特点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$('#p').panel({...}))和html标记方式(如:class="easyui-panel")
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
以上来源 百度百科
下面介绍下比较常用的插件:
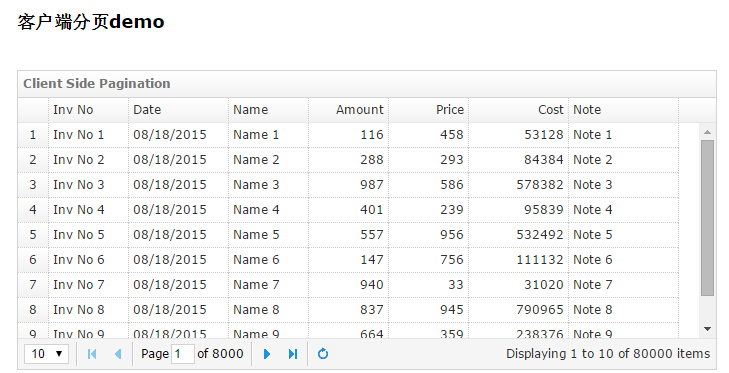
分页[pagination]
实例:
<html>
<head>
<meta charset="GBK">
<title>客户端分页demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<h2>客户端分页dem</h2>
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div></div>
</div>
<div style="margin:10px 0;"></div>
<table id="dg" title="Client Side Pagination" style="700px;height:300px" data-options="
rownumbers:true,
singleSelect:true,
autoRowHeight:false,
pagination:true,
pageSize:10">
<thead>
<tr>
<th field="inv" width="80">Inv No</th>
<th field="date" width="100">Date</th>
<th field="name" width="80">Name</th>
<th field="amount" width="80" align="right">Amount</th>
<th field="price" width="80" align="right">Price</th>
<th field="cost" width="100" align="right">Cost</th>
<th field="note" width="110">Note</th>
</tr>
</thead>
</table>
<script>
function getData(){//模拟数据
var rows = [];
for(var i=1; i<=80000; i++){
var amount = Math.floor(Math.random()*1000);
var price = Math.floor(Math.random()*1000);
rows.push({
inv: 'Inv No '+i,
date: $.fn.datebox.defaults.formatter(new Date()),
name: 'Name '+i,
amount: amount,
price: price,
cost: amount*price,
note: 'Note '+i
});
}
//console.log(JSON.stringify(rows));
return rows;
}
function pagerFilter(data){
if (typeof data.length == 'number' && typeof data.splice == 'function'){ // 判断数据是否是数组
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var opts = dg.datagrid('options');
var pager = dg.datagrid('getPager');
pager.pagination({
onSelectPage:function(pageNum, pageSize){
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh',{
pageNumber:pageNum,
pageSize:pageSize
});
dg.datagrid('loadData',data);
}
});
if (!data.originalRows){
data.originalRows = (data.rows);
}
var start = (opts.pageNumber-1)*parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = (data.originalRows.slice(start, end));
return data;
}
$(function(){//加载数据
$('#dg').datagrid({loadFilter:pagerFilter}).datagrid('loadData', getData());
});
</script>
</body>
</html>
效果图:

进度条[progressbar]
<html>
<head>
<meta charset="GBK">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
<script>
function test(){
var value = $('#p').progressbar('getValue');
if (value < 100){
value += Math.floor(Math.random() * 10);
$('#p').progressbar('setValue', value);
setTimeout(arguments.callee, 200);
}
}
</script>
</head>
<body>
进度条
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div>Click below button to show progress information.</div>
</div>
<div style="margin: 10px 0">
<a href="#" class="easyui-linkbutton" onclick="test()">Test</a>
</div>
<div id="p" class="easyui-progressbar" style="400px;"></div>
</body>
</html>
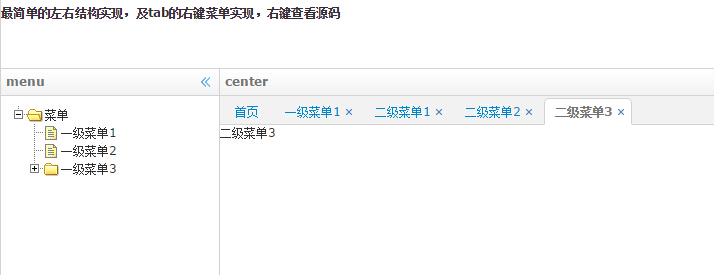
树形菜单[tree]
<html>
<head>
<meta charset="GBK">
<title>客户端分页demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
<style type="text/css">
.menuLink {
cursor: pointer;
}
</style>
<script type="text/javascript">
$(function () {
//动态菜单数据
var treeData = [{
text : "菜单",
children : [{
text : "一级菜单1",
attributes : {
url : ""
}
}, {
text : "一级菜单2",
attributes : {
url : ""
}
}, {
text : "一级菜单3",
state : "closed",
children : [{
text : "二级菜单1",
attributes : {
url : ""
}
}, {
text : "二级菜单2",
attributes : {
url : ""
}
}, {
text : "二级菜单3",
attributes : {
url : ""
}
}
]
}
]
}
];
//实例化树形菜单
$("#tree").tree({
data : treeData,
lines : true,
onClick : function (node) {
if (node.attributes) {
Open(node.text, node.attributes.url);
}
}
});
//在右边center区域打开菜单,新增tab
function Open(text, url) {
if ($("#tabs").tabs('exists', text)) {
$('#tabs').tabs('select', text);
} else {
$('#tabs').tabs('add', {
title : text,
closable : true,
content : text
});
}
}
//绑定tabs的右键菜单
$("#tabs").tabs({
onContextMenu : function (e, title) {
e.preventDefault();
$('#tabsMenu').menu('show', {
left : e.pageX,
top : e.pageY
}).data("tabTitle", title);
}
});
//实例化menu的onClick事件
$("#tabsMenu").menu({
onClick : function (item) {
CloseTab(this, item.name);
}
});
//几个关闭事件的实现
function CloseTab(menu, type) {
var curTabTitle = $(menu).data("tabTitle");
var tabs = $("#tabs");
if (type === "close") {
tabs.tabs("close", curTabTitle);
return;
}
var allTabs = tabs.tabs("tabs");
var closeTabsTitle = [];
$.each(allTabs, function () {
var opt = $(this).panel("options");
if (opt.closable && opt.title != curTabTitle && type === "Other") {
closeTabsTitle.push(opt.title);
} else if (opt.closable && type === "All") {
closeTabsTitle.push(opt.title);
}
});
for (var i = 0; i < closeTabsTitle.length; i++) {
tabs.tabs("close", closeTabsTitle[i]);
}
}
});
</script>
</head>
<body class="easyui-layout">
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
.west{
200px;
padding:10px;
}
.north{
height:100px;
}
</style>
</head>
<body class="easyui-layout">
<div region="north" class="north" title="">
<h1>最简单的左右结构实现,及tab的右键菜单实现,右键查看源码</h1>
</div>
<div region="center" title="center">
<div class="easyui-tabs" fit="true" border="false" id="tabs">
<div title="首页"></div>
</div>
</div>
<div region="west" class="west" title="menu">
<ul id="tree"></ul>
</div>
<div id="tabsMenu" class="easyui-menu" style="120px;">
<div name="close">关闭</div>
<div name="Other">关闭其他</div>
<div name="All">关闭所有</div>
</div>
</body>
</html>
效果图