webpack的基本配置
在根目录建立src文件夹,文件夹下建立index.js,index.htm文件

在根目录运行 npm init -y 命令 ,初始化一个包管理配置文件 package.json
其中-y 是 -yes 的简写,表示跳过回车
运行npm install jquery -s 命令,安装jquery
在index.js 文件夹中可以使用以下代码引入jQuery使用
注意: $ 是jquery的简写,-s是-save的简写,等同于npm run start

运行npm install webpack webpack-cli -d,安装webpack相关的包
在根目录下创建名为 webpack.config.js 的webpack配置文件
其中初始化以下配置
module.exports = { //编译模式 mode: 'development' //production 开发模式与产品模式 }
注意:在development模式下,会保留原来js的样式,便于我们debug,但是在production模式,为了节省空间资源,缓解服务器压力,一般会将js代码打包压缩,所以,在开发时,一般调为development模式,等正式上线时,在改为production模式
在 package.js配置文件下的scripts 节点中,增加以下dev脚本
"dev": "webpack"
一般,打包命令为webpack,但是后面学的命令太多容易混淆,所以增加这个脚本命令,可以用npm run dev 执行,执行时系统自动在本地的webpack下寻找有关的命令映射,即webpack,最终执行webpack打包命令,而且,在终端直接输入webpack命令是优先在全局的webpack中寻找执行的,全局的有可能与当前使用的其他包不匹配,而使用npm run dev是优先在本地的寻找,一般本地的与当前使用的是匹配的
最后,在index.html与index.js 文件中输入想要执行的代码,再在终端输入 npm run dev 进行打包,会看到在根目录下自动生成了dist文件夹,而文件夹中打包生成了一个main.js 文件
注意:在index.html文件中引入的不是scr中的index.js文件,而是dist下的main.js
——————————————————————————————————————————————————————————————————
更改webpack打包的出口(output)与入口(entry)
webpack的4.x版本中默认的规定:
入口文件为: src -> index.js
出口文件为:dist -> main.js
如果需要修改打包的入口和出口,可以在webpack.config.js 中添加一下配置信息:
const path = require('path') //导入node中专门操作路径的模块
module.exports = {
//编译模式
mode: 'development', //production 开发模式与产品模式 //这是之前配置的
entry: path.join(__dirname, './src/index.js'), //打包入口文件的路径
output: {
path: path.join(__dirname, './dist'), //输出文件的名称
filename: 'bundle.js' //输出文件的名称
}
}
添加的入口和出口都需要绝对路径,所以需要引入node的模块,__dirname代表文件的绝对路径,用join就可以在__dirname后面拼接其他的后续路径
重新运行 npm run dev 进行打包,就可以看到在dist文件夹下,重新打包了自定义的打包文件 bundle.js文件

可以删除原来的main.js文件,更改index.html 引用为dist/bundle.js
————————————————————————————————————————————————————————————
配置webpack自动打包功能
运行npm install webpack-dev-server -D 命令,安装自动打包工具
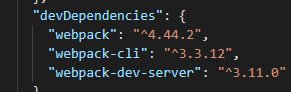
注意:webpack webpack-cli webpack-dev-server 版本不同可能会因为兼容性问题报错(比如不能找到什么文件之类的),此时需要去pakeage.json检查版本,以下为我的版本

如果怀疑版本不兼容,可以用
npm uninstall webpack -D
npm uninstall webpack-cli -D
来卸载原来的webpack包,用
npm install webpack@X.X.X -D
npm install webpack-cli@X.X.X -D
重新安装指定版本的webpack包
之后,去 package.json的scripts下修改dev命令

注意:此时,自动打包工具会在内存中生成一个bundle.js文件,而我们在内存中是看不见的,所以index.html的引入的文件应该改为

在浏览器输入http://localhost:8080/bundle.js 可以查看内存中的bundle.js文件
此时运行 npm run dev 重新打包,看到此界面为配置成功

最后
不要直接打开
不要直接打开
不要直接打开
在浏览器中访问 http://localhost:8080 地址,打开src文件夹,可以看到成功运行,而且如果同时更改html或者js代码,浏览器页面的效果会事实更新
——————————————————————————————————————————————————————————————————————————
ES6模块化
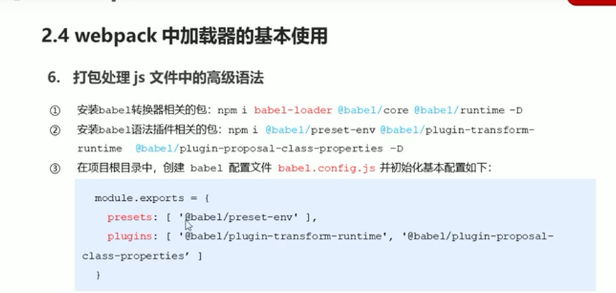
安装相应babel插件
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
在根目录创建文件 babel.config.js,添加以下代码
const presets = [ ["@babel/env", { targets: { edge: "17", firefox: "60", chrome: "67", safari: "11.1" } }] ]; module.exports = { presets };
使用 npx babel-node . est.js 运行其中的代码
额,看下面是另一个更靠谱的方法

————————————————————————————————————————————————————————————————————
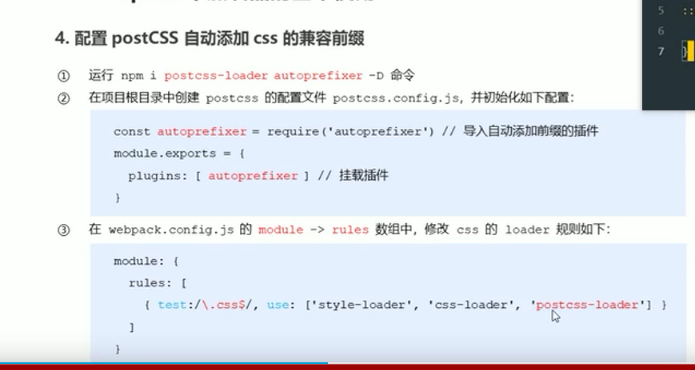
配置postcss自动添加css的兼容前缀

————————————————————————————————————————————————————————————————