在UI自动化中,界面有一个输入框,该输入框可以通过商品名称、商品编号、商品品牌等内容进行搜索结果,可以编写三条自动化脚本进行查找内容的覆盖。其实对于这三条用例来说,除了搜索的关键字不同,脚本步骤完全一样,如果这样做无疑是增加了脚本的冗余,而且不便于维护,假设界面输入框的定位方式变化了,我们不得不打开每一条用例进行修改。
鉴于这种操作的不方便从而,我们可以通过封装业务关键字来实现分层设计用例的思想。
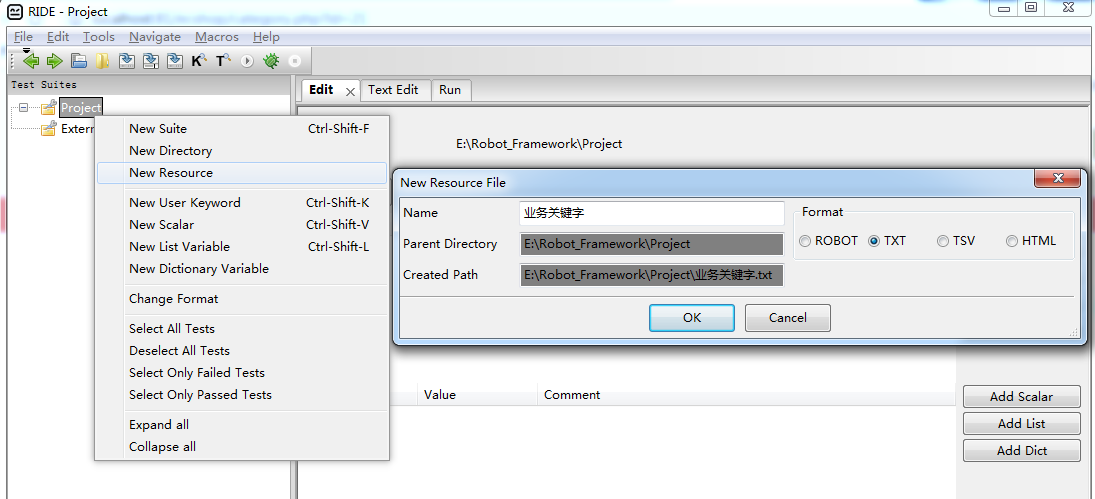
- 创建资源,右键“Project”选择“new resource”创建资源,输入资源名称,业务关键字

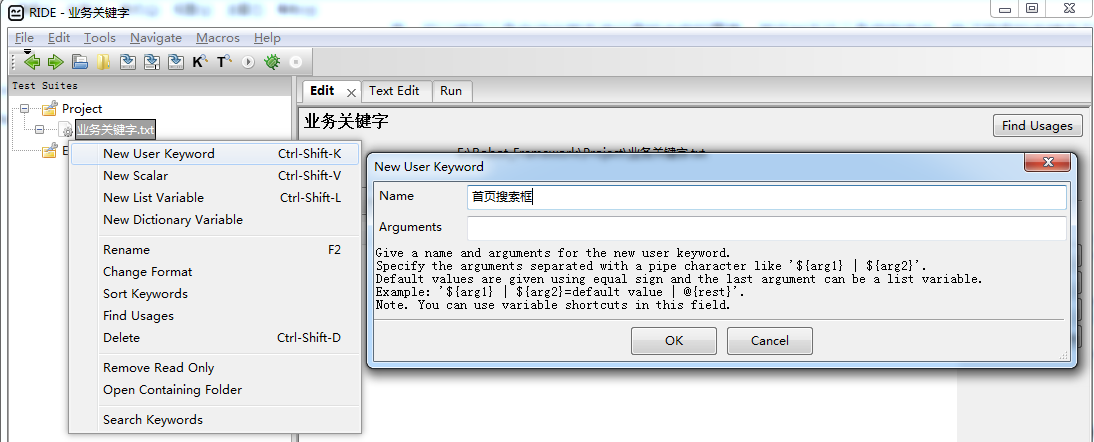
- 创建用户关键字,右键“业务关键字”选择“new User Keyword” 来创建用户关键字。

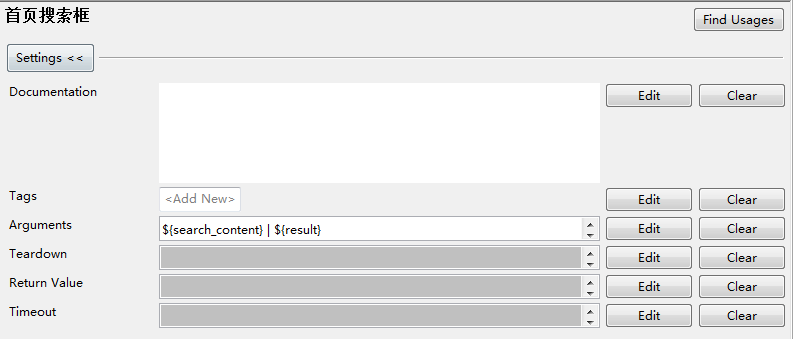
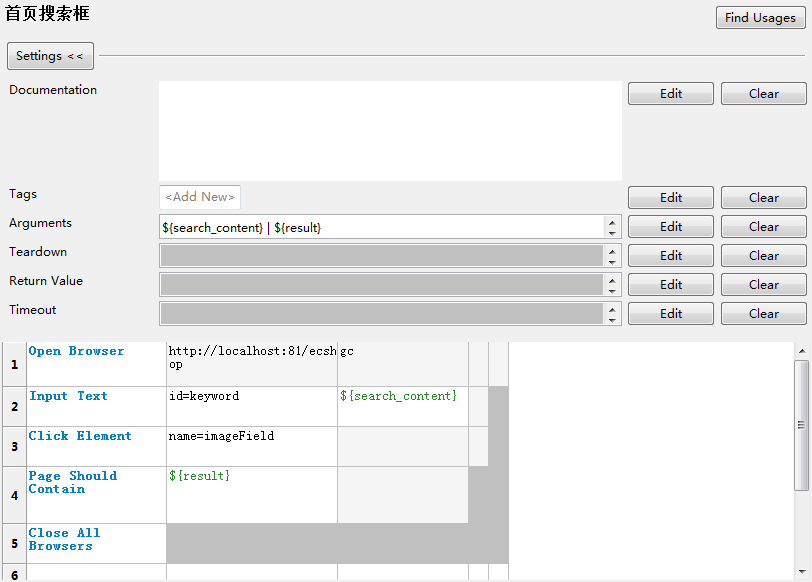
- 编辑关键字,
${search_content} :需要查询的文本值
${result}:返回的断言结果

对于一条测试用例来说,关注的主要是输入的内容是否能够查询成功,所以对于搜索关键字来说,需要创建两个接口变量${search_content} | ${result}两个变量,用于接收输入内容和预期结果。点击Arguments 输入框,定义变量,多个变量从用“|”隔开。

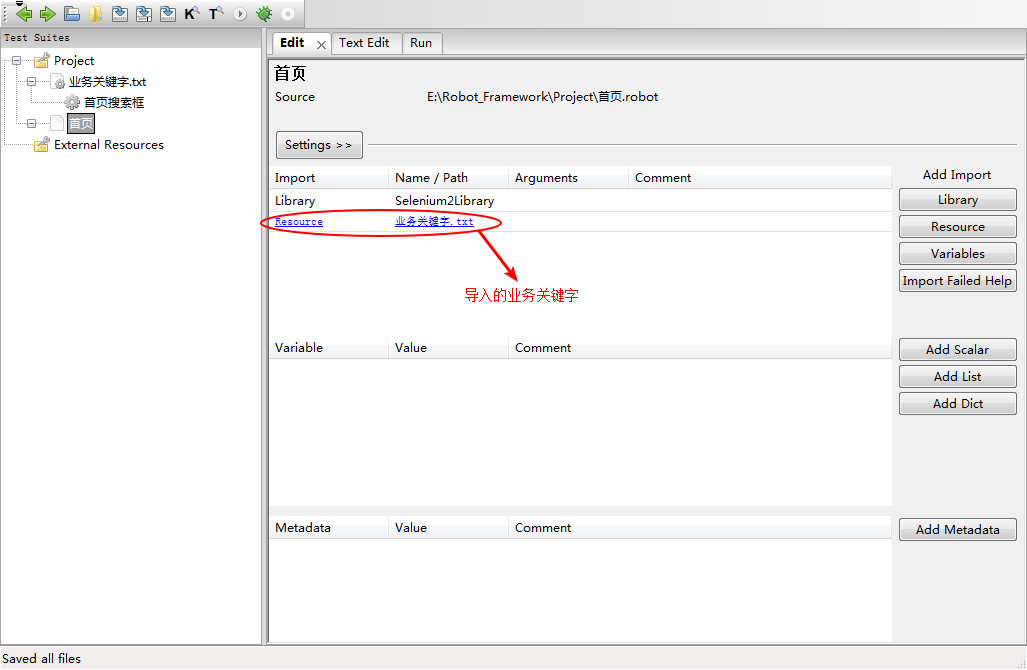
- 导入封装的业务关键字,切换到首页测试套件下,导入封装好的业务关键字

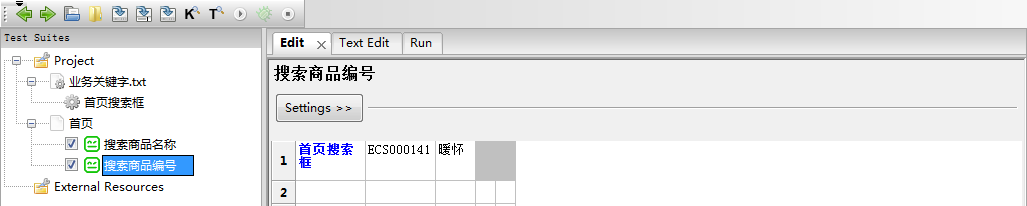
- 调用关键字,在测试用例中使用创建好的业务关键字

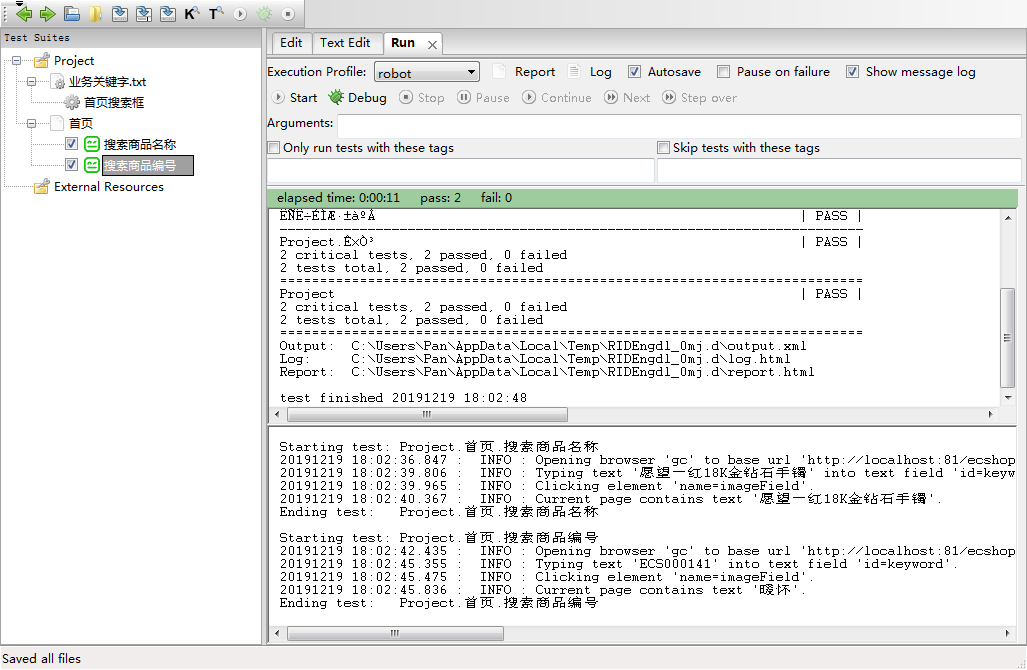
- 查看运行的结果