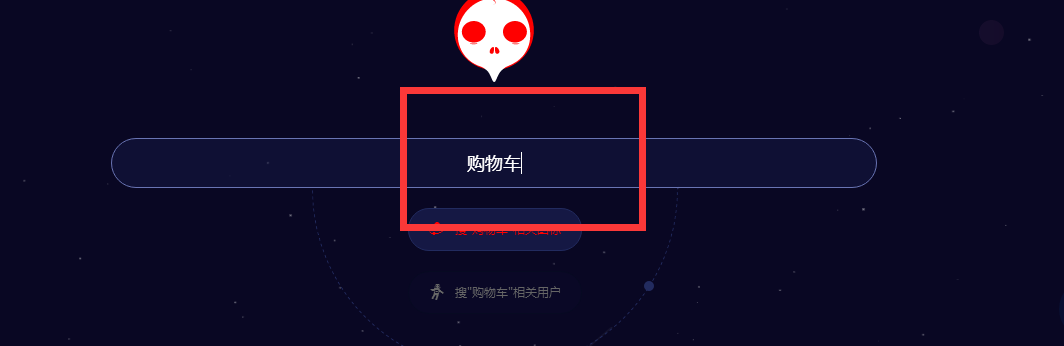
1.登陆http://www.iconfont.cn/ 例如我需要购物车的图标

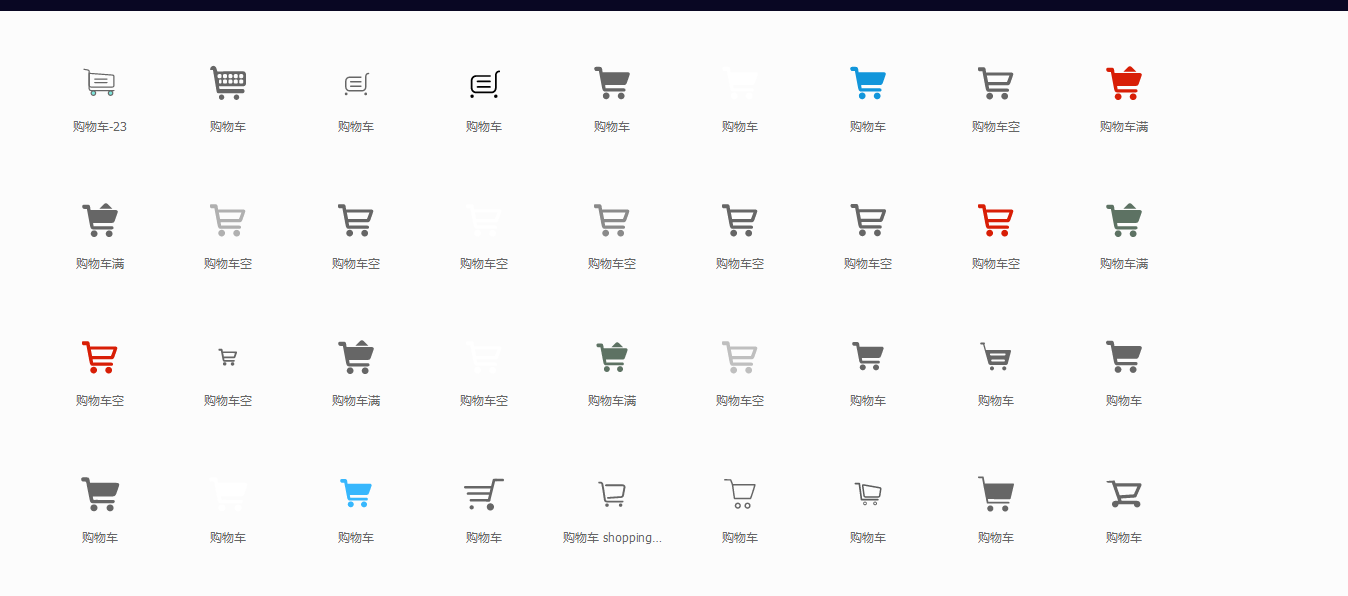
2.按下回车后会出现一堆的购物车图标

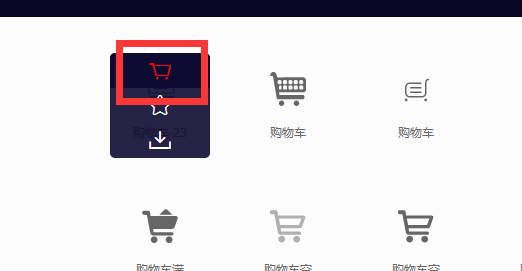
3. 喜欢那个一个就鼠标移动到图标上去,加入购物车
喜欢那个一个就鼠标移动到图标上去,加入购物车

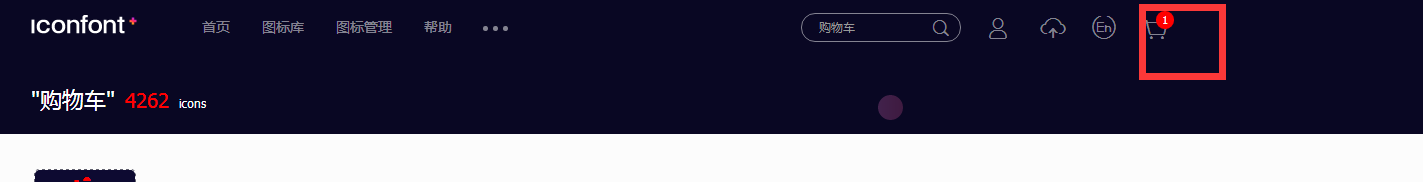
4点击加入购物车后,就会出现在右上角的购物车

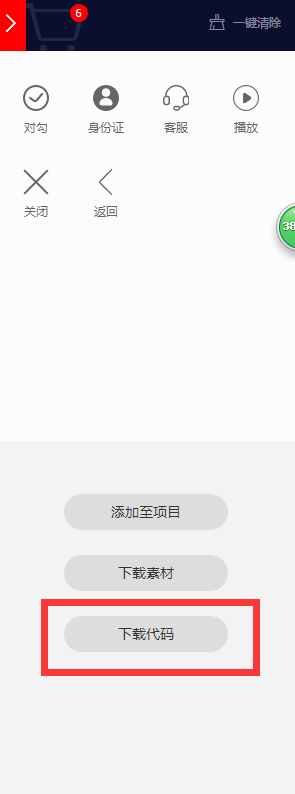
5.点击右上角的购物车,点击下载代码

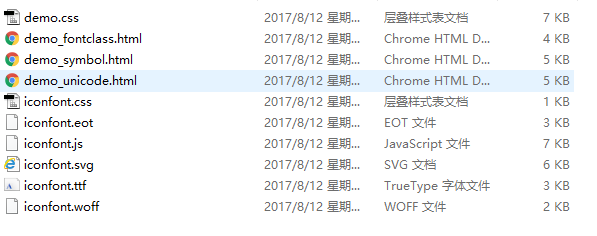
7.把下载的代码,加压到本地, 三个html文件,您可以打开看下里面有相关的教程

8.引入方法有三种
第一种的特点
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
第一步:拷贝项目下面生成的font-face
@font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); }
第二步:定义使用iconfont的样式
.iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke- 0.2px; -moz-osx-font-smoothing: grayscale; }
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
注意如果您把下载出来的字体库分开放,需要在CSS中改变引入的路径才可以
例如我把需要引入的CSS放在了新建的CSS代码中,把其他的文字库文件放在font文件夹中

把以上需要引入的CSS样式放在了
font中放的是字体库需要的格式

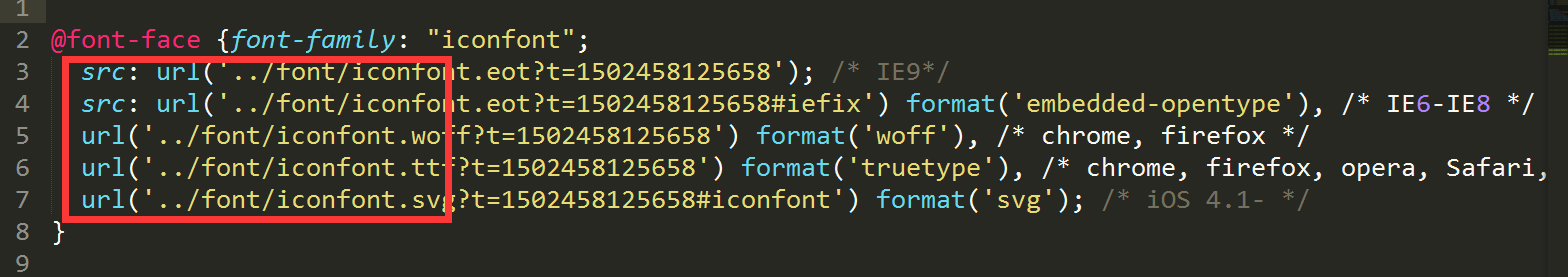
那么我就需要在index.css中改变我引入的文字库的路径 需要把这五个的url改为您自己存储文字库的文件夹即可

第二种使用方法
font-class引用
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
第一步:引入项目下面生成的fontclass代码:

第二步:挑选相应图标并获取类名,应用于页面: 必须要加iconfont icon-denglu2是您引入图标的类型,具体您可以参考您下载下来的HTML中参考

第三种使用方式
symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
第一步:引入项目下面生成的symbol代码:

第二步:加入通用css代码(引入一次就行):

第三步:挑选相应图标并获取字体编码,应用于页面