前端路由概念:
对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源, 而对于单页面引用
程序来讲,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有一个特点:HTTP请求中不会
包含hash相关的内容;所以,单页面程序中的页面跳转主要用hash实现。在单页面应用程序中,这种通过hash
改变来切换页面的方式,称作前端路由, Vue-Router就是Vue实现SPA前端路由的js插件。
1:下载安装 cnpm i vue-router -S
2:在main.js中引入路由组件: import VueRouter from 'vue-router'
3:在main.js中注册全局使用: Vue.use(VueRouter)
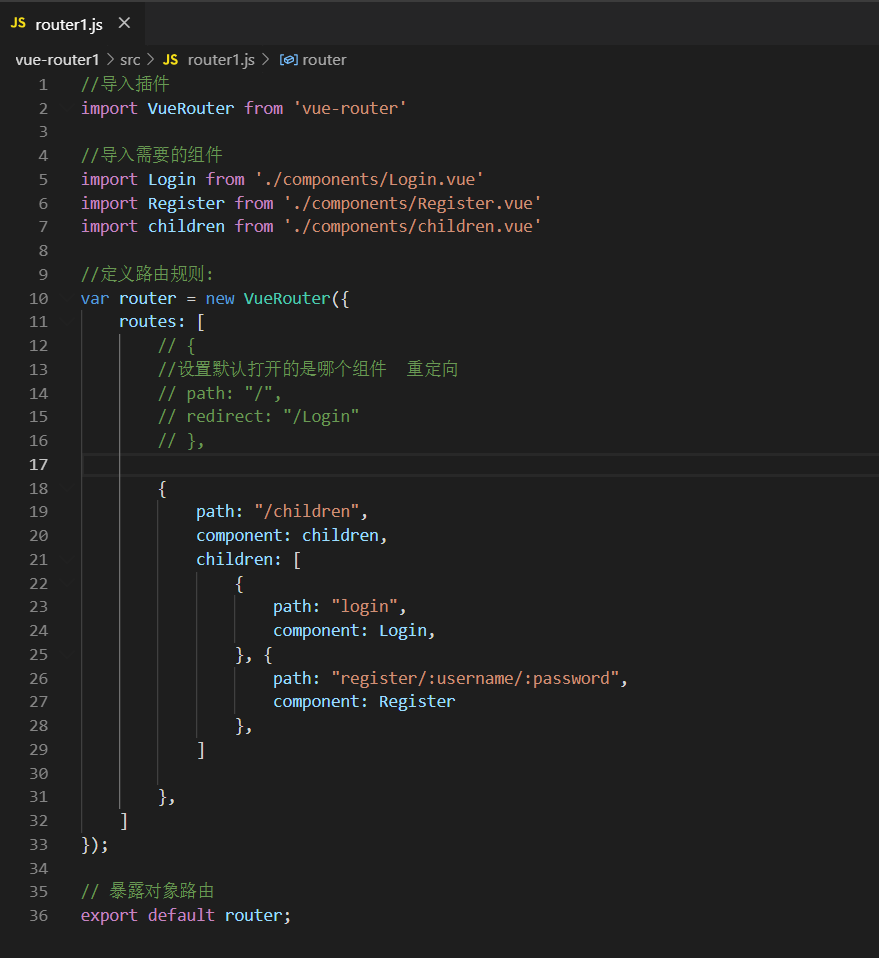
(以下我选择在src文件夹下新建一个router.js文件的方式)
具体如图:

4.1:在router.js中导入路由需要的组件: 如:
import children from "./components/children"
4.2:创建路由对象并配置路由规则:
let router = new VueRouter({
routes:[
{
path:'/children',
component:children
}
]
});`
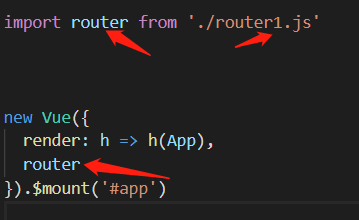
4.3: 在main.js中先引入router.js文件:
import router from './router1.js'
4.4然后在main.js中将其路由对象传递给Vue的实例:

4.5.(1):在app.vue中留位置:直接引入:
<router-view></router-view>
4.5(2)或者4.5.(1)二选一:
<router-view></router-view>
(路由中也可以使用插槽slot的,这里我没用)
注释:在4.5(2)中
默认在页面中是渲染成a标签的 可以通过tag="??" 改成span标签或者其他标签
要注意,当 .router-link-active 可以为其设置样式