1.安装node.js(去官网)
2.使用cmd,输入node -v查看是否安装成功
输入npm -v查看npm是否安装成功
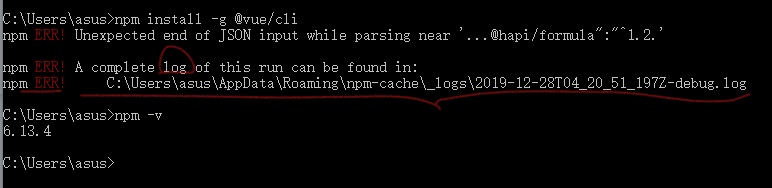
3.安装全局vue:cmd中输入:npm install -g @vue/cli,回车。
4.若安装失败,出现错误如下:

根据提示,去查找日志。
5。经过查看日志发现以下error,

6.解决办法是(1)清除缓存,输入命令
npm cache clean --force
(2)重新安装npm,输入命令
npm install npm@latest -g
7.再安装vue cli(脚手架),输入命令
npm install -g @vue/cli
8.安装成功后创建vue项目
在桌面新建一个文件夹,例project_vue

project_vue是项目所在目录, freemall为我们创建的项目名称
9.启动项目,按照提示启动。

10.在vscode打开freemall.
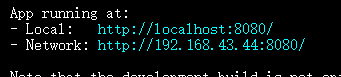
11.启动成功:

12.打开浏览器,访问http://localhost:8080/,项目启动成功

13.对于已创建的vue项目如何启动
(1)先进入文件夹。

(2)进入项目。

(3)输入启动命令nmp run dev,.

(4)若报如上错误,则输入npm run serve启动项目。

(5)浏览器输入http://localhost:8080/即可启动。
