生活中,要学会沉淀生命,沉淀心情,沉淀自己
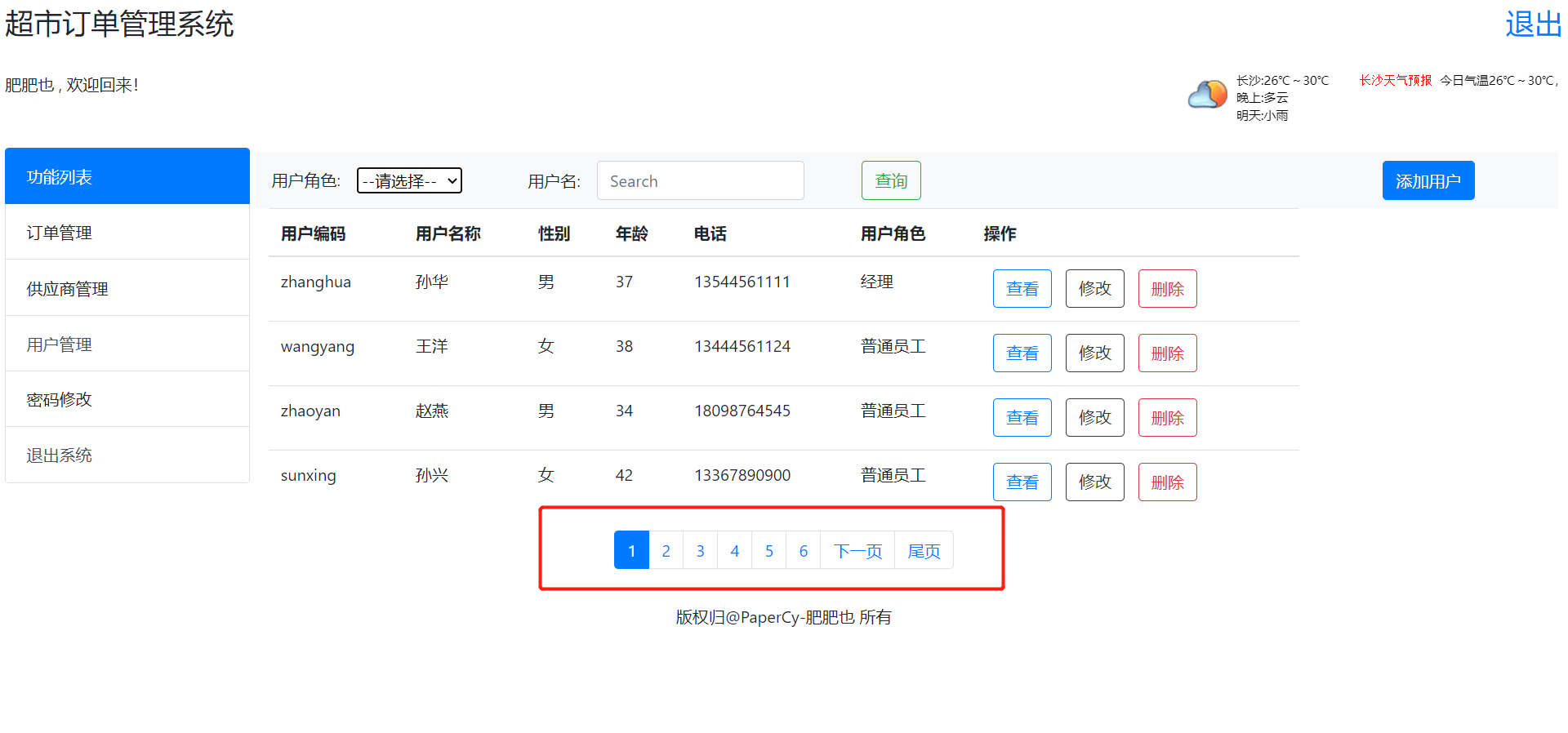
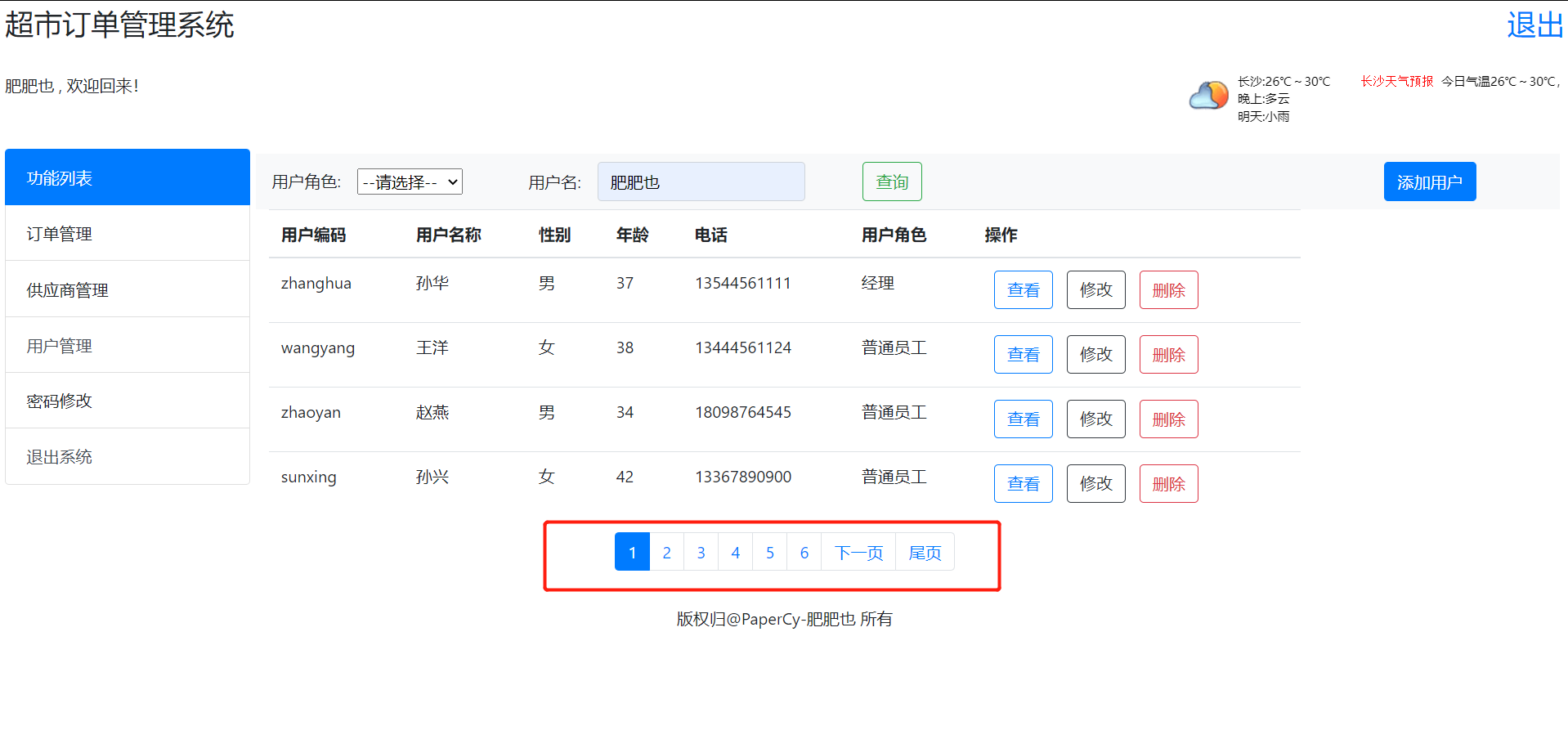
模拟百度分页最终实现效果如图:

本篇博客运行环境
JDK8 + IntelliJ IDEA 2018.3 + Tomcat 8.5.31
准备好了我们就开始吧!
首先我们要引入pagehelper 所需的依赖,我们直接在 pom.xml 中增加 jar 包依赖:
1 <!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper --> 2 <dependency> 3 <groupId>com.github.pagehelper</groupId> 4 <artifactId>pagehelper</artifactId> 5 <version>5.2.0</version> 6 </dependency>
也可在官网直接搜索复制

- 第二步,配置相关环境
在 MyBatis 的 SessionFactory 配置中新增加一个属性名 plugins 的配置:
1 <!--配置mybatisplus 插件--> 2 <property name="plugins"> 3 <array> 4 <bean class="com.github.pagehelper.PageInterceptor"> 5 <property name="properties"> 6 <!-- Dialect: 方言 mysql Oracle SqlServer, 7 helperDialect = mysql:告诉pageHelper是什么数据库 8 reasonable=true : 使得分页信息合理化 9 --> 10 <value> 11 helperDialect=mysql 12 reasonable=true 13 supportMethodsArguments=true 14 params=count=countSql 15 autoRuntimeDialect=true 16 </value> 17 </property> 18 </bean> 19 </array> 20 </property>
- 以上代码相关参数有注释,
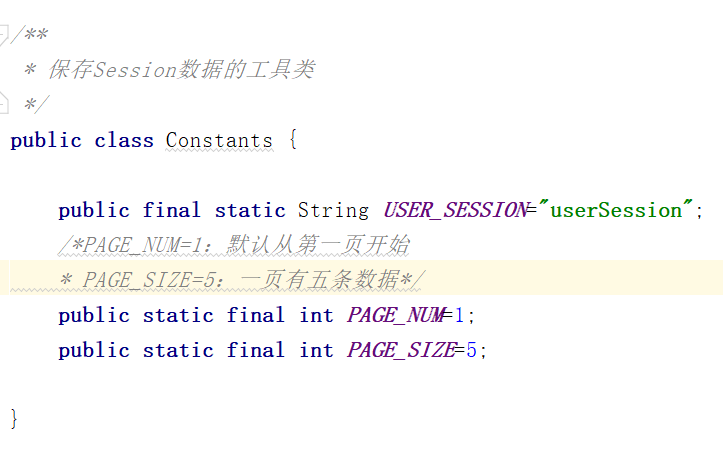
- 第三,我定义了一个工具类,用来保存分页所需两个参数

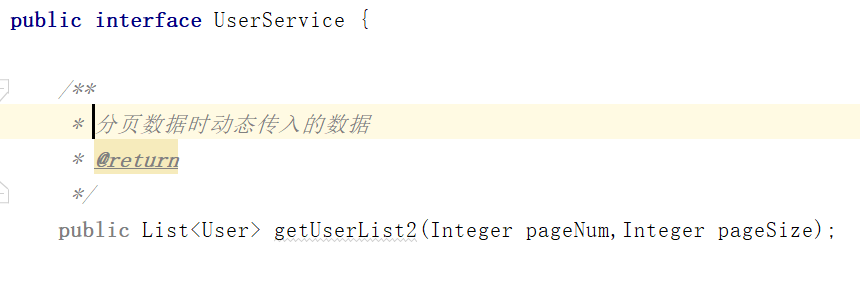
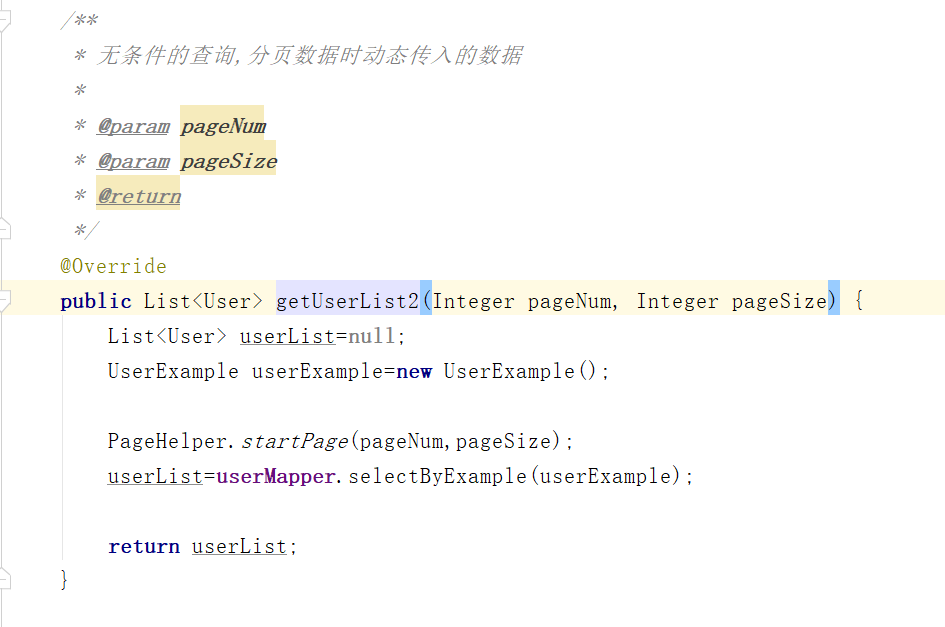
- 定义查询数据的接口以及service


在这之前我们需要在前台完成我们分页条的设计,这里可以直接引入 Bootstrap 来完成:

- 重点来了,我们要实现百度分页之前要了解的:

| 效果 | 如何实现 |
| 上一页,下一页,中间恒定为10个数字按钮 |
begin="1" end="10"
|
| 当前页码《=6,最后页码数字仍是10 | 进行判断 |
| 当前页码》6,当前页码保持居中前一位 |
begin="pageInfo.pageNum-5" end="pageInfo.pageNum+4"
|
|
|
|
|
|
|
| 总页数少于10时,中间则不能有十个数字按钮 | 进行判断 |
| 尾页数不能超过总页数 |
pageInfo.pages<=(pageInfo.pageNum+4)
|
|
当前是第一页时,隐藏上一页和首页,当前是最后一页时,隐藏尾页和下一页按钮 |
进行判断 |
当我们分析了实现模拟百度分页所需条件后,那么实现也就简简单单了。
下面是实现的算法
1 <%--分页--%> 2 <div> 3 <nav aria-label="Page navigation example"> 4 <ul class="pagination justify-content-center"> 5 6 7 <%--当前页码大于1则显示首页以及上一页按钮--%> 8 <c:if test="${pageInfo.pageNum>1}"> 9 <li class="page-item"> 10 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=1">首页</a> 11 </li> 12 <li class="page-item"> 13 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${pageInfo.prePage}" tabindex="-1" aria-disabled="true">上一页</a> 14 </li> 15 </c:if> 16 17 18 19 20 21 22 23 24 25 26 27 <c:choose> 28 <c:when test="${pageInfo.pageNum<=6}"> 29 <c:if test="${pageInfo.pages<10}"> 30 <c:forEach var="num" begin="1" end="${pageInfo.pages}"> 31 <c:choose> 32 <c:when test="${pageInfo.pageNum==num}"> 33 <li class="page-item active"> 34 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}">${num}</a> 35 </li> 36 </c:when> 37 <c:otherwise> 38 <li class="page-item"> 39 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a> 40 </li> 41 </c:otherwise> 42 </c:choose> 43 44 </c:forEach> 45 </c:if> 46 47 <%--若总页数大于十页,则显示1~10 的页码--%> 48 <c:if test="${pageInfo.pages>=10}"> 49 <c:forEach var="num" begin="1" end="10"> 50 <c:choose> 51 <c:when test="${pageInfo.pageNum==num}"> 52 <li class="page-item active"> 53 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}">${num}</a> 54 </li> 55 </c:when> 56 <c:otherwise> 57 <li class="page-item"> 58 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a> 59 </li> 60 </c:otherwise> 61 </c:choose> 62 63 </c:forEach> 64 </c:if> 65 </c:when> 66 <c:otherwise> 67 <c:choose> 68 <c:when test="${pageInfo.pages<=(pageInfo.pageNum+4)}"> 69 <c:forEach var="num" begin="${pageInfo.pages-9}" end="${pageInfo.pages}"> 70 <c:choose> 71 <c:when test="${pageInfo.pageNum==num}"> 72 <li class="page-item active"> 73 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a> 74 </li> 75 </c:when> 76 <c:otherwise> 77 <li class="page-item"> 78 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a> 79 </li> 80 </c:otherwise> 81 </c:choose> 82 </c:forEach> 83 </c:when> 84 <c:otherwise> 85 <c:forEach var="num" begin="${pageInfo.pageNum-5}" end="${pageInfo.pageNum+4}"> 86 <c:choose> 87 <c:when test="${pageInfo.pageNum==num}"> 88 <li class="page-item active"> 89 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" tabindex="-1" aria-disabled="true">${num}</a> 90 </li> 91 </c:when> 92 <c:otherwise> 93 <li class="page-item"> 94 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" tabindex="-1" aria-disabled="true">${num}</a> 95 </li> 96 </c:otherwise> 97 </c:choose> 98 </c:forEach> 99 </c:otherwise> 100 </c:choose> 101 </c:otherwise> 102 </c:choose> 103 104 105 106 <%--当前页码小于总页数时才显示下一页--%> 107 <c:if test="${pageInfo.pageNum<pageInfo.pages}"> 108 <li class="page-item"> 109 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${pageInfo.nextPage}">下一页</a> 110 </li> 111 <li class="page-item"> 112 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${pageInfo.pages}">尾页</a> 113 </li> 114 </c:if> 115 116 117 118 119 120 </ul> 121 </nav> 122 </div> 123 124 <%--分页结束--%>
- 最后实现结果:

-
总结
博客写完后还是未达到自己的一个预期,效果也有些不尽其意。
前面是我一些自己的思路与步骤,篇幅问题不够详细,
不过最后的算法还是可取的,可以只参考算法。
若要我之前写的SSM项目 - 超市管理系统可以私信我。