AutoLayout是从IOS 6开始苹果引入来取代autoresizing的新的布局技术,该技术有三种设置方式,等下我来为大家一一叙述一下。
在说三种设置方式前,我们先简单的说一下autolayout能够设置哪些行为。
1.视图的大小(即视图的绝对大小)。
2.视图的位置(视图相对于父视图或者兄弟视图的位置)。
3.视图的对齐方式(相对于父视图或者相对于兄弟视图)。
可以看到autolayout相比autoresizing技术来说要灵活的多,该技术有很多布局的约束设置。这次主要讲的用代码来设置AutoLayout,代码向我们需要添加autoLayout视图使用该方法
+(instancetype)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
该方法实际上就是满足一个数学关系
item1 =(>=,<=) multiplier * item2 + constant。
参数说明:
view1:第一个视图即item1。
attr1:是第一个视图选择的属性
relation:即中间的关系(= , >= , <=)
view2:第二个视图即item2。
attr2:是第二个视图选择的属性
c:就是常熟constant。
举个简单的例子来说我们想设置第一个视图的宽度是第二个视图宽度的2倍,我们可以这样写:
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:view2 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:view1 attribute:NSLayoutAttributeWidth multiplier:2 constant:0]];
可以看到这里我们item1是view1,item2是view2,attr1是attribute:NSLayoutAttributeWidth,attr2是attribute:NSLayoutAttributeWidth,relation是NSLayoutRelationEqual,mutiplier 是2,constant是0.
带入上面的公式得:
第一个视图(宽度) = 2 * 第二个视图(宽度) + 0
如下是我们所有可以控制的属性:
| NSLayoutAttributeLeft | 视图的左边 |
| NSLayoutAttributeRight | 视图的右边 |
| NSLayoutAttributeTop | 视图的上边 |
| NSLayoutAttributeBottom | 视图的下边 |
| NSLayoutAttributeLeading | 视图的前边 |
| NSLayoutAttributeTrailing | 视图的后边 |
| NSLayoutAttributeWidth | 视图的宽度 |
| NSLayoutAttributeHeight | 视图的高度 |
| NSLayoutAttributeCenterX | 视图的中点的X值 |
| NSLayoutAttributeCenterY | 视图中点的Y值 |
| NSLayoutAttributeBaseline | 视图的基准线 |
| NSLayoutAttributeNotAnAttribute | 无属性 |
这里解释一下前边NSLayoutAttributeLeading和后边NSLayoutAttributeTrailing,这里前边和后边并不是总是为左边和右边的,有些国家的前边是右边后边是左边所以这样设定是为了国际化考虑。还有视图基准线NSLayoutAttributeBaseline通常是指视图的底部放文字的地方。
接下我们一起来看一个demo
我们想让两个视图Y方向居中,第一个视图距离左边缘20,第一个视图以第二个视图等大并且X方向距离为100。
1 UIView *view1 = [[UIView alloc] init]; 2 UIView *view2 = [[UIView alloc] init]; 3 [self.view addSubview:view1]; 4 [self.view addSubview:view2]; 5 view1.translatesAutoresizingMaskIntoConstraints = NO; 6 view2.translatesAutoresizingMaskIntoConstraints = NO; 7 view1.backgroundColor = [UIColor blueColor]; 8 view2.backgroundColor = [UIColor grayColor]; 9 //set view1 height and width 10 [view1 addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:100]]; 11 [view1 addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:100]]; 12 //set view2 height and width 13 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:view2 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:view1 attribute:NSLayoutAttributeWidth multiplier:1 constant:0]]; 14 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:view2 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:view1 attribute:NSLayoutAttributeHeight multiplier:1 constant:0]]; 15 //set relationship between view1 and view2 16 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:view2 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:view1 attribute:NSLayoutAttributeRight multiplier:1 constant:100]]; 17 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:view2 attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]]; 18 //set relationship between topView and view1 19 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1 constant:20]]; 20 [self.view addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]];
下面我们一起来看一下这段代码
注意 5、6行设置view的 translatesAutoresizingMaskIntoConstraints 属性为NO,意思就是遵循autoLayout抛弃原有设置的高度宽度等,使用autolayout的视图必须要设置该属性。
10、11行设置view1的宽和高,大家可能已经发现item2为nil并且attrbute为attribute:NSLayoutAttributeNotAnAttribute,这样做我们带入公式就会明白
item1 = m * 0 + constant。也就是直接设置本视图的宽和高。
13、14行是设置view2的宽高和view1相同,这里细心的同学可能会发现添加约束的对象并不是像上面设置宽高时的view1,而是它们共同的父视图self.view。因为在autolayout中有这样的规定,如果是一元约束,即只针对自己的约束,那么就直接添加在该视图上。如果是二元约束,那么就必须要添加在它们的共同最近的父视图上面。
15、16行是设置view1和view2的关系,设置view1和view2具有相同的Y,并且view2在view1右边距离100的位置。
18、19行最后我们设置了view1左边距离父视图左边20的距离,并且view1的Y等于父视图Y的中点值。
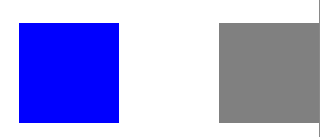
通过以上的设置,我们运行的结果就是:

如图,视图1在距左边20的位置,视图1视图2都Y方向居中并且相距100的距离。
删除约束:
removeConstraint:(NSLayoutConstraint *) constraint;
在删除约束时要找准约束的绑定对象。
