看个链接https://blog.csdn.net/Alexshi5/
一、HTTP简介
1、简介

TTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。 #HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。 #HTTP是一个属于应用层的面向对象的协议, 由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。 #HTTP协议工作于客户端-服务端架构为上。 浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
2、HTTP主要特点
#1、基于TCP/IP协议之上的应用层协议 客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。 #2、基于请求响应模式 HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。 #3.无连接保存 无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。 #4.无状态 HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。 #5、支持B/S及C/S模式。
3、请求方式

#GET 向服务器请求文件 #POST 向服务器提交数据,让服务器进行处理 #PUT 向服务器提交数据,让服务器进行处理 #HEAD 检查一个对象是否存在 #DELETE 从服务器上删除文件

1、GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连, 2、GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制. 3、GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。 4、GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
二、请求响应
1、HTTP之请求
#客户端发来的HTTP请求包括: 请求行(request line)、请求头部(header)、空行、请求数据 注意:请求行以空格分开


HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息 URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。以下面这个URL为例,介绍下普通URL的各部分组成: http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name #---------从上面的URL可以看出,一个完整的URL包括以下几部分:------- #1.协议部分: 该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符 #2.域名部分: 该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用 #3.端口部分: 跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口 #4.虚拟目录部分: 从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/” #5.文件名部分: 从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名 #6.锚部分: 从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分 #7.参数部分: 从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
一定要清楚每部分包含什么*****
#请求 #请求首行 GET /index HTTP/1.1 #请求头部(在django框架中,可以从META中取出来) key:value------> 分割 #请求体(post请求发的数据) ----- 往后台传数据的时候,三种编码方式(urlencoded,form-data,json/text) 默认urlencoded---->name=pdun&name=18---->从POST中取出 form-data---上传文件,数据在body体中的格式---->也从POST中取出 json---->从POST中取不出来,只能从body中取出,然后反序列化 #响应 #响应首行(用空格区分) HTTP/1.1 200 OK --- #响应头 key:value,cooike也在这里 #响应体 html/css/js代码

GET /562f25980001b1b106000338.jpg HTTP/1.1 Host img.mukewang.com User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 Accept image/webp,image/*,*/*;q=0.8 Referer http://www.imooc.com/ Accept-Encoding gzip, deflate, sdch Accept-Language zh-CN,zh;q=0.8 第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本. GET说明请求类型为GET,[/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。 第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息 从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等 第三部分:空行,请求头部后面的空行是必须的 即使第四部分的请求数据为空,也必须有空行。 第四部分:请求数据也叫主体,可以添加任意的其他数据。 这个例子的请求数据为空。 POST请求例子,使用Charles抓取的request: POST / HTTP1.1 Host:www.wrox.com User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) Content-Type:application/x-www-form-urlencoded Content-Length:40 Connection: Keep-Alive name=Professional%20Ajax&publisher=Wiley 第一部分:请求行,第一行明了是post请求,以及http1.1版本。 第二部分:请求头部,第二行至第六行。 第三部分:空行,第七行的空行。 第四部分:请求数据,第八行。
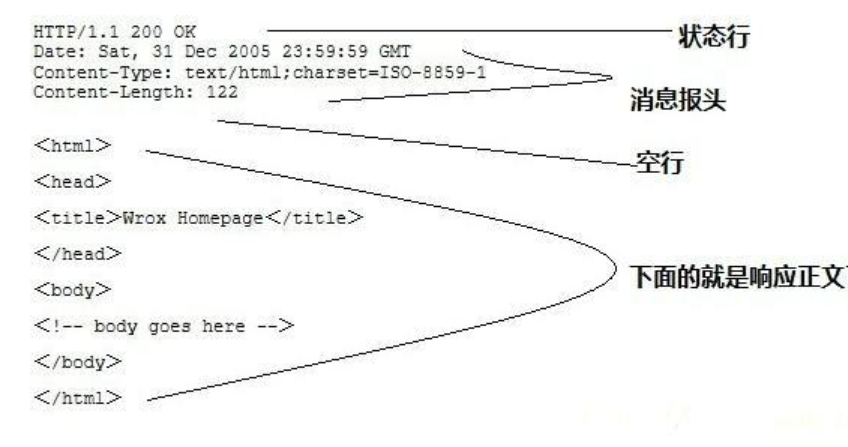
2、HTTP之响应
#同样由四部分组成 状态行、消息报头、空行、响应正文


HTTP/1.1 200 OK Date: Fri, 22 May 2009 06:07:21 GMT Content-Type: text/html; charset=UTF-8 <html> <head></head> <body> <!--body goes here--> </body> </html> 第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。 第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok) 第二部分:消息报头,用来说明客户端要使用的一些附加信息 第二行和第三行为消息报头, Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8 第三部分:空行,消息报头后面的空行是必须的 第四部分:响应正文,服务器返回给客户端的文本信息。 空行后面的html部分为响应正文。
5、HTTP之状态码
#说一下Http协议中302状态 http协议中,返回状态码302表示重定向。 这种情况下,服务器返回的头部信息中会包含一个 Location 字段,内容是重定向到的url

状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: #1xx:指示信息--表示请求已接收,继续处理 #2xx:成功--表示请求已被成功接收、理解、接受 #3xx:重定向--要完成请求必须进行更进一步的操作 #4xx:客户端错误--请求有语法错误或请求无法实现 #5xx:服务器端错误--服务器未能实现合法的请求 #常见的状态吗 200:请求被正常处理 204:请求被受理但没有资源可以返回 206:客户端只是请求资源的一部分,服务器只对请求的部分资源执行GET方法,相应报文中通过Content-Range指定范围的资源。 301:永久性重定向 302:临时重定向 303:与302状态码有相似功能,只是它希望客户端在请求一个URI的时候,能通过GET方法重定向到另一个URI上 304:发送附带条件的请求时,条件不满足时返回,与重定向无关 307:临时重定向,与302类似,只是强制要求使用POST方法 400:请求报文语法有误,服务器无法识别 401:请求需要认证 403:请求的对应资源禁止被访问 404:服务器无法找到对应资源 500:服务器内部错误 503:服务器正忙
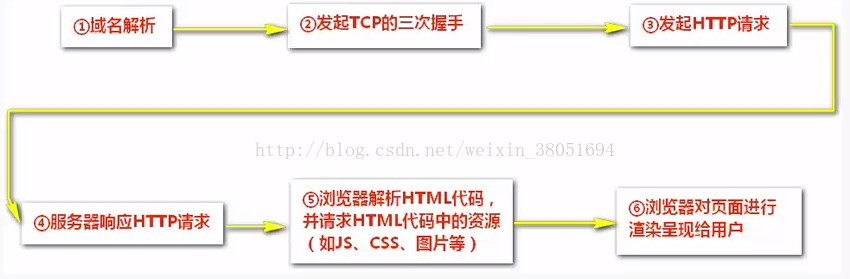
二、HTTP协议实现原理


例如找www.baidu.com对应的IP #先去缓存 #再去客户端HOST文件中找 #再去本地域名服务器(LDNS) #再去Root Server根服务器 1、浏览器先检查自身缓存中有没有被解析过的这个域名对应的ip地址,如果有,解析结束。同时域名被缓存的时间也可通过TTL属性来设置。 2. 如果浏览器缓存中没有(专业点叫还没命中),浏览器会检查操作系统缓存中有没有对应的已解析过的结果。而操作系统也有一个域名解析的过程。在windows中可通过c盘里一个叫hosts的文件来设置,如果你在这里指定了一个域名对应的ip地址,那浏览器会首先使用这个ip地址。但是这种操作系统级别的域名解析规程也被很多黑客利用,通过修改你的hosts文件里的内容把特定的域名解析到他指定的ip地址上,造成所谓的域名劫持。所以在windows7中将hosts文件设置成了readonly,防止被恶意篡改。 3. 如果至此还没有命中域名,才会真正的请求本地域名服务器(LDNS)来解析这个域名,这台服务器一般在你的城市的某个角落,距离你不会很远,并且这台服务器的性能都很好,一般都会缓存域名解析结果,大约80%的域名解析到这里就完成了。 4. 如果LDNS仍然没有命中,就直接跳到Root Server 域名服务器请求解析 5. 根域名服务器返回给LDNS一个所查询域的主域名服务器(gTLD Server,国际顶尖域名服务器,如.com .cn .org等)地址 6. 此时LDNS再发送请求给上一步返回的gTLD 7. 接受请求的gTLD查找并返回这个域名对应的Name Server的地址,这个Name Server就是网站注册的域名服务器 8. Name Server根据映射关系表找到目标ip,返回给LDNS 9. LDNS缓存这个域名和对应的ip 10. LDNS把解析的结果返回给用户,用户根据TTL值缓存到本地系统缓存中,域名解析过程至此结束
