Webpack中导入vue和普通网页中导入vue的区别
1、 普通网页导入vue方式
<script></script>
2、 Webpack导入vue方式
Import Vue form ‘vue’
但是:这种方式如果想使用最全的vue功能 的时候会报错误
原因:因为在webpack中使用这种方式导入的vue构造函数,功能不完整,只提供了runtime-only的方式,并没有像网页中那样的使用方式
//回顾包的查找规则
1、在项目的根目录中有没有node-module文件夹
2、在node-modules中根据包名,找对应的vue文件夹
3、在vue的文件夹中找到一个就做package.json的包配置文件
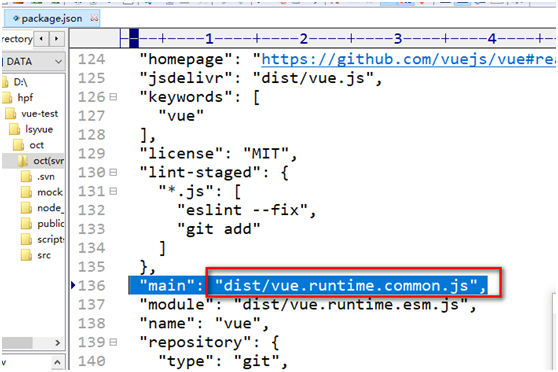
4、在package.json文件中,查找一个main属性【main属性指定了这个包在被加载的时候,的入口文件】

注意看 main所指向的就是Import Vue form ‘vue’ 这句话所导入的vue文件,并不是我们想要的vue.js完整的包 而是runtime.common.js
runtime-only -> 代码中,不可以有任何的template,使用模板的时候就会报错误
runtime-compile->代码中,可以有template,因为有compile可以编译template
在使用vue-cli脚手架构建项目时,会遇到一个选项Vue build(vue构建),有两个选项,Runtime + Compiler和Runtime-only,以下为有道翻译直译
Runtime + Compiler: recommended for most users
运行时+编译器:推荐给大多数用户--有道翻译
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅限运行时:大约6KB的轻量级min+gzip,但是模板(或任何特定于vue的html)只允许在.vue文件中使用——其他地方需要呈现函数 以下为有道翻译直译
解决报错问题
解决办法:
第一种:
将这个路径直接手动改了,改成我们要用的vue.js完成的文件路径地址
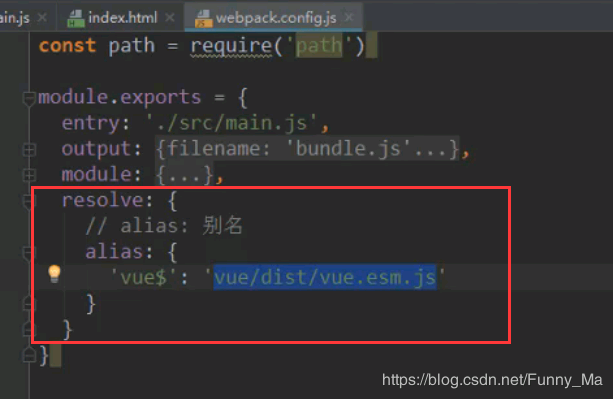
第二种:
在main.js中将Import Vue form ‘vue’改成Import Vue form ‘相对node-module下面完成的vue文件地址
第三种:

详细参考文章