一、CSS文件
1、引用css文件,放在Head里面,可以减少repaint和reflow。
浏览器渲染页面大概是这样的,当浏览器从上到下一边下载html生成DOM tree一边根据浏览器默认及现有CSS生成render tree来渲染页面,当遇到新的CSS的时候下载并结合现有CSS重新生成render tree,刚才的渲染工作就白费了,如果我们把所有CSS都放到页面顶部,这样就没有重新渲染的过程了。
2、一般只使用一个文件,这无关于网站的大小,网站越大,某种意义上这种做法的优势与潜力就会体现的越明显。
但对于门户网站那就不适合只用一个文件。对于网页比较多的系统,公共的CSS放一个文件,不同页面或者模块的最好分开放。因为放一起,不需要的样式也会解析,浪费资源。
3、文件个数也要尽量少,减少http请求。
二、CSS reset
CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定义的样式赋值,所以我们要先定义好一些CSS样式,来让所有浏览器都按照同样的规则解释CSS,这样就能避免发生这种问题。
例如:

body{ line-height:1.4; color:#333; font-family:arial; font-size: 12px; background:white; } input,textarea,select{ font-size:12px; font-size:100%; font-family:arial; font-family:inherit; } body,h1,h2,h3,h4,h5,h6,p,ul,ol,form{ margin:0; } h4,h5,h6{ font-size:1em; } ul,ol{ padding-left:0; list-style-type:none; } /*image with no-border*/ a img{border:0;} img{border:0;}
三、CSS选择器
- 元素标签名:比如说$(”a“)会选出所有链接元素;
- #id:通过元素id进行选择,比如说$("#form1")会选择id为form1的元素;
- .class:通过元素的CSS类来选择,比如说$(".boldstyle")会选择class为boldstyle的元素;
- 标签名#id.class:通过某类元素的id属性和class属性来选择,如:$("a#blog.boldStyle") 会选择id为blog并且CSS类型 为.boldStyle类型的 链接元素( <a id='blog' class='boldStyle' href="#" >链接</a>);
- 父标签名 子标签名.class:通过选择父标签下的某种CSS类型的子元素,如:$("p a.redStyle") 【含空格】会选择p段落元素中的链接子元素a,且其css类型为.redStyle;
四、删除样式
1、移除全部 使用removeattr(”style”);
2、移除单个 使用css(“color””,””);
$('#test').css('display', null); // 不起作用
应该是 $('#test').css('display', '');
也不要设置为: $('#test').css('display', ‘block’);
五、在鼠标滚动过程中导航栏保持固定

<ul id="d-tabs"> <li><a href="home">首页</a></li> <li><a href="life">走进航大</a></li> <li><a href="direction">报考指南</a></li> <li><a href="college">学院介绍</a></li> <li><a href="type">招生类型</a></li> </ul>
.hotel-detail .detail-container .tabs-top {
top: 0px;
position: fixed;
z-index: 1000000;
background: #fff;
100%;
}
js:

//在鼠标滚动后导航栏保持固定 $(function () { var navOffset = $("#d-tabs").offset().top; $(window).scroll(function () { var scrollPos = $(window).scrollTop(); if (scrollPos >= navOffset) { $("#d-tabs").addClass("tabs-top"); } else { $("#d-tabs").removeClass("tabs-top"); } }); });
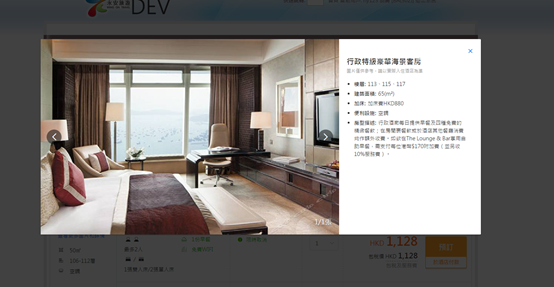
六、设置图片背景 阴影
类似效果:

//彈出層,并設置遮罩層
$(".base-room-pic").click(function () {
var baseRoomBox = $(".baseRoomBox");
baseRoomBox.css("display", "block");
baseRoomBox.css('background', 'rgba(0, 0, 0, 0.5)');
});
七、浏览器分辨率问题
不同分辨率经常会导致 有的样式 宽度 混乱。有些宽度最好动态设置。
Js中:var width = $("#app").css('width');
$("#d-tabs").css('width', width);
$("#d-room-filter").css('width', width);
不同分辨率调试技巧:
Chrome浏览器中: 打开这个按钮, 进而设置不同分辨率测试


八、页脚如何始终固定在页面底部显示
想要达到页脚固定在页面底部显示,也就是当页面主体高度在浏览器高度范围内时页脚靠浏览器底部,超出浏览器高度时页脚在页面主体下方,相当于在高度上的自适应。
乍看似乎很简单,固定在底部,用fixed定位就好啦,但是页面一屏显示不下时,页脚会遮挡页面内容。
常用做法:

<style> .wrap { min-height: 100%; height: auto !important; } .main { padding-bottom: 80px; /*页脚高度+页脚与容器的距离*/ } .footer { height: 60px;/*页脚高度*/ margin-top: -60px;/*一个页脚高度的负外边距*/ } </style> <div class="wrap"> <div class="main"> 在做项目时,想要达到页脚固定在页面底部显示,也就是当页面主体高度在浏览器高度范围内时页脚靠浏览器底部,超出浏览器高度时页脚在页面主体下方,相当于在高度上的自适应。 乍看似乎很简单,固定在底部,用fixed定位就好啦,但是页面一屏显示不下时,页脚会遮挡页面内容。 现在常用这种方法: <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> 哈哈哈 </div> </div> <div class="footer"> 原理是这样的: 首先无论页面内容有多少,设置它占有的高度都至少是100%(min-height:100%),然后设置页面的高度根据容器内容的高度自适应,下面要考虑页脚的位置,设置一个负的外边距使页脚在高度100%范围内显示,这样带来的问题是与wrap得部门内容重合,于是设置main的padding-bottom使部分内容空出来,这个padding-bottom值的高度就是用来容纳页脚的。 这样就实现了想要的效果,当然方法不止一种 </div>
原理是这样的:
首先无论页面内容有多少,设置它占有的高度都至少是100%(min-height:100%),然后设置页面的高度根据容器内容的高度自适应,下面要考虑页脚的位置,设置一个负的外边距使页脚在高度100%范围内显示,这样带来的问题是与wrap得部门内容重合,于是设置main的padding-bottom使部分内容空出来,这个padding-bottom值的高度就是用来容纳页脚的。
这样就实现了想要的效果,当然方法不止一种。
九、超链接的一些常规CSS设置
链接的定义主要有三个属性,颜色(color)、文本修饰(text-decoration)和背景(background)
超链接不显示下划线:text-decoration:none;
图片超链接:<a><img src="" /></a>
定义链接样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”。其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是:
a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active,定义鼠标点击链接时的样式。
接定义的顺序
没有规矩不成方圆,虽然链接定义写好了,但它也是有规则的,如果这四项的书写顺序稍有差错,链接的效果可能就没有了,所以每次定义链接样式时务必确认定义的顺序,link--visited--hover-active,也就是我们常说到的LoVe HAte原则(大写字母就是它们的首字母)。
定义局部链接样式
在CSS中写上a:link{}这样的定义会使整个页面的链接样式改变,但有些局部链接需要特殊化,这个问题也不难解决,只要在链接样式定义的前面加上指定的id或class就可以了。
示例:

#sidebar a:link, #sidebar a:visited { color:#FF0000; text-decoration:none; } #sidebar a:hover, #sidebar a:active { color:#000000; text-decoration:underline; } 调用方法: <div id="sidebar"><a href="http://www.jb51.net" target="_blank">链接到脚本之家<a></div>
十、超出部分影藏,鼠标移动上去显示
- 超出部分若不允许换行:
200px;
overflow: hidden; /*溢出隐藏*/
text-overflow:ellipsis; /*隐藏的部分 显示省略号*/
white-space:nowrap; /*规定段落中的文本不进行换行*/
使用这种方式的话,盒子一定要是块级盒子,并且有宽度!
- 若允许换行,则设置个高度,并且不要 white-space:nowrap;
- 鼠标移动上去显示,需要设置其 title属性。
更多参考:关于overflow:hidden
十一、bootstrap辅助类里文本背景bg-primary…不起作用
需要看下bootstrap 文件里面有没有这个css类,可能是bootstrap版本不同导致的。
只有3.3.0版本+里才有bg_info
十二、!important的作用
主要是为了实现css代码的优先级别,主要写在样式规则之后:
比如说: {color:#fff !important;}.
一般css里面的优先级别规则都是按级层覆盖 然而使用!important可以改变优先级别为最高。
div{background: yellow !important; background: green}显示背景颜色为黄色
只要 !important标记在谁的样式后面,它的级别一定是最高的。
十三、CSS优化
1、CSS压缩
CSS压缩并不是什么高端的姿势,但却很有用,其原理很简单,就是把我们CSS中没用的空白符等删去,达到缩减字符个数的目的
我们有这样一段CSS脚本
.test{
background-color:#ffffff;
background-image:url(a.jpg);
}
经过压缩后会变成这样
.test{ background-image:url(a.jpg)}
当然高级些的压缩工具也会帮我们优化一些语法,提供很多选项,让我们的压缩更有控制,有很多在线版的很方便
2、gzip压缩
Gzip是一种流行的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台,这个不止是对CSS,当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约可以减少70%以上的文件大小(这取决于文件中的内容)。
在没有gzip压缩的情况下,Web服务器直接把html页面、CSS脚本、js脚本发送给浏览器,而支持gzip的Web服务器将把文件压缩后再发给浏览器,浏览器(支持gzip)在本地进行解压和解码,并显示原文件。这样我们传输的文件字节数减少了,自然可以达到网络性能优化的目的。
如何使用gzip压缩?客户端不用做任何配置,在服务端配置即可,不同服务器的配置方法也不尽相同。所以我们需要在服务器端进行配置
当然除了gzip压缩,缓存也是我们需要注意的,这和CSS优化关系不大了,在说web优化的时候再说
3、合写CSS
除了压缩的方式,我们还可以通过少写CSS属性来达到减少CSS字节的目的,拿个最常见的例子

.test{ background-color: #000; background-image: url(image.jpg); background-position: left top; background-repeat: no-repeat; } 改为 .test{background: #000 url(image.jpg) top left no-repeat;}
