CKEditor
介绍
最新的是CKEditor5
是一个具有模块化体系结构的现代JavaScript富文本编辑器。
- 用ES6编写,具有MVC架构、自定义数据模型、虚拟DOM。
- 响应性图像和媒体嵌入(视频、推文)。
- 自定义输出格式:HTML和降价支持。
- 通过自动格式化和协作提高生产效率。
- 可扩展和定制的设计。
使用
1. 下载CKEditor5库
官方教程有CDN,npm, Zip download三种获取方式,但这三种方式获取的都是打包精简之后的版本,有一些文本编辑特性并没有,如对齐方式、字体大小等。
官网下载 选默认的经典版就好
如要更灵活的根据自己的需求添加或删减编辑器的特性,建议从CKEditor5官方Github下载。CKEditor5有多个版本,我使用的是从github下载的ckeditor5-build-classic版本。
<div id="editor"></div>
js引入:(下载的CKEditor库文件夹 放在wwwroot目录下)
<script type="text/javascript" src="~/admin/js/ckeditor5-build-classic/ckeditor.js"></script>
创建Editor
<script> ClassicEditor .create( document.querySelector( '#editor' ) ) .catch( error => { console.error( error ); } ); </script>
即可显示出Editor。
3、手动提交数据
手动检索数据
当你:
- 使用Ajax请求,而不是与HTML表单的经典集成,
- 实现一个单页应用程序,
- 使用与经典编辑器不同的编辑器类型(因此,不能使用前面的方法),
可以使用editor.getData() 方法从编辑器中检索数据。
为此,您需要存储对编辑器的引用,因为与CKEditor 4不同,没有全局CKEditor.instances属性。您可以通过多种方式执行此操作,例如,将编辑器分配给then()回调函数外部定义的变量:
let editor; ClassicEditor .create( document.querySelector( '#editor' ) ) .then( newEditor => { editor = newEditor; } ) .catch( error => { console.error( error ); } ); // Assuming there is a <button id="submit">Submit</button> in your application. document.querySelector( '#submit' ).addEventListener( 'click', () => { const editorData = editor.getData(); // ... } );
获取到数据后 可以append到FormData中
4、上传图片
请看下面的CKFinder
CKFinder
介绍
CKFinder 可以上传你喜欢的图片,与CKEditor的紧密集成使您能够:
- 拖放图像。
- 将剪贴板中的图像直接粘贴到编辑器中。
- 自动上载Word文档中的图像。
- 一次上载多个图像。
CKFinder是一个高级文件管理器,支持多文件上传。使用它来:
- 将文件分组到文件夹和子文件夹中。
- 在文件夹之间移动或复制文件。
- 过滤文件以轻松找到所需内容。
- 随时删除不需要的文件。
使用
CKEditor 5和CKFinder之间的集成基于专用插件,默认情况下,该插件包含在所有CKEditor 5版本中并启用。
此功能允许您将图像以及指向文件的链接 插入到富文本编辑器内容中。它是CKEDITOR5 WYSIWYG编辑器和CKFinder文件管理器和上传器之间的桥梁。CKFinder是一个商业应用程序,其设计考虑了CKEditor兼容性。目前,PHP、ASP.NET和Java的版本为3.x,ASP和ColdFusion的版本为2.x。
此功能可通过两种不同的方式在富文本编辑器中使用:【都需要服务器接收图片,以下的Base64 Upload Adapter则是将图片作为字符串嵌入,不需要服务器接收图片】
- 仅作为服务器端连接器(演示)。在这种情况下,拖放或粘贴到编辑器中的图像将上载到 服务器上运行的CKFinder服务器端连接器。
- 作为服务器端和客户端文件管理器的集成(演示)。直接拖放并粘贴到编辑器中的图像 将上载到服务器(与第一个选项相同)。
但还有更多更酷的功能可用,例如:
- 使用完整的用户界面上传,
- 一次上载多个文件,
- 浏览以前上传的图片,
- 编辑图像(裁剪、调整大小等),
- 组织或删除图像。
请访问CKFinder文件管理器网站,以了解有关可在项目中使用的功能的更多信息。
Demo
- 仅图片上传
- 完全集成(包括图片和其他文件【以链接的形式提供】)
配置
配置
该功能可通过使用config.ckfinder对象进行配置。
仅图片上传
- 借助CKFinder上载适配器,此功能可以自动将图像上载到服务器(例如,当图像被放入内容中时)。它只需要正确的config.ckfinder.uploadUrl路径。
- 假设CKFinder PHP服务器端连接器安装(可用)在https://example.com/ckfinder/,使用以下快速上载命令URL启用图像上载:
完全集成
2、插件
Base64 Upload Adapter
Base64图像上载适配器插件将插入富格文本编辑器的图像转换为编辑器输出中的Base64编码字符串。
这种图像上传不需要任何服务器端处理—图像与其余文本一起存储,并由web浏览器显示,无需额外请求。另一方面,这种方法可能会使用很长的数据字符串使数据库膨胀,从理论上讲,这可能会对性能产生负面影响。
安装
CKEditor 5插件通过npm包分发,并以模块化方式实现,这意味着单个插件可能由多个JavaScript文件组成。
在两种最常见的情况下向编辑器添加插件:
- When you use an editor build,
- When you build your editor from source.
如果您正在寻找一种简单的方法来创建CKEditor 5的自定义版本,而不需要安装任何东西,请查看联机生成器,它允许您通过简单直观的UI轻松创建一个带有自定义插件集的版本【这种方式最简单】
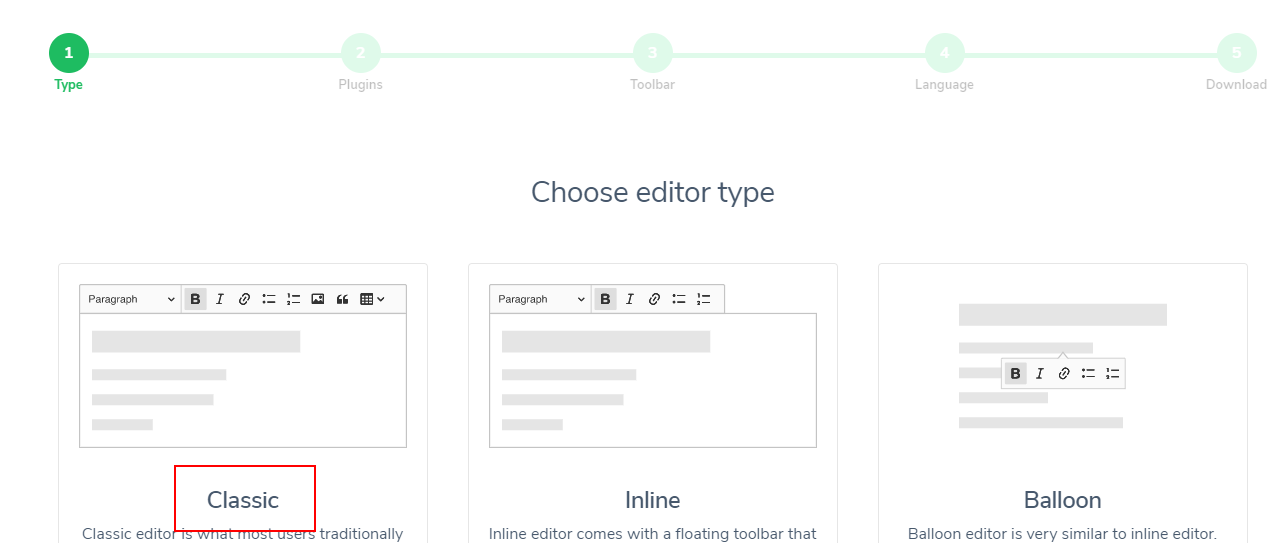
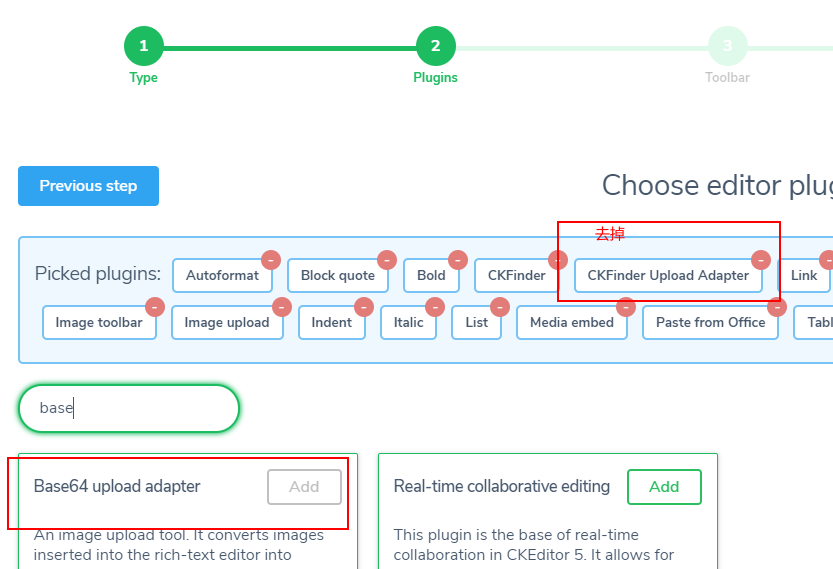
方式1、联机生成器

需要去掉CKFinder Upload Adapter 才能添加Base64 Upload Adapter插件

下一步下一步,然后就可以下载 安装好插件的CKEditor。
我生成的 带Base64 Upload Adapter插件 的CKEditor5 提取码:qwer
使用,可以参考 里面的 ckeditor5sampleindex.html
以下是我在项目中使用的

@{ Layout = null; } @model NewsPublish.Model.Response.ResponseModel <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <meta http-equiv="Cache-Control" content="no-siteapp" /> <!--[if lt IE 9]> <script type="text/javascript" src="/admin/js/html5.js"></script> <script type="text/javascript" src="/admin/js/respond.min.js"></script> <script type="text/javascript" src="/admin/js/PIE_IE678.js"></script> <![endif]--> <link type="text/css" rel="stylesheet" href="/admin/css/H-ui.css" /> <link type="text/css" rel="stylesheet" href="/admin/css/H-ui.admin.css" /> <link type="text/css" rel="stylesheet" href="/admin/font/font-awesome.min.css" /> <!--[if IE 7]> <link href="/admin/font/font-awesome-ie7.min.css" rel="stylesheet" type="text/css" /> <![endif]--> <title>添加新闻</title> </head> <body> <div class="pd-20"> <div class="Huiform"> <form method="post" enctype="multipart/form-data" id="addForm"> <table class="table table-bg"> <tbody> <tr> <th width="100" class="text-r"><span class="c-red">*</span> 新闻标题:</th> <td> @* 表单验证: datatype="*2-16" 检测是否为2到16位任意字符;*@ <input type="text" style="300px" class="input-text" value="" placeholder="" id="Title" name="Title" nullmsg="新闻标题不能为空"> </td> </tr> <tr> <th class="text-r"><span class="c-red">*</span> 新闻类别:</th> <td> <select class="select" id="NewsClassifyId" name="NewsClassifyId"> @if (Model.Code == 200) { @foreach (var classify in Model.Data) { <option value="@classify.Id">@classify.Name</option> } } </select> </td> </tr> <tr> <th class="text-r">新闻图片:</th> <td><input type="file" class="img" name="img" multiple datatype="*2-120" nullmsg="新闻图片不能为空"></td> </tr> <tr> <th class="text-r">新闻内容:</th> @*<td><textarea class="input-text" name="Contents" id="Contents" style="height:400px;350px;"></textarea></td>*@ <td><textarea id="editor" name="editorContent" rows="30">This is some sample content.</textarea></td> </tr> <tr> <th></th> <td><button class="btn btn-success radius" type="button" onclick="add()"><i class="icon-ok"></i> 确定</button></td> </tr> </tbody> </table> </form> </div> </div> <script type="text/javascript" src="/admin/js/jquery.min.js"></script> <script type="text/javascript" src="/admin/js/Validform_v5.3.2_min.js"></script> <script type="text/javascript" src="/admin/js/H-ui.js"></script> <script type="text/javascript" src="/admin/js/H-ui.admin.js"></script> <script type="text/javascript" src="~/admin/js/ckeditor5/build/ckeditor.js"></script> <script type="text/javascript"> $(".Huiform").Validform(); var editor; $(function () { ClassicEditor .create(document.querySelector('#editor'), { toolbar: { items: [ '|', 'blockQuote', 'bold', 'link', 'heading', 'imageUpload', 'indent', 'outdent', 'italic', 'numberedList', 'bulletedList', 'mediaEmbed', 'insertTable', 'redo' ] }, language: 'en', image: { toolbar: [ 'imageTextAlternative', 'imageStyle:inline', 'imageStyle:block', 'imageStyle:side' ] }, table: { contentToolbar: [ 'tableColumn', 'tableRow', 'mergeTableCells' ] }, licenseKey: '', }) .then(newEditor => { editor = newEditor; }) .catch(error => { alert(error); }); }) function add() { const editorData = editor.getData(); if (!editorData) return; var formData = new FormData(document.getElementById("addForm")); formData.append("Contents", editorData); $.ajax({ type: 'post', async: true, cache: false, contentType: false, processData: false, url: '/Admin/News/AddNews', data: formData, success: function (data) { if (data.code == 200) { parent.reload(); } else { alert(data.result); } } }); } </script> </body> </html>
方式2:Adding a plugin to a build
【有问题没解决】
将插件添加到现有构建中是通过自定义插件来完成的。编辑器构建在各自的GitHub存储库中进行维护。因此,假设要自定义经典编辑器构建,则需要:
- 克隆生成存储库。 git clone https://hub.fastgit.org/ckeditor/ckeditor5.git
- 安装插件包。
- 将其添加到构建配置中。
- 捆绑构建。
下载后
cd ckeditor5/packages/ckeditor5-build-classic
npm install
安装插件包
npm install --save @ckeditor/ckeditor5-upload
增加插件到列表中(编辑src/ckeditor.js文件,将插件添加到将包含在构建中的插件列表中,并将功能按钮添加到工具栏:):

/** * @license Copyright (c) 2003-2021, CKSource - Frederico Knabben. All rights reserved. * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license */ // The editor creator to use. import ClassicEditorBase from '@ckeditor/ckeditor5-editor-classic/src/classiceditor'; import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials'; import UploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter'; import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat'; import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold'; import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic'; import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote'; import CKFinder from '@ckeditor/ckeditor5-ckfinder/src/ckfinder'; import EasyImage from '@ckeditor/ckeditor5-easy-image/src/easyimage'; import Heading from '@ckeditor/ckeditor5-heading/src/heading'; import Image from '@ckeditor/ckeditor5-image/src/image'; import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption'; import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle'; import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar'; import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload'; import Indent from '@ckeditor/ckeditor5-indent/src/indent'; import Link from '@ckeditor/ckeditor5-link/src/link'; import List from '@ckeditor/ckeditor5-list/src/list'; import MediaEmbed from '@ckeditor/ckeditor5-media-embed/src/mediaembed'; import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph'; import PasteFromOffice from '@ckeditor/ckeditor5-paste-from-office/src/pastefromoffice'; import Table from '@ckeditor/ckeditor5-table/src/table'; import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar'; import TextTransformation from '@ckeditor/ckeditor5-typing/src/texttransformation'; import CloudServices from '@ckeditor/ckeditor5-cloud-services/src/cloudservices'; //ADD import Base64UploadAdapter from '@ckeditor/ckeditor5-upload/src/adapters/base64uploadadapter'; export default class ClassicEditor extends ClassicEditorBase {} // Plugins to include in the build. ClassicEditor.builtinPlugins = [ Essentials, UploadAdapter, Autoformat, Bold, Italic, BlockQuote, CKFinder, CloudServices, EasyImage, Heading, Image, ImageCaption, ImageStyle, ImageToolbar, ImageUpload, Indent, Link, List, MediaEmbed, Paragraph, PasteFromOffice, Table, TableToolbar, TextTransformation, //ADD Base64UploadAdapter ]; // Editor configuration. ClassicEditor.defaultConfig = { toolbar: { items: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', '|', 'outdent', 'indent', '|', 'uploadImage', 'blockQuote', 'insertTable', 'mediaEmbed', 'undo', 'redo' ] }, image: { toolbar: [ 'imageStyle:inline', 'imageStyle:block', 'imageStyle:side', '|', 'toggleImageCaption', 'imageTextAlternative' ] }, table: { contentToolbar: [ 'tableColumn', 'tableRow', 'mergeTableCells' ] }, // This value must be kept in sync with the language defined in webpack.config.js. language: 'en' };
最后,bundle the build:
npm run build

【此处需要安装webpack:
全局安装:npm install global webpack
npm install global webpack-cli(生成目录脚手架)
查看版本 webpack -v 若错误(One CLI for webpack must be installed)则执行:npm install webpack-cli -g 】
如果一切正常,编辑器构建应该被更新了(可在build/ 目录中找到)。
您可以在浏览器中打开sample/index.html文件,查看插件是否安装正确。【F12 查看有报错,plugin重复。。(暂时不知道如何解决)】
这是如何定制构建的快速版本。
在插件列表中启用后,Base64映像上载适配器将立即运行,无需任何其他配置。
