reduce完整的形式是:
1 arr.reduce((pre,value,index,arr)=>{ 2 console.log(pre,value) 3 },initValue)
有初始值的情况:
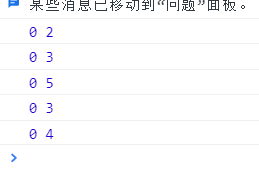
1 let arr = [2,3,5,3,4]; 2 arr.reduce((pre,value,index,arr)=>{ 3 console.log(pre,value) 4 },0)

没有初始值时数组的第一项就是pre,至于后面的undefined因为没有return操作,比如:
1 let arr = [2,3,5,3,4]; 2 3 arr.reduce((pre,value,index,arr)=>{ 4 console.log(pre,value) 5 return pre 6 },0)

没有初始值时:
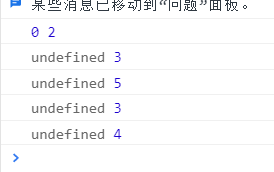
1 let arr = [2,3,5,3,4]; 2 arr.reduce((pre,value,index,arr)=>{ 3 console.log(pre,value) 4 return pre 5 })

1.数组求和
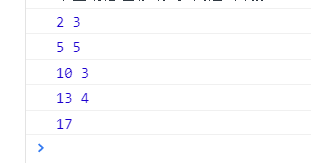
1 let arr = [2,3,5,3,4]; 2 const sum = arr.reduce((pre,value)=>{ 3 console.log(pre,value) 4 return pre+=value 5 }) 6 7 console.log(sum)

比如你要90和arr的和可以这样操作:
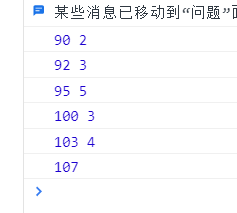
1 let arr = [2,3,5,3,4]; 2 const sum = arr.reduce((pre,value)=>{ 3 console.log(pre,value) 4 return pre+=value 5 },90) 6 7 console.log(sum)

2.数组去重
1 let arr = [2,3,5,3,4,2,4,3,6]; 2 const sum = arr.reduce((pre,value)=>{ 3 //console.log(pre,value) 4 return pre.includes(value)?pre:pre.concat(value) 5 },[]) 6 7 console.log(sum) //[2,3,5,4,6]
也可以用filter如:
1 let arr = [2,3,5,3,4,2,4,3,6]; 2 3 let sum = arr.filter((item,index,arr)=>{ 4 return arr.indexOf(item)==index; 5 }) 6 7 console.log(sum) //[2,3,5,4,6]
更简单的就new Set了
3.数组降维
1 let arr = [[1,2],[3,4],[2,5],[4,5]]; 2 console.log(arr.flat())

使用reduce来搞:
1 let arr = [0,[1],[2,3],[4,[5,6,7]]]; 2 3 function arrJw(arr){ 4 return arr.reduce((pre,cur)=>{ 5 return pre.concat(Array.isArray(cur)?arrJw(cur):cur) 6 },[]) 7 } 8 console.log(arrJw(arr)) //[0,1,2,3,4,5,6,7]
4.统计:
求和
1 let arr = [2,3,2,4,2,5,2]; 2 function arrMax(arr,value){ 3 return arr.reduce((pre,cur)=>{ 4 return pre>cur?pre:cur; 5 }) 6 } 7 console.log(arrMax(arr)) //5
1 let arr = [2,3,2,4,2,5,2]; 2 function count(array,item){ 3 return array.reduce(function(total,cur){ 4 total += item===cur?1:0; 5 return total 6 },0 ) 7 } 8 console.log(count(arr,2)) //4
菜鸟目前只会这些,更多使用方法还在探索中。。。