阿里图标库有三种使用方式,但前面两种都不成功,所以试试第三种。
1.在项目的根目录中打开终端比如我的:

执行命令 npm init -y然后去看看项目多了什么 肯定会多个package.json文件
然后执行npm install mini-program-iconfont-cli --save-dev 会多出一个node_modules
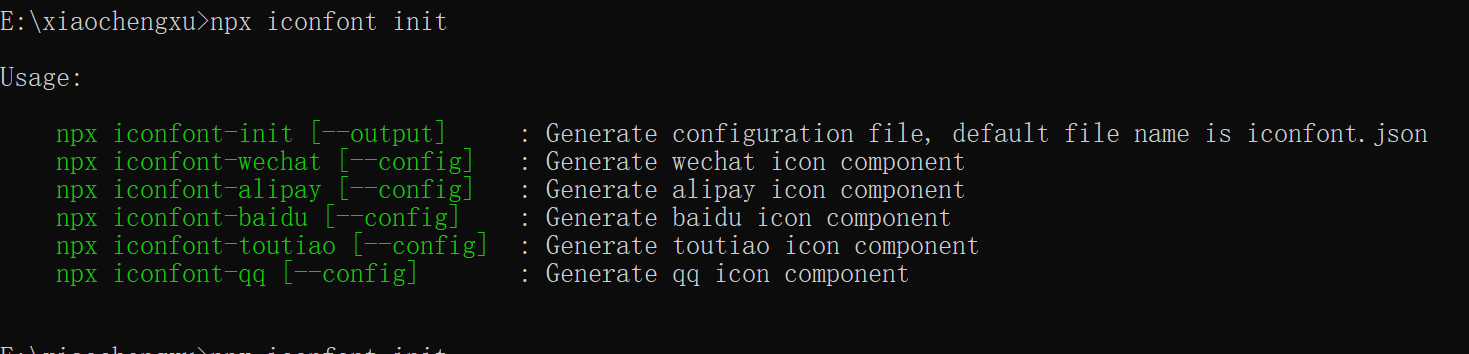
然后执行npx iconfont init出现如下图

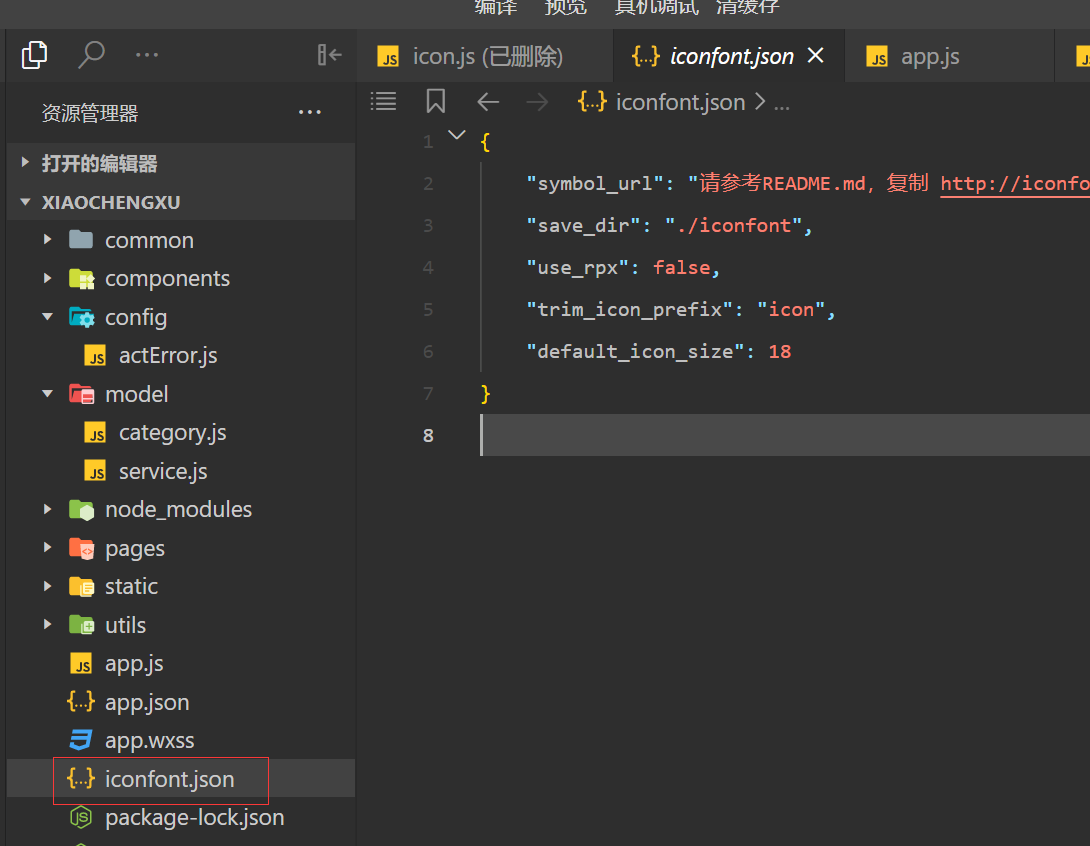
看上图这些命令懂意思没,所以试试npx iconfont-init 会出现iconfont.json文件

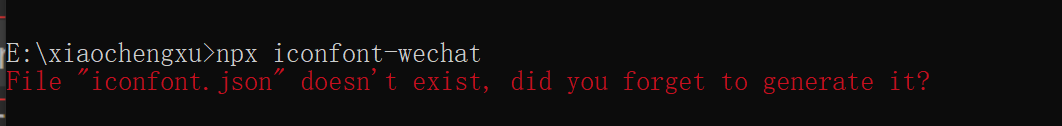
如果项目里没有iconfont.json文件 你就执行npx iconfont-wechat会报错

所以你看看上图的usage的那张图的那些命令,不就是告诉你先要初始化一个iconfont.json文件吗
有了iconfont.json文件然后才能执行npx iconfont-wechat执行了这命令后会多出一个iconfont的文件夹

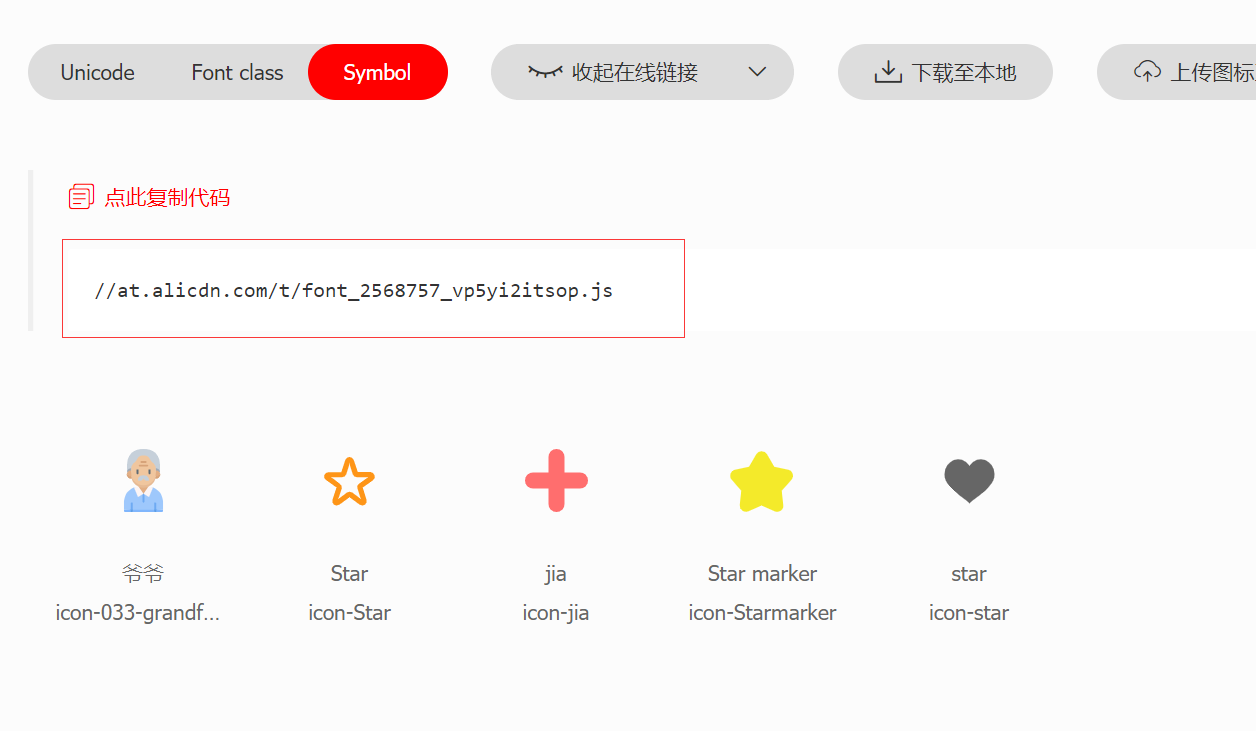
打开iconfont.json文件配置symbol_url的路径,这路径就是

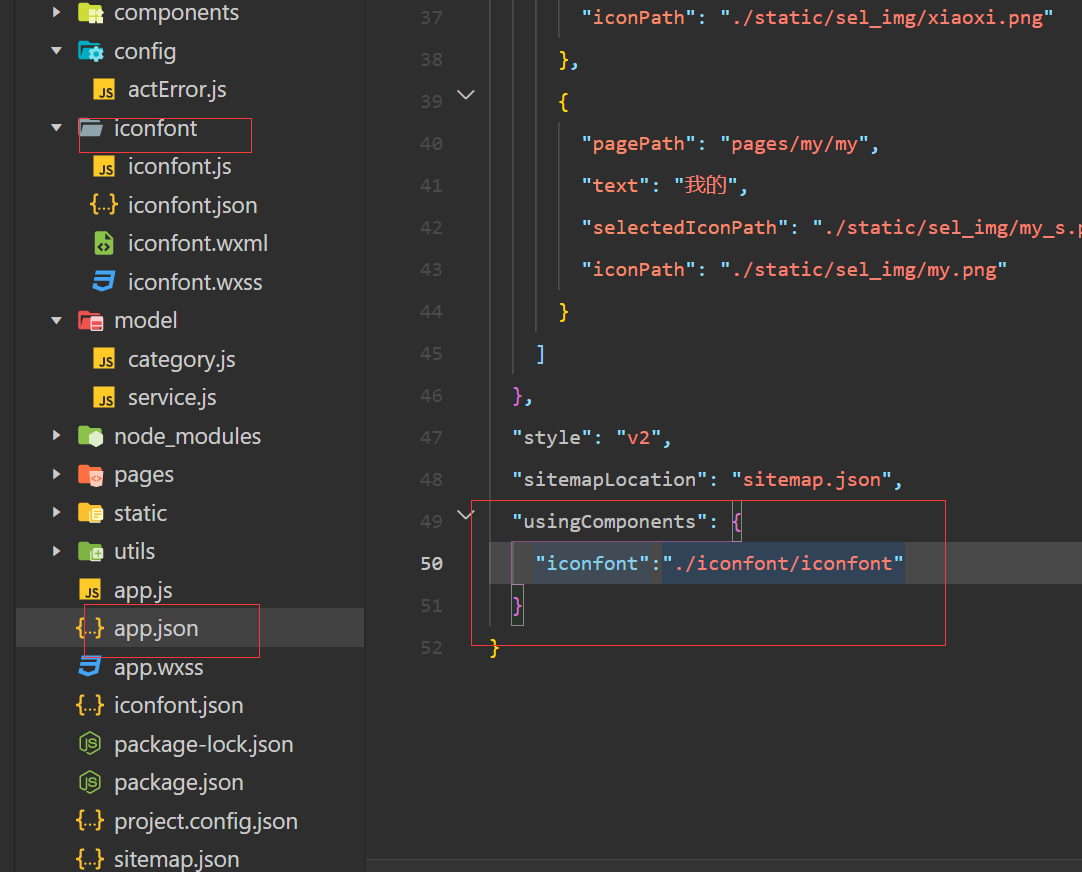
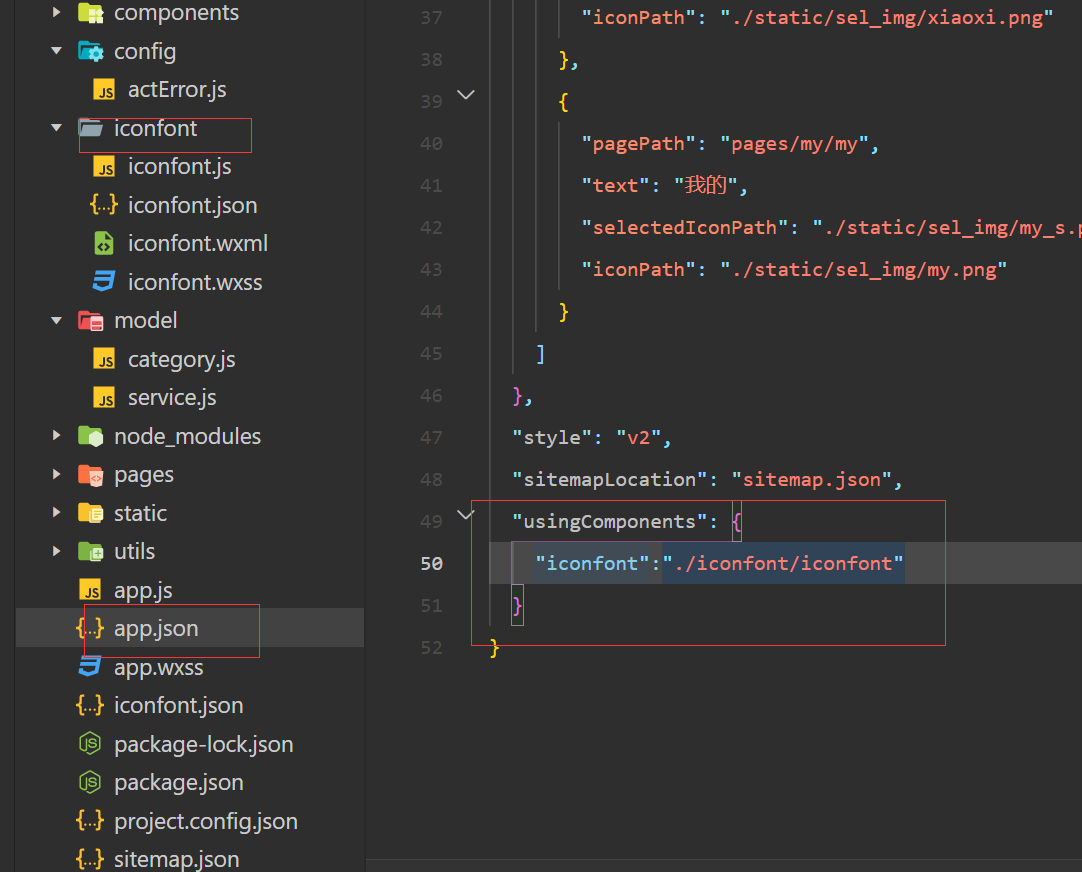
然后到app.json中使用

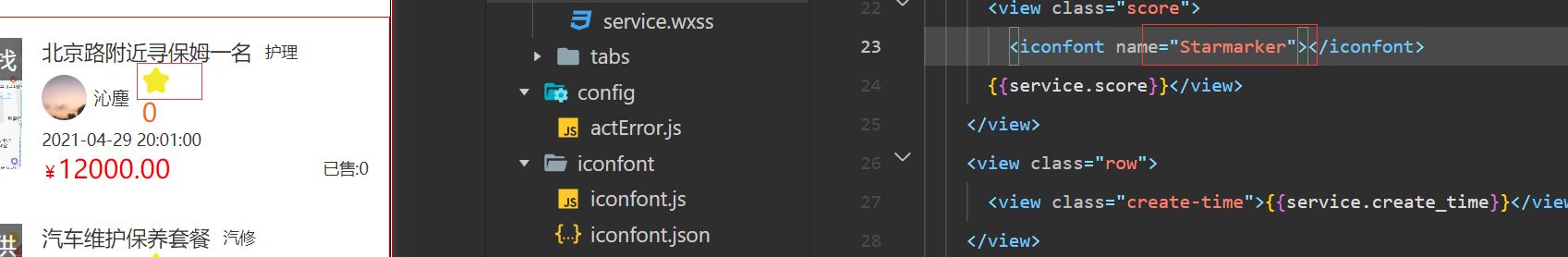
然后就是测试了。亲测



以后就用这种方式了。这也是官网推荐的方式但是官方写的太简单了,按照官网的步骤没试出来。