
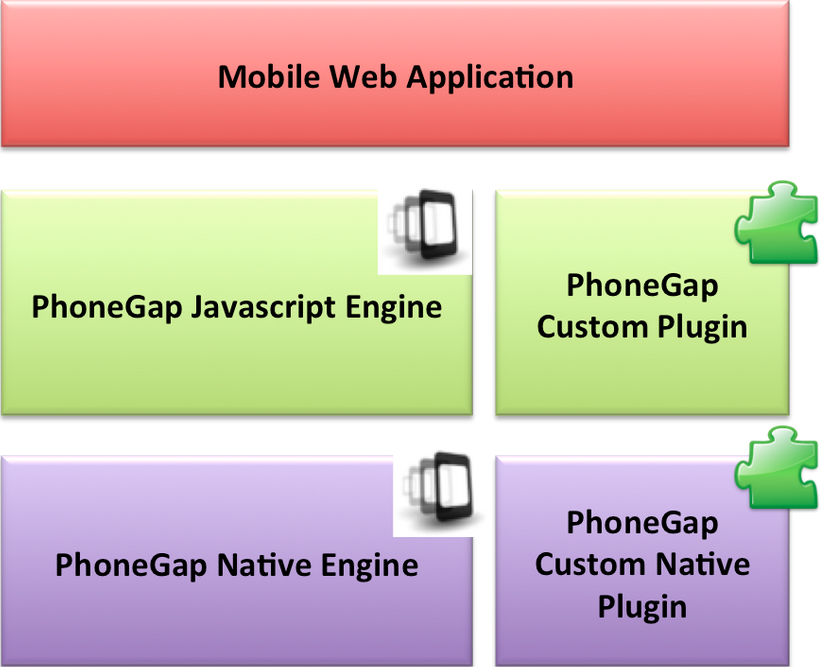
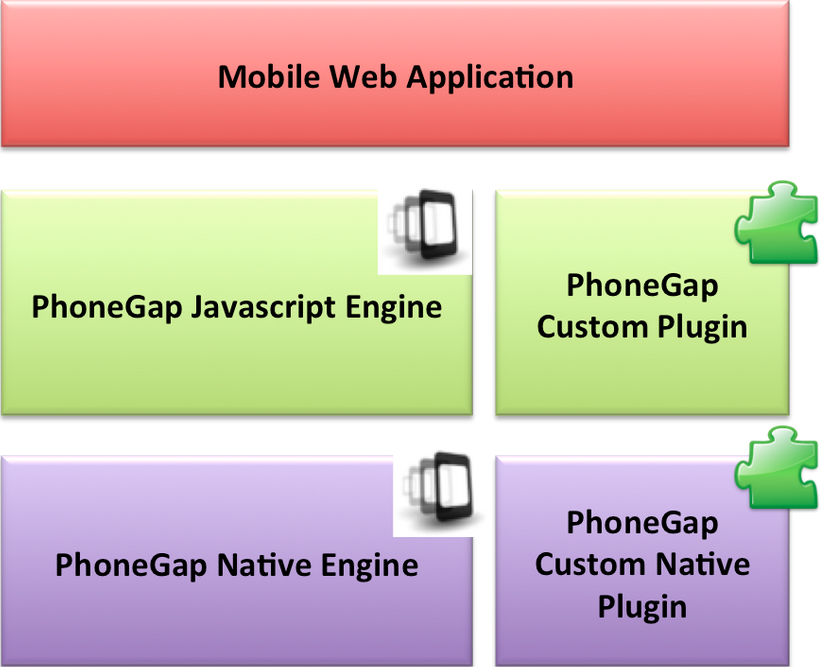
上面的图就是PhoneGap的结构图,本如图上所示,如果我们想要制作一个phonegap的插件,那就得自己写navative code + javascript code,
就编写一个简单的"让插件输出我们输入的内容"的插件,并且判断"内容是否等于HelloWorld".
1. 先创建一个"MyClass"类,对应的其文件就是MyClass.h,MyClass.m
MyClass.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#import <Foundation/Foundation.h>
#import <Cordova/CDVPlugin.h>
@interface MyClass : CDVPlugin
@property (nonatomic, copy) NSString* callbackID;
- (void) print:(NSMutableArray*)arguments withDict:(NSMutableDictionary*)options;
@end
这是的MyClass类继承自Phonegap的CDVPlugin类,并且定义了一个print:arguments:withDict方法.
如果一个方法想要成为PhoneGap的插件的对外公开方法,必须要有这样的参数.
MyClass.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
#import "MyClass.h"
@implementation MyClass
@synthesize callbackID;
-(void)print:(NSMutableArray*)arguments withDict:(NSMutableDictionary*)options
{
self.callbackID = [arguments pop];
NSString *stringObtainedFromJavascript = [arguments objectAtIndex:0];
NSMutableString *stringToReturn = [NSMutableString stringWithString: @"StringReceived:"];
[stringToReturn appendString: stringObtainedFromJavascript];
CDVPluginResult* pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK
messageAsString: [stringToReturn stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]];
if ([stringObtainedFromJavascript isEqualToString:@"HelloWorld"] == YES)
{
[self writeJavascript: [pluginResult toSuccessCallbackString:self.callbackID]];
} else
{
[self writeJavascript: [pluginResult toErrorCallbackString:self.callbackID]];
}
}
@end
至此,后端的本地代码就写完了.
下面就是实现插件的js代码.
在www文件夹下创建一个名为"MyPlugin.js",在其中加入MyPlugin类,然后再加入一个nativeFunction方法.
在这个方法中,要调用
Cordova.exec(successCallback, failureCallback, Plugin Name, Function Name, Arguments Array);
MyPlugin.js
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var MyPlugin = {
nativeFunction: function(types, success, fail) {
return Cordova.exec(success, fail, "MyPlugin", "print", types);
}
};
|
在Cordova.exec的几个参数中,success, fail,都是回调函数, 当成功,失败时,分别调用这两个, 第三个"Myplugin"指js的类名, "print"指对应的本地代码的方法,
types就是用户的输入值.
这里,要在项目的Cordova.plist文件的Plugin结点,加入Key/Value值,为: MyPlugin/MyClass.分别是js类名与其对应的本地代码的类名.
下面就是对这个插件的使用:
在index.html中,
先引入js文件.
然后,在onDeviceReady()方法中调用插件(当然,在别的地方也可以,只要是Cordova.js与MyPlugin.js已加载完)
|
1
2
3
4
5
6
7
8
9
|
MyPlugin.nativeFunction(
["HelloWorld"],
function(result) {
alert("Success: \r\n"+result);
},
function(error) {
alert("Error: \r\n"+error);
}
);
|
然后运行程序,出现如下所示:
ps:本文代码主要来自phonegap的官方wiki.
(要FQ)
|
|